随机点名
2019-12-09 16:00:45来源:博客园 阅读 ()

随机点名
今天听课听到了Math对象中的随机数方法random(),然后就想用它设计一个简单的随机点名系统。我记得之前高中的时候语文老师用过一个,是类似于名字滚动的那种,现在太菜就先不考虑这个了,后续有机会再研究吧。
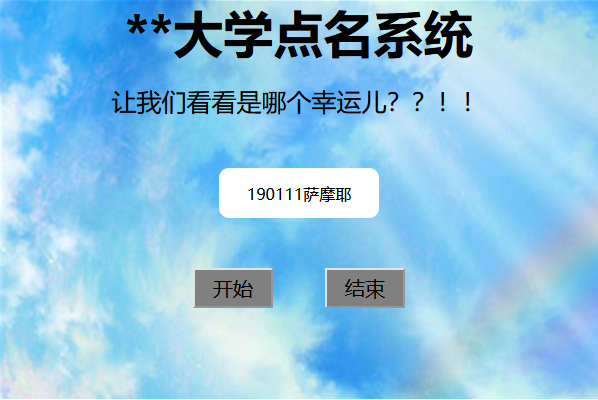
先展示一下最终的效果图。

下面是html代码部分
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>随机点名</title> 6 <!--引入reset.css用来清除浏览器的默认样式--> 7 <link rel="stylesheet" type="text/css" href="css/reset.css"/> 8 <!--引入css--> 9 <link rel="stylesheet" type="text/css" href="css/page-index.css"/> 10 <script type="text/javascript"> 11 var nameArr = ["190101德牧","190102吉娃娃","190103哈士奇","190104金毛","190105田园","190106阿拉斯加", 12 "190107藏獒","190108柴犬","190109贵宾","190110博美","190111萨摩耶","190112拉布拉多"]; 13 14 15 /* 16 * 在MDN文档中可以直接查询到下面的函数 17 * ——可以得到位于两个数之间(包括两个数在内)的随机整数 18 * ——此处随机生成的数字作为数组下标,也就可以随机显示数组的内容 19 */ 20 function getRandom(min, max){ 21 return Math.floor(Math.random()*(max-min+1))+min; 22 } 23 /* 24 * getElementById()方法可以返回拥有指定ID的第一个对象的引用 25 * innerHTML可以设置或者返回表格行的开始和结束标签之间的HTML 26 */ 27 function myFunction(){ 28 document.getElementById("name").innerHTML = nameArr[getRandom(0,nameArr.length-1)]; 29 } 30 31 32 </script> 33 </head> 34 <body> 35 <div id="container"> 36 <p id="title" class="text">**大学点名系统</p> 37 <p id="reminder" lass="text">让我们看看是哪个幸运儿??!!</p> 38 <div id="name" ></div> 39 <button onclick="myFunction()">开始</button> 40 41 <button>结束</button> 42 </div> 43 </body> 44 </html>
下面是css代码部分
1 *{ 2 padding: 0; 3 margin: 0; 4 text-align: center; 5 } 6 /*设置整个的容器div*/ 7 #container{ 8 width: 600px; 9 height: 400px; 10 background-image: url(../img/bc.jpg); 11 margin: auto; 12 } 13 /*大学点名系统样式设计*/ 14 #title{ 15 font: bold 50px "微软雅黑"; 16 } 17 /*提示语*/ 18 #reminder{ 19 padding-top: 20px; 20 font: 25px "微软雅黑"; 21 } 22 /*显示名字的div*/ 23 #name{ 24 width: 160px; 25 height: 50px; 26 background-color: white; 27 margin: 50px 220px; 28 border-radius: 10px; 29 line-height: 50px; /*line-height设计的和height一样,文字就可以显示在中间,这一点自己经常忘*/ 30 } 31 /*按钮设计*/ 32 button{ 33 width: 80px; 34 height: 40px; 35 font: 20px "微软雅黑"; 36 background-color: gray; 37 }
总结来说,功能很简单,实现很简单,但是由于js刚入门好多东西还不懂,getElementById().innerHTML那个地方还是想了很久,另外就是结束按钮在这里就是个摆设,只是为了对称,没有设计什么功能,也没什么想法。
第一篇博客就这样吧,“积一时之跬步,臻千里之遥程”,共勉!
2019-12-09 20:44:05
原文链接:https://www.cnblogs.com/cy1227/p/12013181.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- “蝉原则”与CSS3随机多背景随机圆角等效果 2018-06-24
- 发送请求时添加一个随机数参数,让浏览器每次都重新发请求到 2018-06-24
- 阿超的烦恼 javaScript篇 2018-06-24
- 随机得到1-20之间的10个不相同的随机数 2018-06-24
- 关于随机数 2018-06-23
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
