html/css中float浮动的用法
2019-09-08 09:41:56来源:博客园 阅读 ()

html/css中float浮动的用法
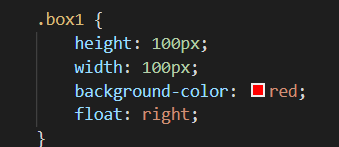
一、float基础用法示例 1、我们先建两个div盒子,设置高度、宽度和背景颜色;
最开始两个盒子在网页上的位置如下:

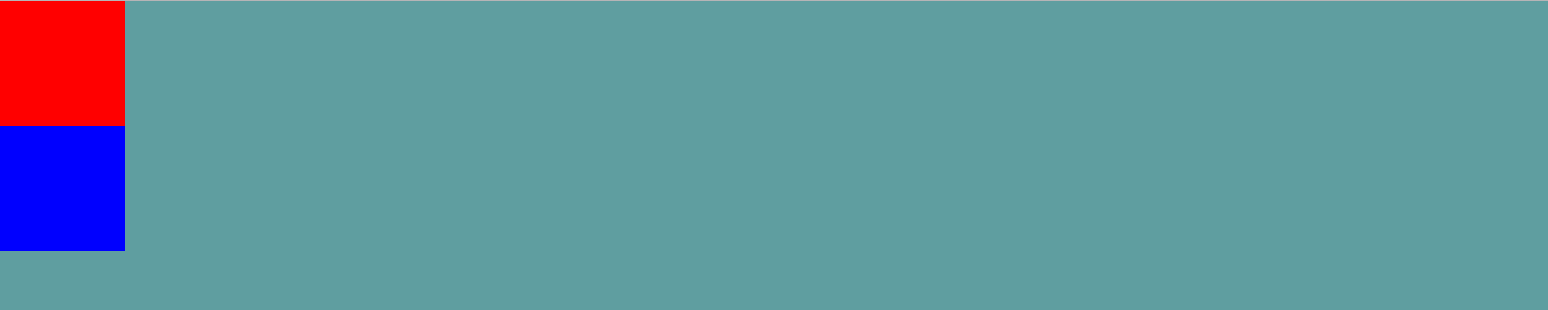
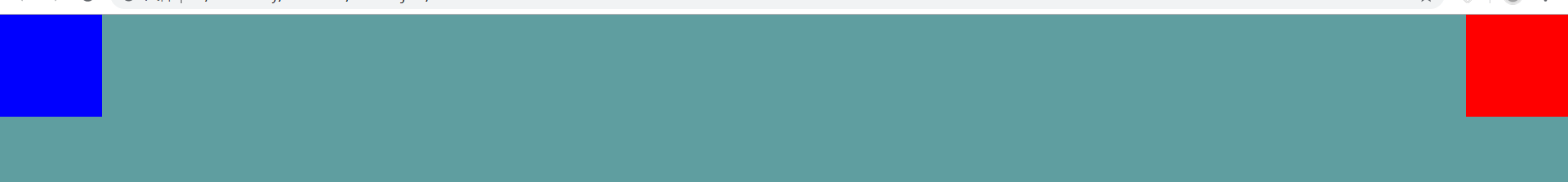
然后我们将红色盒子浮动到右边

然后我们会发现红色盒子浮动到了右边,但是蓝色盒子就直接上移到了原先红色盒子的位置。

然后我们将蓝色盒子也浮动到右边看看效果:

我们会发现它会紧跟着红色盒子排列,而不会受块级元素影响独占一行。

二、浮动定位的基本规则 1、当元素的float属性取值为left或right时,元素属于浮动定位; 2、若剩余空间无法放下浮动的盒子,则该盒子向下移动,直到具备足够的空间能容纳盒子,然后再向左或向右移动; 3、浮动盒子的顶边不得高于上一个盒子的顶边; 4、浮动盒子在摆放时,要避开常规流盒子;常规流盒子在摆放时,无视浮动盒子; 5、常规流盒子的自动高度计算时,无视浮动盒子 6、清除浮动:clear:both(左或右)。
原文链接:https://www.cnblogs.com/qxz17760485467/p/11484162.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
下一篇:HTML-css样式引用方式
- DIV居中的经典方法 2020-06-13
- CSS中的float和margin的混合使用 2020-06-11
- Html/css 列表项 区分列表首尾 2020-06-11
- css与javascript重难点,学前端,基础不好一切白费! 2020-06-11
- ie8下透明度处理 2020-06-11
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
