HTML-css样式引用方式
2019-09-17 09:53:11来源:博客园 阅读 ()

HTML-css样式引用方式
1、使用行内样式表
语法:在标签内部写入一个style属性。

优点:没有样式表文件,在某些时候可以提高效率;
优先级高。
缺点:多个页面难以共享样式,不利于代码复用;
HTML和CSS代码混杂,不利于程序员和搜索引擎阅读。
2、使用内部样式表
语法:在head标签写一个style标签,在style标签里面通过选择器(元素选择器、类选择器、ID选择器)来选择标签,从而控制该标签的样式。

优点:没有样式表文件,在某些时候可以提高效率;
缺点:多个页面难以共享样式,不利于代码复用,只能单个页面使用;
HTML和CSS代码混杂,不利于程序员和搜索引擎阅读。
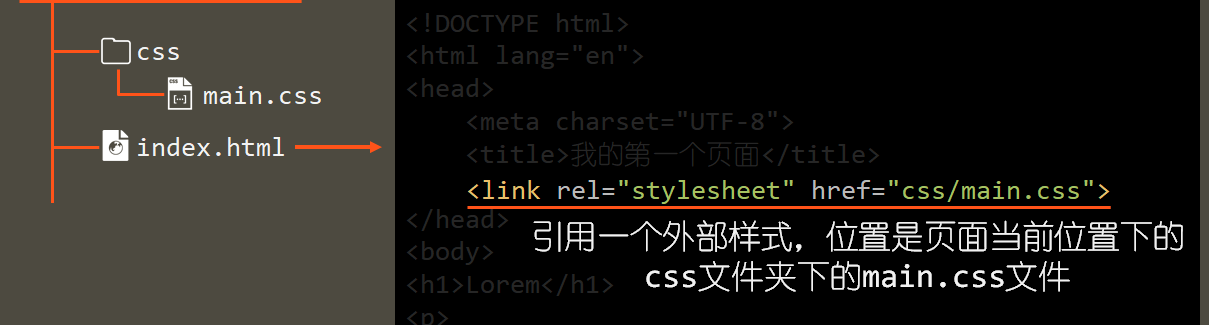
3、外部样式表
语法:(1)需要新建一个外部CSS文件,在里面书写CSS样式;
(2)在head标签里面通过link来关联外部CSS文件。
例如:<link rel="stylesheet" href="css/style.css">,这样就可以在HTML文档里面直接书写界面的内容,在css文件里面调整格式,设计样式了。

优点:实现了内容结构和表现形式代码分离,方便复用和维护;
使HTML代码更加纯净,有利于程序员和搜索引擎阅读。
原文链接:https://www.cnblogs.com/czy18227988114/p/11487051.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
下一篇:谈谈你对HTML语义化的理解。
- Vue 打包后自定义样式无法覆盖elementUI组件原有样式问题 2020-05-31
- css:chorm调试工具(修改样式、重置缩放比例、错误提示) 2020-05-30
- 美化博客园样式 2020-05-17
- 解决微信小程序引用echarts视图模糊的问题 2020-04-24
- 9.使用CSS样式,自己制作单选框样式和选中功能 2020-04-11
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
