使用栅格系统和flex布局开发响应式页面源码
2020-01-07 08:31:48来源:博客园 阅读 ()

使用栅格系统和flex布局开发响应式页面源码
响应式布局的原理
xsmall <576px
small >=576px
medium >=768px
large >=992px
xlarge >=1200px
接下来是效果图
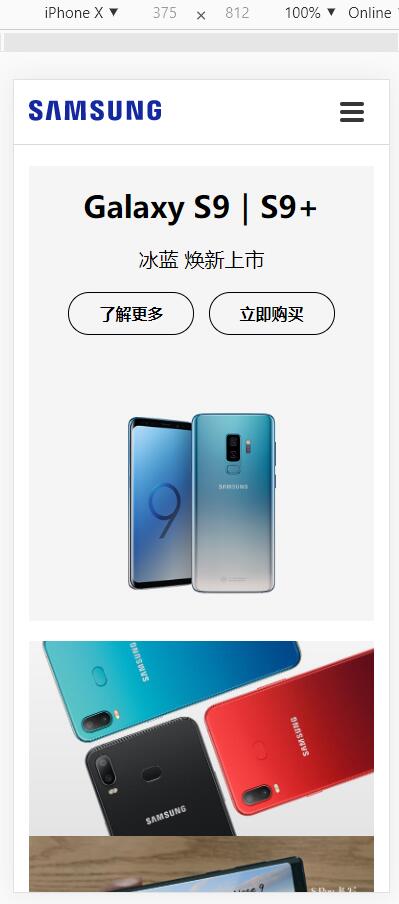
中屏及以上效果

移动端效果


方案一:使用栅格系统开发响应式页面
index.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>响应式布局</title> <link rel="stylesheet" href="css/base.css"> <link rel="stylesheet" href="css/grid.css"> <link rel="stylesheet" href="css/index.css"> </head> <body> <header class="header-container"> <div class="container"> <div class="row"> <div class="header-logo-container col-8 col-md-3"> <a href="./index.html" class="header-logo"> <img src="img/logo.svg" alt="logo"> </a> </div> <!-- 下拉图标(三条杠),中屏隐藏 --> <div class="header-btn-container col-4 d-md-none"> <button type="button" class="btn-toggle" id="btn-toggle"> <span class="btn-toggle-bar"></span> <span class="btn-toggle-bar"></span> <span class="btn-toggle-bar"></span> </button> </div> <!-- 中屏导航 --> <nav class="header-nav-container col-md-9 d-none d-md-block"> <ul class="header-nav"> <li class="header-nav-item"> <a href="###" class="header-nav-link">手机&平板</a> </li> <li class="header-nav-item"> <a href="###" class="header-nav-link">电视&影音</a> </li> <li class="header-nav-item"> <a href="###" class="header-nav-link">生活家电</a> </li> <li class="header-nav-item"> <a href="###" class="header-nav-link">电脑/办公/存储</a> </li> <li class="header-nav-item"> <a href="###" class="header-nav-link">网上商城</a> </li> </ul> </nav> </div> </div> </header> <!-- 移动端导航 --> <nav class="nav-container d-md-none" id="nav"> <ul class="container"> <li><a href="###" class="nav-link">手机&平板</a></li> <li><a href="###" class="nav-link">电视&影音</a></li> <li><a href="###" class="nav-link">生活家电</a></li> <li><a href="###" class="nav-link">电脑/办公/存储</a></li> <li><a href="###" class="nav-link">网上商城</a></li> </ul> </nav> <div class="slider-container"> <div class="container"> <div class="row"> <!-- 中屏位置往右7个网格 --> <div class="slider-text-container col-md-5 col-md-push-7"> <h3 class="slider-title">Galaxy S9|S9+</h3> <h4 class="slider-subtitle">冰蓝 焕新上市</h4> <div class="slider-btns"> <a href="###" class="btn-rounded">了解更多</a> <a href="###" class="btn-rounded">立即购买</a> </div> </div> <div class="col-md-7 col-md-pull-5"> <img src="img/1.png" alt="cellphone"> </div> </div> </div> </div> <!-- 中屏一行显示3张图 --> <div class="product-container"> <div class="container"> <div class="row"> <div class="col-md-4"> <a href="###" class="product-item"> <img src="img/2-1.jpg" alt="cellphone" class="product-img"> </a> </div> <div class="col-md-4"> <a href="###" class="product-item"> <img src="img/2-2.jpg" alt="cellphone" class="product-img"> </a> </div> <div class="col-md-4"> <a href="###" class="product-item"> <img src="img/2-3.jpg" alt="cellphone" class="product-img"> </a> </div> </div> </div> </div> <!-- 移动端回到顶部 --> <div class="backtop-container d-md-none"> <a href="#" class="btn-backtop">回到顶部</a> </div> <div class="helper-container"> <div class="container"> <div class="helper-info-container"> <p>* Galaxy A9s具备后置四摄功能,Galaxy A6s为后置双摄产品。</p> <p>* Galaxy S9 | S9+广告中手机背面图是Galaxy S9+,Galaxy S9为背面单摄像头产品。</p> <p>* 本网站的产品图片以及型号、数据、功能、性能、规格参数等仅供参考,三星有可能对上述内容进行改进,具体信息请参照产品实物、产品说明书。</p> <p>* 除非经特殊说明,本网站中所涉及的数据均为三星内部测试结果,涉及的对比均为与三星产品相比较。</p> </div> <!-- 中屏回到顶部 --> <div class="row"> <div class="helper-backtop-container col-md-2 col-md-offset-10 d-none d-md-block"> <a href="#" class="btn-backtop">回到顶部</a> </div> </div> <!-- 底部导航,中屏一行4个,小屏一行2个 --> <div class="row"> <div class="col-6 col-md-3"> <h3 class="helper-list-title">网站地图</h3> <ul class="helper-list"> <li><a href="###">关于三星</a></li> <li><a href="###">投资者关系</a></li> <li><a href="###">新闻中心</a></li> <li><a href="###">人才招聘</a></li> <li><a href="###">三星开发者网站</a></li> </ul> </div> <div class="col-6 col-md-3"> <h3 class="helper-list-title">三星商店</h3> <ul class="helper-list"> <li><a href="###">网上商城</a></li> <li><a href="###">最新活动</a></li> <li><a href="###">授权体验店</a></li> <li><a href="###">全产品专卖店</a></li> <li><a href="###">三星视频空间</a></li> </ul> </div> <div class="col-6 col-md-3"> <h3 class="helper-list-title">服务支持</h3> <ul class="helper-list"> <li><a href="###">在线服务</a></li> <li><a href="###">邮件咨询</a></li> <li><a href="###">联系我们</a></li> <li><a href="###">服务中心查询</a></li> <li><a href="###">三星专卖店招募</a></li> </ul> </div> <div class="col-6 col-md-3"> <h3 class="helper-list-title">官方分享</h3> <ul class="helper-list"> <li> <a href="###" class="btn-share btn-share-weixin"></a> <a href="###" class="btn-share btn-share-weibo"></a> </li> </ul> </div> </div> </div> </div> <div class="footer-container"> <div class="container"> <div class="row"> <div class="col-md-10"> <ul> <li class="footer-item"> <a href="###" class="footer-link">服务条款</a> </li> <li class="footer-item"> <a href="###" class="footer-link">重要声明</a> </li> <li class="footer-item"> <a href="###" class="footer-link">隐私政策</a> </li> </ul> </div> <div class="col-md-2"> <a href="###" class="footer-link">中国/中文 ></a> </div> </div> <div> <p>此网页最好使用IE10浏览器、Chrome浏览器、Safari浏览器或其他新式浏览器进行浏览</p> <p>京ICP备xxxxxxxx号 京公网安备1101xxxxxxxx号</p> </div> </div> </div> <script> var nav = document.getElementById('nav'); var navExtendedClassName = 'nav-container-extended'; // 移动端点击下拉按钮,展开顶部导航 document.getElementById('btn-toggle').onclick = function() { // nav.className += ' ' + navExtendedClassName; if (nav.classList.contains(navExtendedClassName)) { // 收起 nav.classList.remove(navExtendedClassName); } else { // 展开 nav.classList.add(navExtendedClassName); } }; </script> </body> </html>
base.css
* { box-sizing: border-box; padding: 0; margin: 0; } body { font-size: 14px; } li { list-style: none; } a { font-size: 14px; color: #363636; text-decoration: none; } a:hover { color: #1428a0; } img { vertical-align: top; width: 100%; border: none; }
grid.css
.container { width: 100%; padding-left: 15px; padding-right: 15px; margin-left: auto; margin-right: auto; } /*sm*/ @media (min-width: 576px) { .container { width: 540px; } } /*md*/ @media (min-width: 768px) { .container { width: 720px; } } /*lg*/ @media (min-width: 992px) { .container { width: 960px; } } /*xl*/ @media (min-width: 1200px) { .container { width: 1140px; } } .row { margin-left: -15px; margin-right: -15px; } .col-1, .col-2, .col-3, .col-4, .col-5, .col-6, .col-7, .col-8, .col-9, .col-10, .col-11, .col-12, .col-sm-1, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-sm-10, .col-sm-11, .col-sm-12, .col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12, .col-lg-1, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-lg-10, .col-lg-11, .col-lg-12, .col-xl-1, .col-xl-2, .col-xl-3, .col-xl-4, .col-xl-5, .col-xl-6, .col-xl-7, .col-xl-8, .col-xl-9, .col-xl-10, .col-xl-11, .col-xl-12 { position: relative; padding-left: 15px; padding-right: 15px; } .col-1, .col-2, .col-3, .col-4, .col-5, .col-6, .col-7, .col-8, .col-9, .col-10, .col-11, .col-12 { float: left; } .col-1 { width: 8.33333333%; } .col-2 { width: 16.66666667%; } .col-3 { width: 25%; } .col-4 { width: 33.33333333%; } .col-5 { width: 41.66666667%; } .col-6 { width: 50%; } .col-7 { width: 58.33333333%; } .col-8 { width: 66.66666667%; } .col-9 { width: 75%; } .col-10 { width: 83.33333333%; } .col-11 { width: 91.66666667%; } .col-12 { width: 100%; } .col-offset-12 { margin-left: 100%; } .col-offset-11 { margin-left: 91.66666667%; } .col-offset-10 { margin-left: 83.33333333%; } .col-offset-9 { margin-left: 75%; } .col-offset-8 { margin-left: 66.66666667%; } .col-offset-7 { margin-left: 58.33333333%; } .col-offset-6 { margin-left: 50%; } .col-offset-5 { margin-left: 41.66666667%; } .col-offset-4 { margin-left: 33.33333333%; } .col-offset-3 { margin-left: 25%; } .col-offset-2 { margin-left: 16.66666667%; } .col-offset-1 { margin-left: 8.33333333%; } .col-offset-0 { margin-left: 0; } .col-pull-12 { right: 100%; } .col-pull-11 { right: 91.66666667%; } .col-pull-10 { right: 83.33333333%; } .col-pull-9 { right: 75%; } .col-pull-8 { right: 66.66666667%; } .col-pull-7 { right: 58.33333333%; } .col-pull-6 { right: 50%; } .col-pull-5 { right: 41.66666667%; } .col-pull-4 { right: 33.33333333%; } .col-pull-3 { right: 25%; } .col-pull-2 { right: 16.66666667%; } .col-pull-1 { right: 8.33333333%; } .col-pull-0 { right: auto; } .col-push-12 { left: 100%; } .col-push-11 { left: 91.66666667%; } .col-push-10 { left: 83.33333333%; } .col-push-9 { left: 75%; } .col-push-8 { left: 66.66666667%; } .col-push-7 { left: 58.33333333%; } .col-push-6 { left: 50%; } .col-push-5 { left: 41.66666667%; } .col-push-4 { left: 33.33333333%; } .col-push-3 { left: 25%; } .col-push-2 { left: 16.66666667%; } .col-push-1 { left: 8.33333333%; } .col-push-0 { left: auto; } /*sm*/ @media (min-width: 576px) { .col-sm-1, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-sm-10, .col-sm-11, .col-sm-12 { float: left; } .col-sm-1 { width: 8.33333333%; } .col-sm-2 { width: 16.66666667%; } .col-sm-3 { width: 25%; } .col-sm-4 { width: 33.33333333%; } .col-sm-5 { width: 41.66666667%; } .col-sm-6 { width: 50%; } .col-sm-7 { width: 58.33333333%; } .col-sm-8 { width: 66.66666667%; } .col-sm-9 { width: 75%; } .col-sm-10 { width: 83.33333333%; } .col-sm-11 { width: 91.66666667%; } .col-sm-12 { width: 100%; } .col-sm-offset-12 { margin-left: 100%; } .col-sm-offset-11 { margin-left: 91.66666667%; } .col-sm-offset-10 { margin-left: 83.33333333%; } .col-sm-offset-9 { margin-left: 75%; } .col-sm-offset-8 { margin-left: 66.66666667%; } .col-sm-offset-7 { margin-left: 58.33333333%; } .col-sm-offset-6 { margin-left: 50%; } .col-sm-offset-5 { margin-left: 41.66666667%; } .col-sm-offset-4 { margin-left: 33.33333333%; } .col-sm-offset-3 { margin-left: 25%; } .col-sm-offset-2 { margin-left: 16.66666667%; } .col-sm-offset-1 { margin-left: 8.33333333%; } .col-sm-offset-0 { margin-left: 0; } .col-sm-pull-12 { right: 100%; } .col-sm-pull-11 { right: 91.66666667%; } .col-sm-pull-10 { right: 83.33333333%; } .col-sm-pull-9 { right: 75%; } .col-sm-pull-8 { right: 66.66666667%; } .col-sm-pull-7 { right: 58.33333333%; } .col-sm-pull-6 { right: 50%; } .col-sm-pull-5 { right: 41.66666667%; } .col-sm-pull-4 { right: 33.33333333%; } .col-sm-pull-3 { right: 25%; } .col-sm-pull-2 { right: 16.66666667%; } .col-sm-pull-1 { right: 8.33333333%; } .col-sm-pull-0 { right: auto; } .col-sm-push-12 { left: 100%; } .col-sm-push-11 { left: 91.66666667%; } .col-sm-push-10 { left: 83.33333333%; } .col-sm-push-9 { left: 75%; } .col-sm-push-8 { left: 66.66666667%; } .col-sm-push-7 { left: 58.33333333%; } .col-sm-push-6 { left: 50%; } .col-sm-push-5 { left: 41.66666667%; } .col-sm-push-4 { left: 33.33333333%; } .col-sm-push-3 { left: 25%; } .col-sm-push-2 { left: 16.66666667%; } .col-sm-push-1 { left: 8.33333333%; } .col-sm-push-0 { left: auto; } } /*md*/ @media (min-width: 768px) { .col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 { float: left; } .col-md-1 { width: 8.33333333%; } .col-md-2 { width: 16.66666667%; } .col-md-3 { width: 25%; } .col-md-4 { width: 33.33333333%; } .col-md-5 { width: 41.66666667%; } .col-md-6 { width: 50%; } .col-md-7 { width: 58.33333333%; } .col-md-8 { width: 66.66666667%; } .col-md-9 { width: 75%; } .col-md-10 { width: 83.33333333%; } .col-md-11 { width: 91.66666667%; } .col-md-12 { width: 100%; } .col-md-offset-12 { margin-left: 100%; } .col-md-offset-11 { margin-left: 91.66666667%; } .col-md-offset-10 { margin-left: 83.33333333%; } .col-md-offset-9 { margin-left: 75%; } .col-md-offset-8 { margin-left: 66.66666667%; } .col-md-offset-7 { margin-left: 58.33333333%; } .col-md-offset-6 { margin-left: 50%; } .col-md-offset-5 { margin-left: 41.66666667%; } .col-md-offset-4 { margin-left: 33.33333333%; } .col-md-offset-3 { margin-left: 25%; } .col-md-offset-2 { margin-left: 16.66666667%; } .col-md-offset-1 { margin-left: 8.33333333%; } .col-md-offset-0 { margin-left: 0; } .col-md-pull-12 { right: 100%; } .col-md-pull-11 { right: 91.66666667%; } .col-md-pull-10 { right: 83.33333333%; } .col-md-pull-9 { right: 75%; } .col-md-pull-8 { right: 66.66666667%; } .col-md-pull-7 { right: 58.33333333%; } .col-md-pull-6 { right: 50%; } .col-md-pull-5 { right: 41.66666667%; } .col-md-pull-4 { right: 33.33333333%; } .col-md-pull-3 { right: 25%; } .col-md-pull-2 { right: 16.66666667%; } .col-md-pull-1 { right: 8.33333333%; } .col-md-pull-0 { right: auto; } .col-md-push-12 { left: 100%; } .col-md-push-11 { left: 91.66666667%; } .col-md-push-10 { left: 83.33333333%; } .col-md-push-9 { left: 75%; } .col-md-push-8 { left: 66.66666667%; } .col-md-push-7 { left: 58.33333333%; } .col-md-push-6 { left: 50%; } .col-md-push-5 { left: 41.66666667%; } .col-md-push-4 { left: 33.33333333%; } .col-md-push-3 { left: 25%; } .col-md-push-2 { left: 16.66666667%; } .col-md-push-1 { left: 8.33333333%; } .col-md-push-0 { left: auto; } } /*lg*/ @media (min-width: 992px) { .col-lg-1, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-lg-10, .col-lg-11, .col-lg-12 { float: left; } .col-lg-1 { width: 8.33333333%; } .col-lg-2 { width: 16.66666667%; } .col-lg-3 { width: 25%; } .col-lg-4 { width: 33.33333333%; } .col-lg-5 { width: 41.66666667%; } .col-lg-6 { width: 50%; } .col-lg-7 { width: 58.33333333%; } .col-lg-8 { width: 66.66666667%; } .col-lg-9 { width: 75%; } .col-lg-10 { width: 83.33333333%; } .col-lg-11 { width: 91.66666667%; } .col-lg-12 { width: 100%; } .col-lg-offset-12 { margin-left: 100%; } .col-lg-offset-11 { margin-left: 91.66666667%; } .col-lg-offset-10 { margin-left: 83.33333333%; } .col-lg-offset-9 { margin-left: 75%; } .col-lg-offset-8 { margin-left: 66.66666667%; } .col-lg-offset-7 { margin-left: 58.33333333%; } .col-lg-offset-6 { margin-left: 50%; } .col-lg-offset-5 { margin-left: 41.66666667%; } .col-lg-offset-4 { margin-left: 33.33333333%; } .col-lg-offset-3 { margin-left: 25%; } .col-lg-offset-2 { margin-left: 16.66666667%; } .col-lg-offset-1 { margin-left: 8.33333333%; } .col-lg-offset-0 { margin-left: 0; } .col-lg-pull-12 { right: 100%; } .col-lg-pull-11 { right: 91.66666667%; } .col-lg-pull-10 { right: 83.33333333%; } .col-lg-pull-9 { right: 75%; } .col-lg-pull-8 { right: 66.66666667%; } .col-lg-pull-7 { right: 58.33333333%; } .col-lg-pull-6 { right: 50%; } .col-lg-pull-5 { right: 41.66666667%; } .col-lg-pull-4 { right: 33.33333333%; } .col-lg-pull-3 { right: 25%; } .col-lg-pull-2 { right: 16.66666667%; } .col-lg-pull-1 { right: 8.33333333%; } .col-lg-pull-0 { right: auto; } .col-lg-push-12 { left: 100%; } .col-lg-push-11 { left: 91.66666667%; } .col-lg-push-10 { left: 83.33333333%; } .col-lg-push-9 { left: 75%; } .col-lg-push-8 { left: 66.66666667%; } .col-lg-push-7 { left: 58.33333333%; } .col-lg-push-6 { left: 50%; } .col-lg-push-5 { left: 41.66666667%; } .col-lg-push-4 { left: 33.33333333%; } .col-lg-push-3 { left: 25%; } .col-lg-push-2 { left: 16.66666667%; } .col-lg-push-1 { left: 8.33333333%; } .col-lg-push-0 { left: auto; } } /*xl*/ @media (min-width: 1200px) { .col-xl-1, .col-xl-2, .col-xl-3, .col-xl-4, .col-xl-5, .col-xl-6, .col-xl-7, .col-xl-8, .col-xl-9, .col-xl-10, .col-xl-11, .col-xl-12 { float: left; } .col-xl-1 { width: 8.33333333%; } .col-xl-2 { width: 16.66666667%; } .col-xl-3 { width: 25%; } .col-xl-4 { width: 33.33333333%; } .col-xl-5 { width: 41.66666667%; } .col-xl-6 { width: 50%; } .col-xl-7 { width: 58.33333333%; } .col-xl-8 { width: 66.66666667%; } .col-xl-9 { width: 75%; } .col-xl-10 { width: 83.33333333%; } .col-xl-11 { width: 91.66666667%; } .col-xl-12 { width: 100%; } .col-xl-offset-12 { margin-left: 100%; } .col-xl-offset-11 { margin-left: 91.66666667%; } .col-xl-offset-10 { margin-left: 83.33333333%; } .col-xl-offset-9 { margin-left: 75%; } .col-xl-offset-8 { margin-left: 66.66666667%; } .col-xl-offset-7 { margin-left: 58.33333333%; } .col-xl-offset-6 { margin-left: 50%; } .col-xl-offset-5 { margin-left: 41.66666667%; } .col-xl-offset-4 { margin-left: 33.33333333%; } .col-xl-offset-3 { margin-left: 25%; } .col-xl-offset-2 { margin-left: 16.66666667%; } .col-xl-offset-1 { margin-left: 8.33333333%; } .col-xl-offset-0 { margin-left: 0; } .col-xl-pull-12 { right: 100%; } .col-xl-pull-11 { right: 91.66666667%; } .col-xl-pull-10 { right: 83.33333333%; } .col-xl-pull-9 { right: 75%; } .col-xl-pull-8 { right: 66.66666667%; } .col-xl-pull-7 { right: 58.33333333%; } .col-xl-pull-6 { right: 50%; } .col-xl-pull-5 { right: 41.66666667%; } .col-xl-pull-4 { right: 33.33333333%; } .col-xl-pull-3 { right: 25%; } .col-xl-pull-2 { right: 16.66666667%; } .col-xl-pull-1 { right: 8.33333333%; } .col-xl-pull-0 { right: auto; } .col-xl-push-12 { left: 100%; } .col-xl-push-11 { left: 91.66666667%; } .col-xl-push-10 { left: 83.33333333%; } .col-xl-push-9 { left: 75%; } .col-xl-push-8 { left: 66.66666667%; } .col-xl-push-7 { left: 58.33333333%; } .col-xl-push-6 { left: 50%; } .col-xl-push-5 { left: 41.66666667%; } .col-xl-push-4 { left: 33.33333333%; } .col-xl-push-3 { left: 25%; } .col-xl-push-2 { left: 16.66666667%; } .col-xl-push-1 { left: 8.33333333%; } .col-xl-push-0 { left: auto; } } .d-none { display: none !important; } .d-block { display: block !important; } /*sm*/ @media (min-width: 576px) { .d-sm-none { display: none !important; } .d-sm-block { display: block !important; } } /*md*/ @media (min-width: 768px) { .d-md-none { display: none !important; } .d-md-block { display: block !important; } } /*lg*/ @media (min-width: 992px) { .d-lg-none { display: none !important; } .d-lg-block { display: block !important; } } /*xl*/ @media (min-width: 1200px) { .d-xl-none { display: none !important; } .d-xl-block { display: block !important; } } .clearfix:after, .clearfix:before, .container:after, .container:before, .row:after, .row:before { display: table; content: ' '; } .clearfix:after, .container:after, .row:after { clear: both; }
index.css
/*-- 布局 start --*/ /*header*/ .header-container { background-color: #fff; border-bottom: 1px solid #dadada; } .header-logo-container, .header-btn-container, .header-nav-container { height: 64px; } .header-btn-container { display: flex; justify-content: flex-end; align-items: center; } /*nav*/ .nav-container { overflow: hidden; position: relative; top: -1px; height: 0; border-bottom: 1px solid #dadada; transition: height 0.5s; } .nav-container-extended { top: 0; height: 201px; } /*slider*/ .slider-container { margin-top: 20px; margin-bottom: 20px; } .slider-container .row { background-color: #f5f5f5; margin-left: 0; margin-right: 0; } @media (min-width: 768px) { .slider-container .row { display: flex; align-items: center; } } .slider-text-container { padding: 20px 0; } /*product*/ .product-container { margin-bottom: 20px; } /*backtop*/ .backtop-container { background-color: #fff; border-top: 1px solid #dadada; border-bottom: 1px solid #dadada; } /*helper*/ .helper-container { padding-top: 20px; padding-bottom: 10px; background-color: #f7f7f7; font-size: 12px; line-height: 2; } .helper-info-container { margin-bottom: 20px; line-height: 1.6; } .helper-backtop-container { margin-bottom: 10px; } /*footer*/ .footer-container { padding: 15px 0; background-color: #363636; color: #a6a6a6; font-size: 12px; line-height: 2; } /*-- 布局 end --*/ /*-- 组件 start --*/ /*btn-toggle*/ .btn-toggle { padding: 10px; background-color: transparent; border: none; border-radius: 4px; cursor: pointer; } .btn-toggle:hover { background-color: #f9f9f9; } .btn-toggle:hover .btn-toggle-bar { background-color: #1428a0; } .btn-toggle-bar { display: block; width: 24px; height: 4px; background-color: #363636; border-radius: 2px; } .btn-toggle-bar + .btn-toggle-bar { margin-top: 4px; } /*btn-rounded*/ .btn-rounded { display: inline-block; padding: 10px 30px; background-color: transparent; border: 1px solid #000; border-radius: 30px; color: #000; font-size: 16px; font-weight: bold; transition: all 0.3s; } .btn-rounded:hover { background-color: #000; color: #fff; } /*btn-backtop*/ .btn-backtop:after { content: ''; position: relative; top: -2px; left: 5px; display: inline-block; width: 10px; height: 6px; background-image: url(../img/up.svg); } .btn-backtop:hover:after { background-image: url(../img/up-hover.svg); } /*btn-share*/ .btn-share { display: inline-block; width: 30px; height: 30px; background-size: 100% 100%; } .btn-share-weixin { background-image: url(../img/weixin.svg); } .btn-share-weixin:hover { background-image: url(../img/weixin-hover.svg); } .btn-share-weibo { background-image: url(../img/weibo.svg); } .btn-share-weibo:hover { background-image: url(../img/weibo-hover.svg); } /*-- 组件 end --*/ /*-- 内容 start --*/ /*header*/ .header-logo { display: flex; align-items: center; width: 136px; height: 100%; } .header-nav, .header-nav-item, .header-nav-link { height: 100%; } .header-nav { display: flex; justify-content: flex-end; font-size: 14px; } .header-nav-item { margin-left: 24px; } .header-nav-item:first-child { margin-left: 0; } .header-nav-link { display: flex; align-items: center; font-weight: bold; } /*nav*/ .nav-link { display: block; height: 40px; line-height: 40px; font-weight: bold; } /*slider*/ .slider-title, .slider-subtitle, .slider-btns { margin-bottom: 20px; text-align: center; } .slider-title { font-size: 30px; } .slider-subtitle { font-size: 20px; font-weight: normal; } .slider-btns .btn-rounded { margin-right: 10px; margin-bottom: 10px; } .slider-btns .btn-rounded:last-child { margin-right: 0; } /*product*/ .product-item { overflow: hidden; display: block; } .product-img { transition: transform 1s; } .product-img:hover { transform: scale(1.2); } /*backtop*/ .backtop-container .btn-backtop { display: block; padding: 18px 0; text-align: center; } /*helper*/ .helper-list-title { font-size: 16px; } .helper-list { margin-bottom: 10px; } .helper-list .btn-share { margin-top: 10px; margin-right: 12px; } .helper-list .btn-share:last-child { margin-right: 0; } /*footer*/ .footer-item { display: inline-block; margin-right: 20px; } .footer-item:last-child { margin-right: 0; } .footer-link { color: #fff; font-size: 14px; font-weight: bold; } .footer-link:hover { color: #fff; text-decoration: underline; } /*-- 内容 end --*/
方案2:用flex布局实现栅格系统
index-flex.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>响应式布局--flex</title> <link rel="stylesheet" href="css/base.css"> <link rel="stylesheet" href="css/grid-flex.css"> <link rel="stylesheet" href="css/index.css"> </head> <body> <header class="header-container"> <div class="container"> <div class="row"> <div class="header-logo-container col-8 col-md-3"> <a href="./index.html" class="header-logo"> <img src="img/logo.svg" alt="logo"> </a> </div> <div class="header-btn-container col-4 d-md-none"> <button type="button" class="btn-toggle" id="btn-toggle"> <span class="btn-toggle-bar"></span> <span class="btn-toggle-bar"></span> <span class="btn-toggle-bar"></span> </button> </div> <nav class="header-nav-container col-md-9 d-none d-md-block"> <ul class="header-nav"> <li class="header-nav-item"> <a href="###" class="header-nav-link">手机&平板</a> </li> <li class="header-nav-item"> <a href="###" class="header-nav-link">电视&影音</a> </li> <li class="header-nav-item"> <a href="###" class="header-nav-link">生活家电</a> </li> <li class="header-nav-item"> <a href="###" class="header-nav-link">电脑/办公/存储</a> </li> <li class="header-nav-item"> <a href="###" class="header-nav-link">网上商城</a> </li> </ul> </nav> </div> </div> </header> <nav class="nav-container d-md-none" id="nav"> <ul class="container"> <li><a href="###" class="nav-link">手机&平板</a></li> <li><a href="###" class="nav-link">电视&影音</a></li> <li><a href="###" class="nav-link">生活家电</a></li> <li><a href="###" class="nav-link">电脑/办公/存储</a></li> <li><a href="###" class="nav-link">网上商城</a></li> </ul> </nav> <div class="slider-container"> <div class="container"> <div class="row"> <div class="slider-text-container col-md-5 col-md-order-last"> <h3 class="slider-title">Galaxy S9|S9+</h3> <h4 class="slider-subtitle">冰蓝 焕新上市</h4> <div class="slider-btns"> <a href="###" class="btn-rounded">了解更多</a> <a href="###" class="btn-rounded">立即购买</a> </div> </div> <div class="col-md-7 col-md-order-first"> <img src="img/1.png" alt="cellphone"> </div> </div> </div> </div> <div class="product-container"> <div class="container"> <div class="row"> <div class="col-md"> <a href="###" class="product-item"> <img src="img/2-1.jpg" alt="cellphone" class="product-img"> </a> </div> <div class="col-md"> <a href="###" class="product-item"> <img src="img/2-2.jpg" alt="cellphone" class="product-img"> </a> </div> <div class="col-md"> <a href="###" class="product-item"> <img src="img/2-3.jpg" alt="cellphone" class="product-img"> </a> </div> </div> </div> </div> <div class="backtop-container d-md-none"> <a href="#" class="btn-backtop">回到顶部</a> </div> <div class="helper-container"> <div class="container"> <div class="helper-info-container"> <p>* Galaxy A9s具备后置四摄功能,Galaxy A6s为后置双摄产品。</p> <p>* Galaxy S9 | S9+广告中手机背面图是Galaxy S9+,Galaxy S9为背面单摄像头产品。</p> <p>* 本网站的产品图片以及型号、数据、功能、性能、规格参数等仅供参考,三星有可能对上述内容进行改进,具体信息请参照产品实物、产品说明书。</p> <p>* 除非经特殊说明,本网站中所涉及的数据均为三星内部测试结果,涉及的对比均为与三星产品相比较。</p> </div> <div class="row"> <div class="helper-backtop-container col-md-2 col-md-offset-10 d-none d-md-block"> <a href="#" class="btn-backtop">回到顶部</a> </div> </div> <div class="row"> <div class="col-6 col-md"> <h3 class="helper-list-title">网站地图</h3> <ul class="helper-list"> <li><a href="###">关于三星</a></li> <li><a href="###">投资者关系</a></li> <li><a href="###">新闻中心</a></li> <li><a href="###">人才招聘</a></li> <li><a href="###">三星开发者网站</a></li> </ul> </div> <div class="col-6 col-md"> <h3 class="helper-list-title">三星商店</h3> <ul class="helper-list"> <li><a href="###">网上商城</a></li> <li><a href="###">最新活动</a></li> <li><a href="###">授权体验店</a></li> <li><a href="###">全产品专卖店</a></li> <li><a href="###">三星视频空间</a></li> </ul> </div> <div class="col-6 col-md"> <h3 class="helper-list-title">服务支持</h3> <ul class="helper-list"> <li><a href="###">在线服务</a></li> <li><a href="###">邮件咨询</a></li> <li><a href="###">联系我们</a></li> <li><a href="###">服务中心查询</a></li> <li><a href="###">三星专卖店招募</a></li> </ul> </div> <div class="col-6 col-md"> <h3 class="helper-list-title">官方分享</h3> <ul class="helper-list"> <li> <a href="###" class="btn-share btn-share-weixin"></a> <a href="###" class="btn-share btn-share-weibo"></a> </li> </ul> </div> </div> </div> </div> <div class="footer-container"> <div class="container"> <div class="row"> <div class="col-md-10"> <ul> <li class="footer-item"> <a href="###" class="footer-link">服务条款</a> </li> <li class="footer-item"> <a href="###" class="footer-link">重要声明</a> </li> <li class="footer-item"> <a href="###" class="footer-link">隐私政策</a> </li> </ul> </div> <div class="col-md-2"> <a href="###" class="footer-link">中国/中文 ></a> </div> </div> <div> <p>此网页最好使用IE10浏览器、Chrome浏览器、Safari浏览器或其他新式浏览器进行浏览</p> <p>京ICP备05068163号 京公网安备110105011756号</p> </div> </div> </div> <script> var nav = document.getElementById('nav'); var navExtendedClassName = 'nav-container-extended'; document.getElementById('btn-toggle').onclick = function() { // nav.className += ' ' + navExtendedClassName; if (nav.classList.contains(navExtendedClassName)) { // 收起 nav.classList.remove(navExtendedClassName); } else { // 展开 nav.classList.add(navExtendedClassName); } }; </script> </body> </html>
grid-flex.css
.container { width: 100%; padding-left: 15px; padding-right: 15px; margin-left: auto; margin-right: auto; } /*sm*/ @media (min-width: 576px) { .container { width: 540px; } } /*md*/ @media (min-width: 768px) { .container { width: 720px; } } /*lg*/ @media (min-width: 992px) { .container { width: 960px; } } /*xl*/ @media (min-width: 1200px) { .container { width: 1140px; } } .row { display: flex; flex-wrap: wrap; margin-left: -15px; margin-right: -15px; } .col, .col-sm, .col-md, .col-lg, .clo-xl, .col-1, .col-2, .col-3, .col-4, .col-5, .col-6, .col-7, .col-8, .col-9, .col-10, .col-11, .col-12, .col-sm-1, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-sm-10, .col-sm-11, .col-sm-12, .col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12, .col-lg-1, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-lg-10, .col-lg-11, .col-lg-12, .col-xl-1, .col-xl-2, .col-xl-3, .col-xl-4, .col-xl-5, .col-xl-6, .col-xl-7, .col-xl-8, .col-xl-9, .col-xl-10, .col-xl-11, .col-xl-12 { width: 100%; padding-left: 15px; padding-right: 15px; } .col { flex-basis: 0; flex-grow: 1; } .col-1 { flex: 0 0 8.33333333%; } .col-2 { flex: 0 0 16.66666667%; } .col-3 { flex: 0 0 25%; } .col-4 { flex: 0 0 33.33333333%; } .col-5 { flex: 0 0 41.66666667%; } .col-6 { flex: 0 0 50%; } .col-7 { flex: 0 0 58.33333333%; } .col-8 { flex: 0 0 66.66666667%; } .col-9 { flex: 0 0 75%; } .col-10 { flex: 0 0 83.33333333%; } .col-11 { flex: 0 0 91.66666667%; } .col-12 { flex: 0 0 100%; } .col-offset-12 { margin-left: 100%; } .col-offset-11 { margin-left: 91.66666667%; } .col-offset-10 { margin-left: 83.33333333%; } .col-offset-9 { margin-left: 75%; } .col-offset-8 { margin-left: 66.66666667%; } .col-offset-7 { margin-left: 58.33333333%; } .col-offset-6 { margin-left: 50%; } .col-offset-5 { margin-left: 41.66666667%; } .col-offset-4 { margin-left: 33.33333333%; } .col-offset-3 { margin-left: 25%; } .col-offset-2 { margin-left: 16.66666667%; } .col-offset-1 { margin-left: 8.33333333%; } .col-offset-0 { margin-left: 0; } .col-order-first { order: -1; } .col-order-last { order: 13; } .col-order-0 { order: 0; } .col-order-1 { order: 1; } .col-order-2 { order: 2; } .col-order-3 { order: 3; } .col-order-4 { order: 4; } .col-order-5 { order: 5; } .col-order-6 { order: 6; } .col-order-7 { order: 7; } .col-order-8 { order: 8; } .col-order-9 { order: 9; } .col-order-10 { order: 10; } .col-order-11 { order: 11; } .col-order-12 { order: 12; } /*sm*/ @media (min-width: 576px) { .col-sm { flex-basis: 0; flex-grow: 1; } .col-sm-1 { flex: 0 0 8.33333333%; } .col-sm-2 { flex: 0 0 16.66666667%; } .col-sm-3 { flex: 0 0 25%; } .col-sm-4 { flex: 0 0 33.33333333%; } .col-sm-5 { flex: 0 0 41.66666667%; } .col-sm-6 { flex: 0 0 50%; } .col-sm-7 { flex: 0 0 58.33333333%; } .col-sm-8 { flex: 0 0 66.66666667%; } .col-sm-9 { flex: 0 0 75%; } .col-sm-10 { flex: 0 0 83.33333333%; } .col-sm-11 { flex: 0 0 91.66666667%; } .col-sm-12 { flex: 0 0 100%; } .col-sm-offset-12 { margin-left: 100%; } .col-sm-offset-11 { margin-left: 91.66666667%; } .col-sm-offset-10 { margin-left: 83.33333333%; } .col-sm-offset-9 { margin-left: 75%; } .col-sm-offset-8 { margin-left: 66.66666667%; } .col-sm-offset-7 { margin-left: 58.33333333%; } .col-sm-offset-6 { margin-left: 50%; } .col-sm-offset-5 { margin-left: 41.66666667%; } .col-sm-offset-4 { margin-left: 33.33333333%; } .col-sm-offset-3 { margin-left: 25%; } .col-sm-offset-2 { margin-left: 16.66666667%; } .col-sm-offset-1 { margin-left: 8.33333333%; } .col-sm-offset-0 { margin-left: 0; } .col-sm-order-first { order: -1; } .col-sm-order-last { order: 13; } .col-sm-order-0 { order: 0; } .col-sm-order-1 { order: 1; } .col-sm-order-2 { order: 2; } .col-sm-order-3 { order: 3; } .col-sm-order-4 { order: 4; } .col-sm-order-5 { order: 5; } .col-sm-order-6 { order: 6; } .col-sm-order-7 { order: 7; } .col-sm-order-8 { order: 8; } .col-sm-order-9 { order: 9; } .col-sm-order-10 { order: 10; } .col-sm-order-11 { order: 11; } .col-sm-order-12 { order: 12; } } /*md*/ @media (min-width: 768px) { .col-md { flex-basis: 0; flex-grow: 1; } .col-md-1 { flex: 0 0 8.33333333%; } .col-md-2 { flex: 0 0 16.66666667%; } .col-md-3 { flex: 0 0 25%; } .col-md-4 { flex: 0 0 33.33333333%; } .col-md-5 { flex: 0 0 41.66666667%; } .col-md-6 { flex: 0 0 50%; } .col-md-7 { flex: 0 0 58.33333333%; } .col-md-8 { flex: 0 0 66.66666667%; } .col-md-9 { flex: 0 0 75%; } .col-md-10 { flex: 0 0 83.33333333%; } .col-md-11 { flex: 0 0 91.66666667%; } .col-md-12 { flex: 0 0 100%; } .col-md-offset-12 { margin-left: 100%; } .col-md-offset-11 { margin-left: 91.66666667%; } .col-md-offset-10 { margin-left: 83.33333333%; } .col-md-offset-9 { margin-left: 75%; } .col-md-offset-8 { margin-left: 66.66666667%; } .col-md-offset-7 { margin-left: 58.33333333%; } .col-md-offset-6 { margin-left: 50%; } .col-md-offset-5 { margin-left: 41.66666667%; } .col-md-offset-4 { margin-left: 33.33333333%; } .col-md-offset-3 { margin-left: 25%; } .col-md-offset-2 { margin-left: 16.66666667%; } .col-md-offset-1 { margin-left: 8.33333333%; } .col-md-offset-0 { margin-left: 0; } .col-md-order-first { order: -1; } .col-md-order-last { order: 13; } .col-md-order-0 { order: 0; } .col-md-order-1 { order: 1; } .col-md-order-2 { order: 2; } .col-md-order-3 { order: 3; } .col-md-order-4 { order: 4; } .col-md-order-5 { order: 5; } .col-md-order-6 { order: 6; } .col-md-order-7 { order: 7; } .col-md-order-8 { order: 8; } .col-md-order-9 { order: 9; } .col-md-order-10 { order: 10; } .col-md-order-11 { order: 11; } .col-md-order-12 { order: 12; } } /*lg*/ @media (min-width: 992px) { .col-lg { flex-basis: 0; flex-grow: 1; } .col-lg-1 { flex: 0 0 8.33333333%; } .col-lg-2 { flex: 0 0 16.66666667%; } .col-lg-3 { flex: 0 0 25%; } .col-lg-4 { flex: 0 0 33.33333333%; } .col-lg-5 { flex: 0 0 41.66666667%; } .col-lg-6 { flex: 0 0 50%; } .col-lg-7 { flex: 0 0 58.33333333%; } .col-lg-8 { flex: 0 0 66.66666667%; } .col-lg-9 { flex: 0 0 75%; } .col-lg-10 { flex: 0 0 83.33333333%; } .col-lg-11 { flex: 0 0 91.66666667%; } .col-lg-12 { flex: 0 0 100%; } .col-lg-offset-12 { margin-left: 100%; } .col-lg-offset-11 { margin-left: 91.66666667%; } .col-lg-offset-10 { margin-left: 83.33333333%; } .col-lg-offset-9 { margin-left: 75%; } .col-lg-offset-8 { margin-left: 66.66666667%; } .col-lg-offset-7 { margin-left: 58.33333333%; } .col-lg-offset-6 { margin-left: 50%; } .col-lg-offset-5 { margin-left: 41.66666667%; } .col-lg-offset-4 { margin-left: 33.33333333%; } .col-lg-offset-3 { margin-left: 25%; } .col-lg-offset-2 { margin-left: 16.66666667%; } .col-lg-offset-1 { margin-left: 8.33333333%; } .col-lg-offset-0 { margin-left: 0; } .col-lg-order-first { order: -1; } .col-lg-order-last { order: 13; } .col-lg-order-0 { order: 0; } .col-lg-order-1 { order: 1; } .col-lg-order-2 { order: 2; } .col-lg-order-3 { order: 3; } .col-lg-order-4 { order: 4; } .col-lg-order-5 { order: 5; } .col-lg-order-6 { order: 6; } .col-lg-order-7 { order: 7; } .col-lg-order-8 { order: 8; } .col-lg-order-9 { order: 9; } .col-lg-order-10 { order: 10; } .col-lg-order-11 { order: 11; } .col-lg-order-12 { order: 12; } } /*xl*/ @media (min-width: 1200px) { .col-xl { flex-basis: 0; flex-grow: 1; } .col-xl-1 { flex: 0 0 8.33333333%; } .col-xl-2 { flex: 0 0 16.66666667%; } .col-xl-3 { flex: 0 0 25%; } .col-xl-4 { flex: 0 0 33.33333333%; } .col-xl-5 { flex: 0 0 41.66666667%; } .col-xl-6 { flex: 0 0 50%; } .col-xl-7 { flex: 0 0 58.33333333%; } .col-xl-8 { flex: 0 0 66.66666667%; } .col-xl-9 { flex: 0 0 75%; } .col-xl-10 { flex: 0 0 83.33333333%; } .col-xl-11 { flex: 0 0 91.66666667%; } .col-xl-12 { flex: 0 0 100%; } .col-xl-offset-12 { margin-left: 100%; } .col-xl-offset-11 { margin-left: 91.66666667%; } .col-xl-offset-10 { margin-left: 83.33333333%; } .col-xl-offset-9 { margin-left: 75%; } .col-xl-offset-8 { margin-left: 66.66666667%; } .col-xl-offset-7 { margin-left: 58.33333333%; } .col-xl-offset-6 { margin-left: 50%; } .col-xl-offset-5 { margin-left: 41.66666667%; } .col-xl-offset-4 { margin-left: 33.33333333%; } .col-xl-offset-3 { margin-left: 25%; } .col-xl-offset-2 { margin-left: 16.66666667%; } .col-xl-offset-1 { margin-left: 8.33333333%; } .col-xl-offset-0 { margin-left: 0; } .col-xl-order-first { order: -1; } .col-xl-order-last { order: 13; } .col-xl-order-0 { order: 0; } .col-xl-order-1 { order: 1; } .col-xl-order-2 { order: 2; } .col-xl-order-3 { order: 3; } .col-xl-order-4 { order: 4; } .col-xl-order-5 { order: 5; } .col-xl-order-6 { order: 6; } .col-xl-order-7 { order: 7; } .col-xl-order-8 { order: 8; } .col-xl-order-9 { order: 9; } .col-xl-order-10 { order: 10; } .col-xl-order-11 { order: 11; } .col-xl-order-12 { order: 12; } } .d-none { display: none !important; } .d-block { display: block !important; } /*sm*/ @media (min-width: 576px) { .d-sm-none { display: none !important; } .d-sm-block { display: block !important; } } /*md*/ @media (min-width: 768px) { .d-md-none { display: none !important; } .d-md-block { display: block !important; } } /*lg*/ @media (min-width: 992px) { .d-lg-none { display: none !important; } .d-lg-block { display: block !important; } } /*xl*/ @media (min-width: 1200px) { .d-xl-none { display: none !important; } .d-xl-block { display: block !important; } }
base.css和index.css方案1里的一样一样的
原文链接:https://www.cnblogs.com/chenyingying0/p/12160923.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- CSS中的float和margin的混合使用 2020-06-11
- 使用 Apache SSI(Server Side Includes) 制作多语言版静态网 2020-06-01
- 3.栅格系统 2020-05-28
- 通配符选择器 2020-05-27
- ECharts安装与使用 2020-05-26
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
