Sass环境安装-Sass sublime 编辑器插件编译方法
2020-01-29 16:00:42来源:博客园 阅读 ()

Sass环境安装-Sass sublime 编辑器插件编译方法
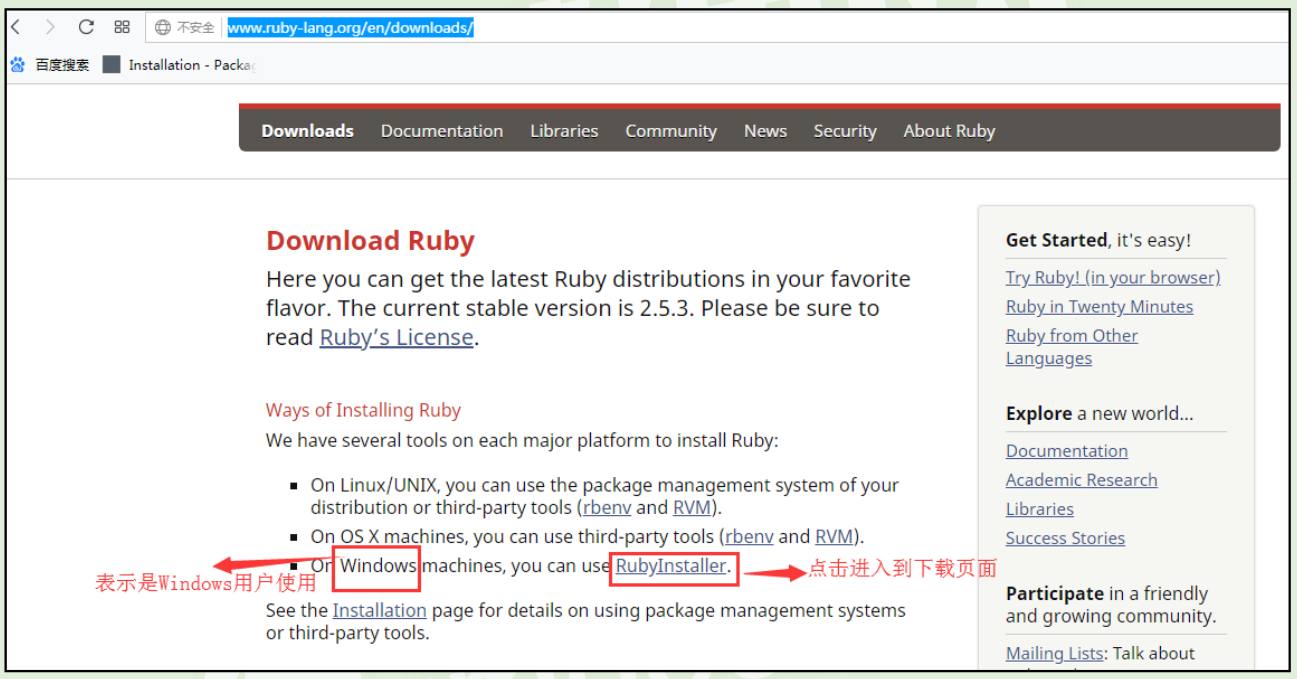
首先官网(http://www.ruby-lang.org/en/downloads/)下载 ruby
(1)打开链接进入到下载页面,点击如下位置进行下载

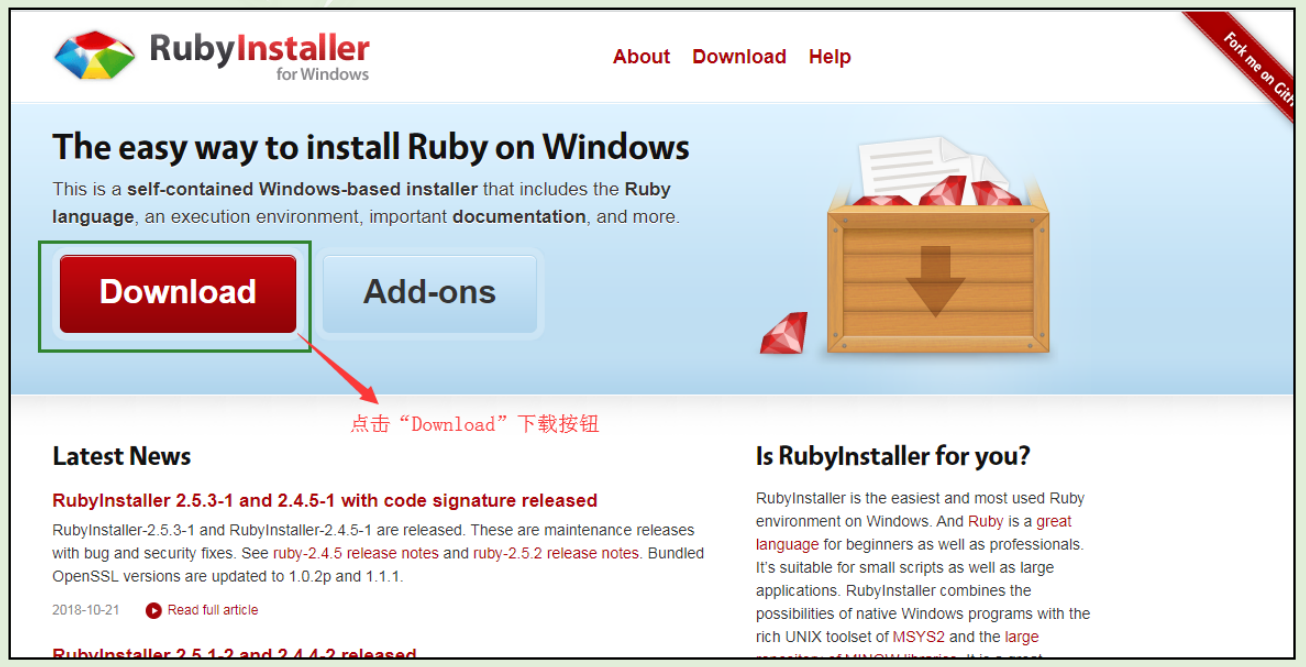
(2)下载页面

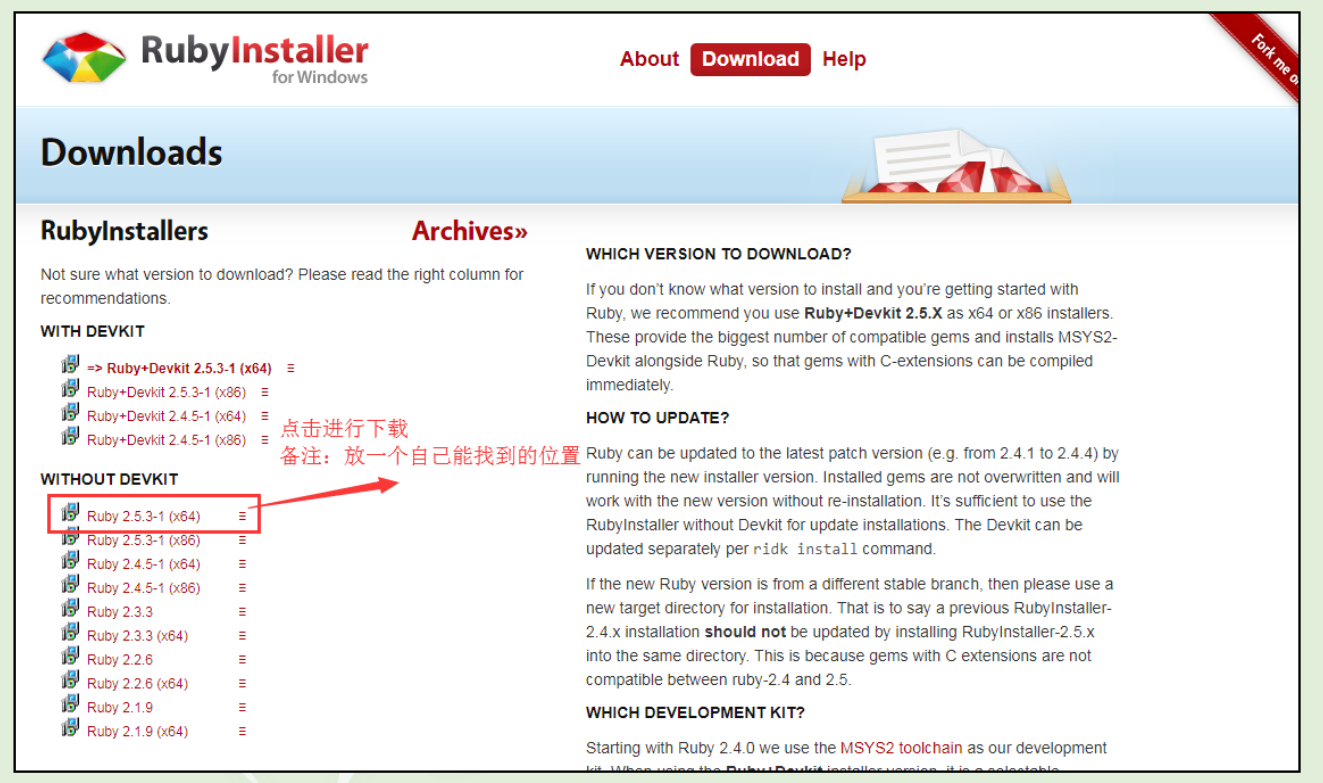
(3)进入到各个版本的列表页

安装 sass
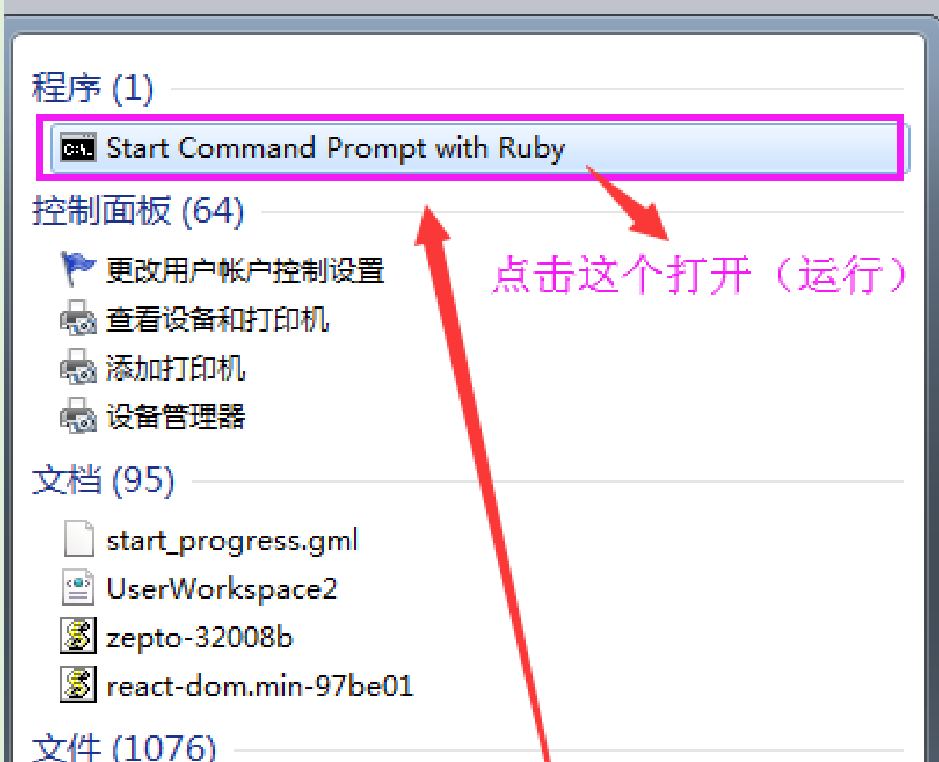
(1)在开始菜单输入“start”会出现“Start Command Prompt with Ruby”,鼠标点击 “Start Command Prompt with Ruby” 运行

在这个命令行窗口中,输入“ruby -v”,会出现 ruby 的版本号,则证明 ruby安装成功
紧接着输入“gem -v”会出现 gem 的版本号,则证明 gem 安装成功
在上述窗口中继续输入“gem install sass”
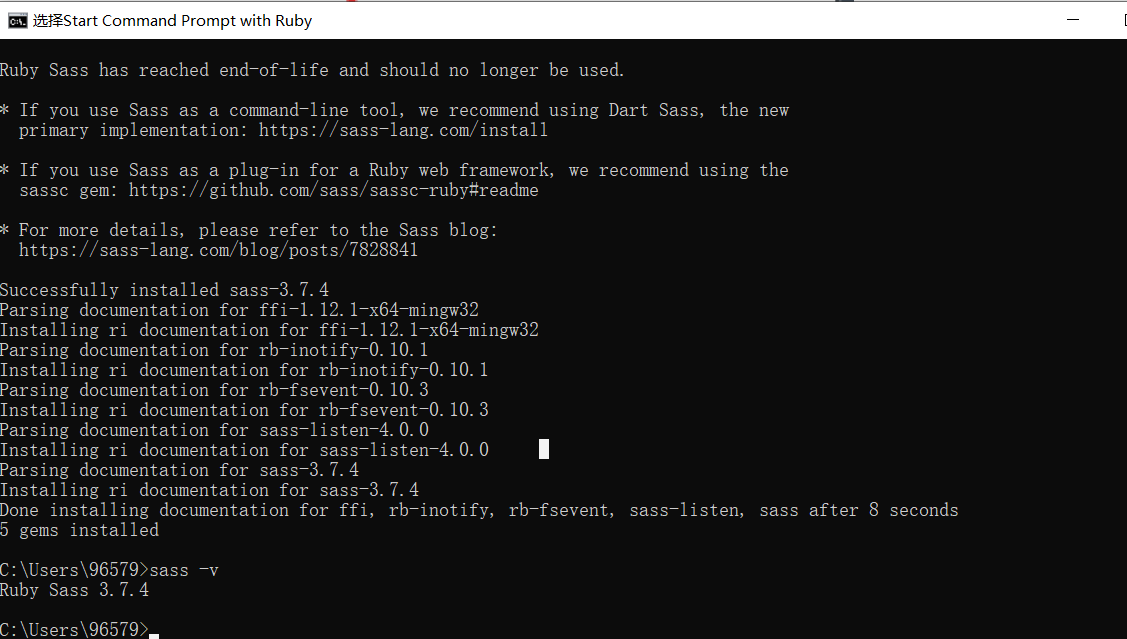
在上述窗口中输入“sass -v”检测 sass 是否安装成功,出现 sass 版本号,则表示 sass安装成功

到此,sass 的环境安装完成,sass 安装完成
下面开始安装 sublime 插件
(1)打开 sublime 编辑器,查看是否有“package control”

(2)如果没有,则需要先安装“package control”,“package control”安装步骤如下:
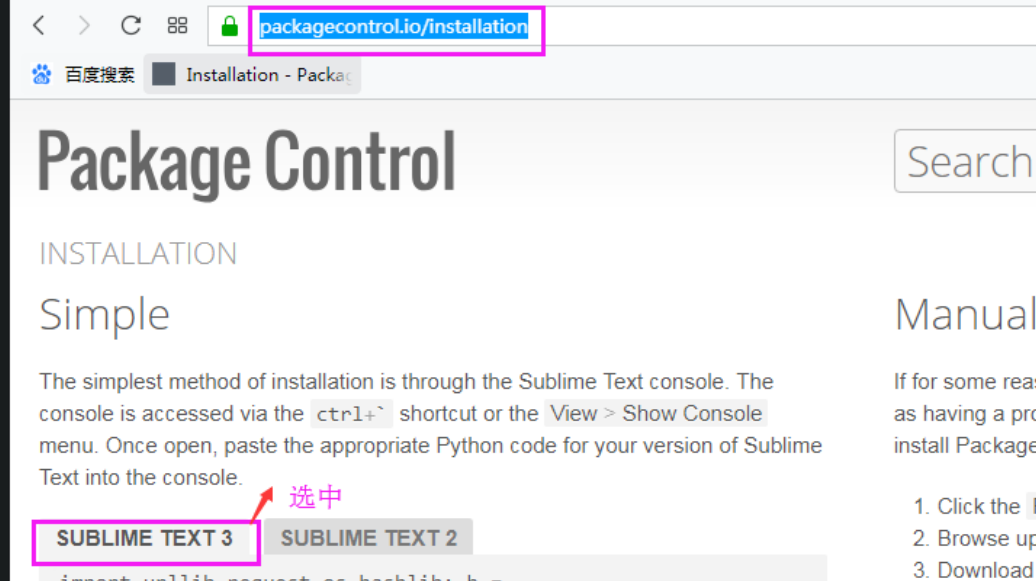
①首先,在浏览器的地址栏输入 https://packagecontrol.io/installation

②打开 sublime 编辑器,按下快捷键 ctrl 和~
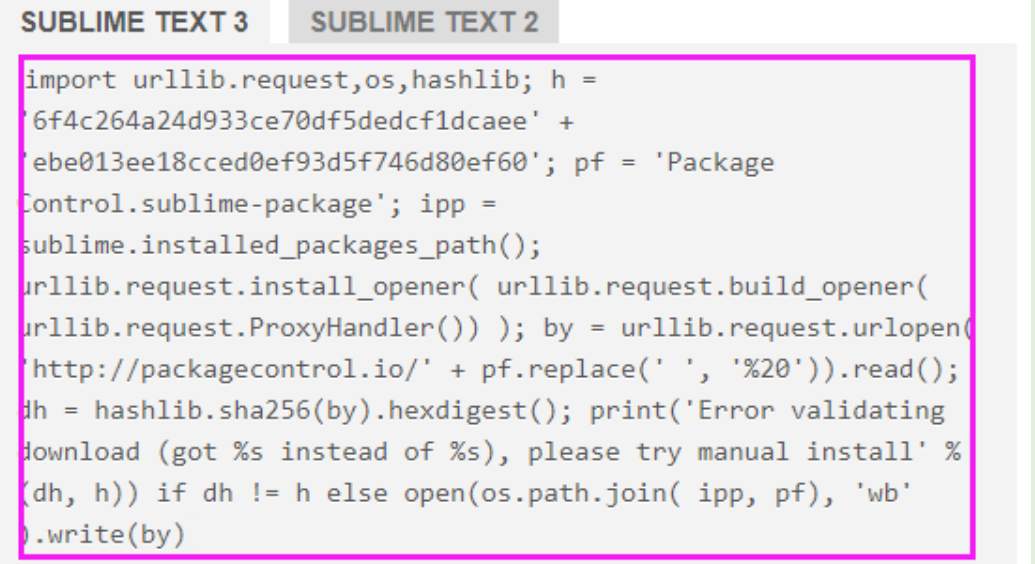
在弹出的输入框中,输入下面这段代码等待安装完成

③安装完成后,在 sublime 编辑器中,按下快捷键 ctrl 和 shift 和 p(备注:编辑器左下角会显示是否安装完)
如果 Package control 安装不了插件
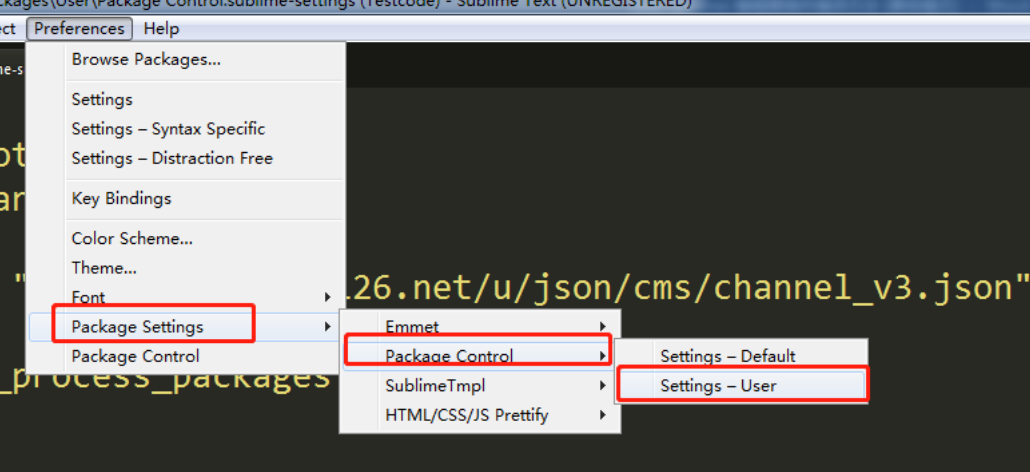
1、如图,找到如下图的文件,打开

2、输入红框中的配置信息
"channels":
[
"http://cst.stu.126.net/u/json/cms/channel_v3.json"
],

3、配置完毕,重新启动 sublime 编辑器,即可正常安装 sublime 插件
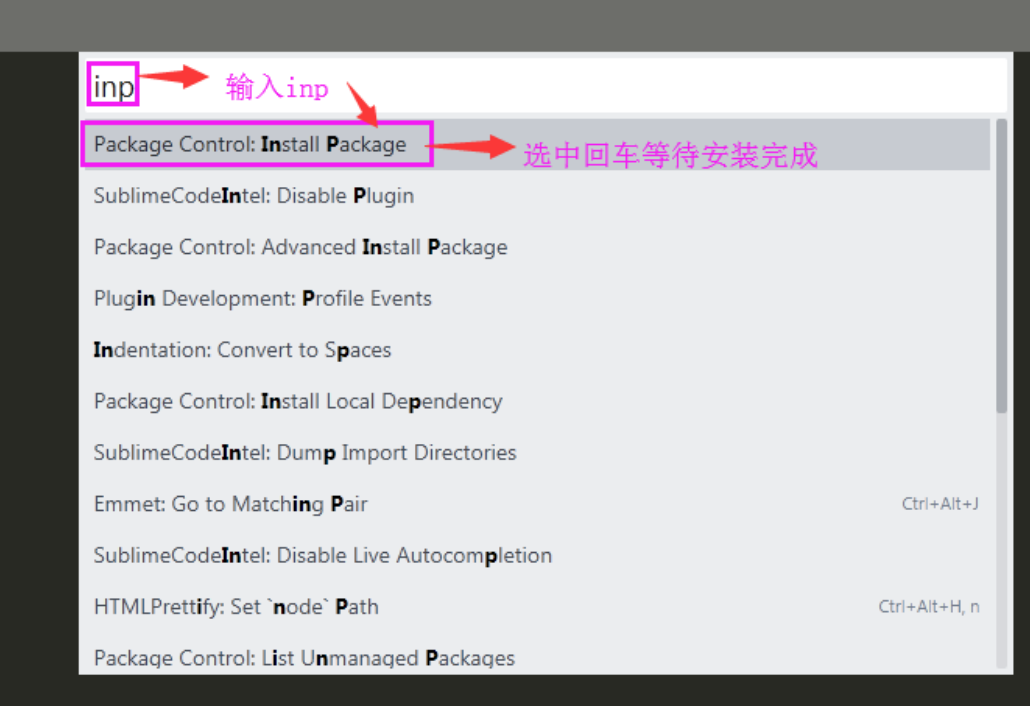
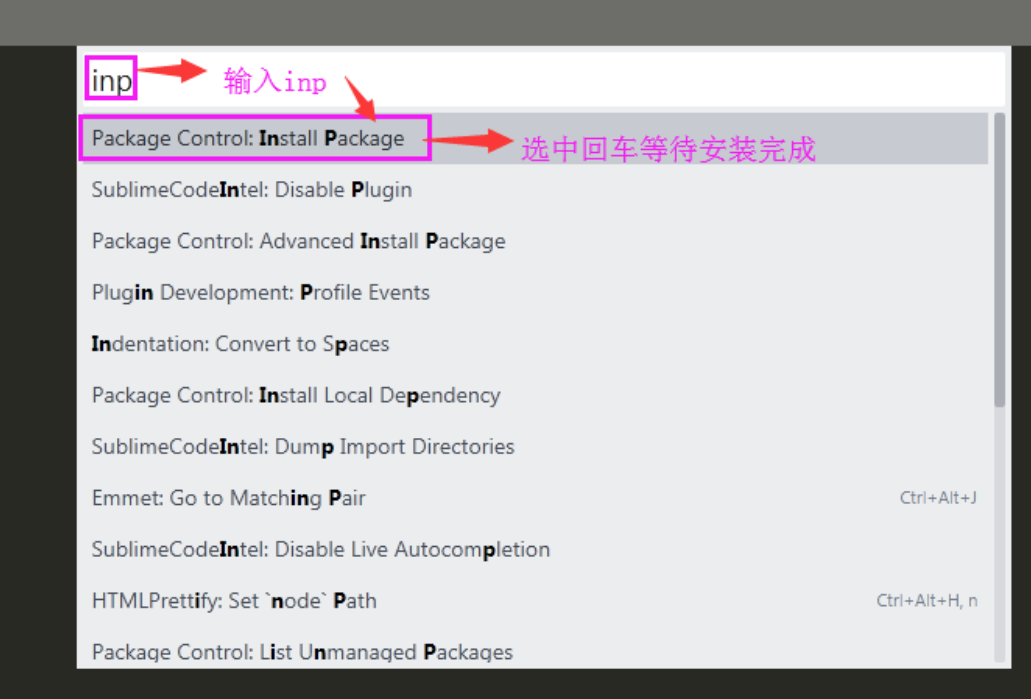
接下来快捷键ctrl+shift+p 输入inp

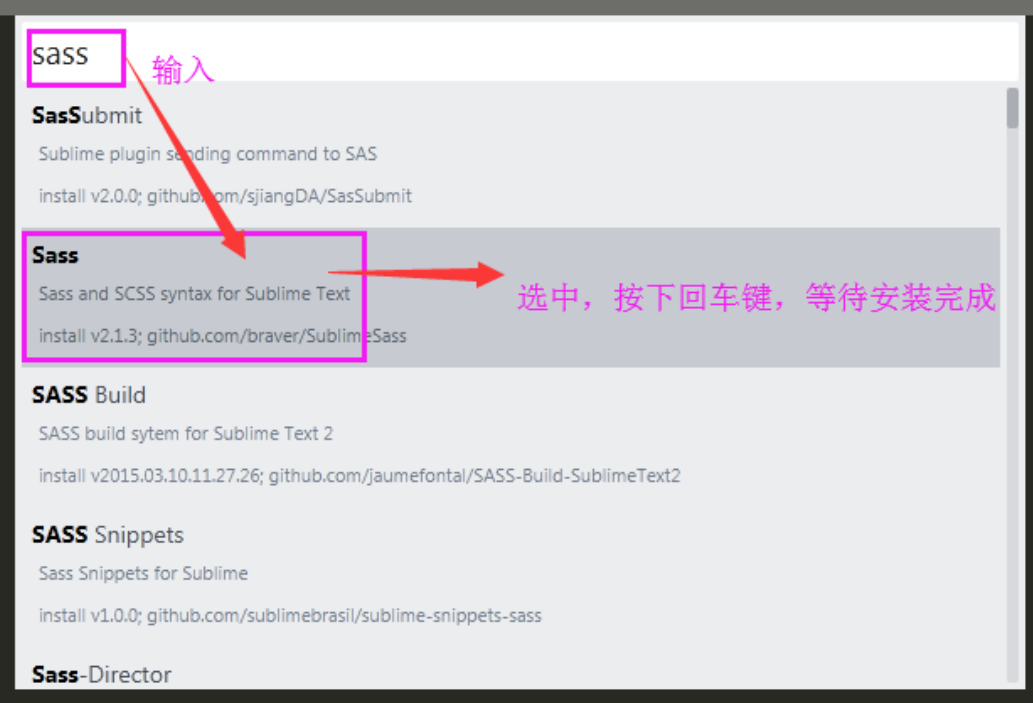
然后,在弹出的输入框中,输入 sass,选中 Sass 回车,进行安装

安装完成后,重新按下快捷键 ctrl 和 shift 和 p,调出 package control

安装完成后,在弹出的输入框中,输入 sass,选中 SASS Build 回车,等待安装完成

安装完成后,在 sublime 编辑器上可以看到如下的菜单,如图进行选择

3、编译 sass
(1)新建一个以英文命名的文件夹(中文的编译的时候容易报错),格式如下:

(2)在 sass 文件夹新建一个 sass 文件,文件以 .scss 为后缀,即:

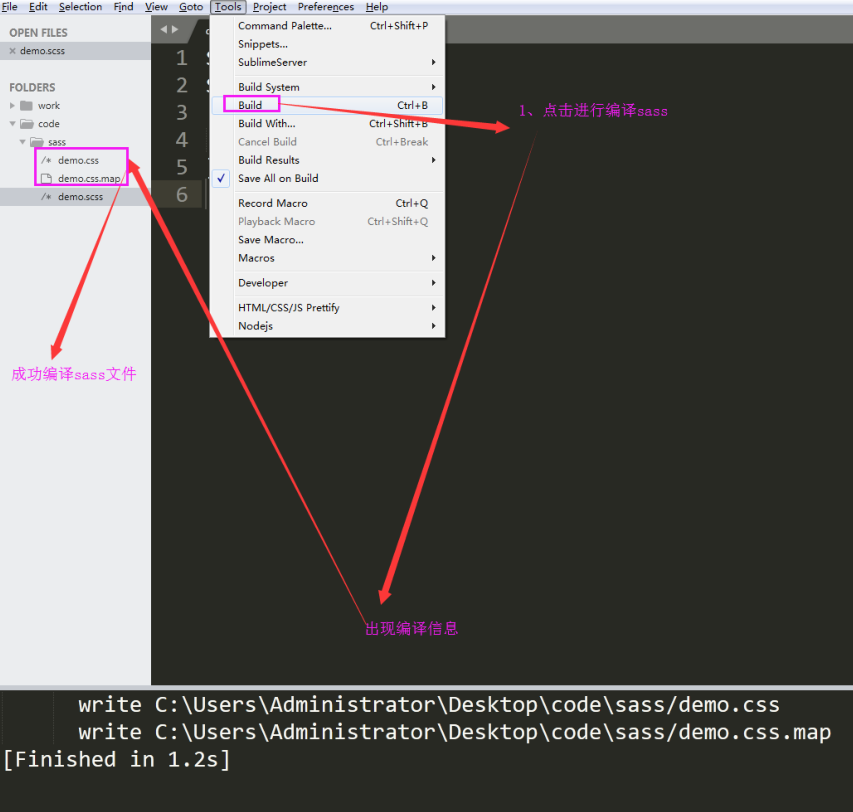
(3)在 sass 文件中书写代码,然后进行如图操作

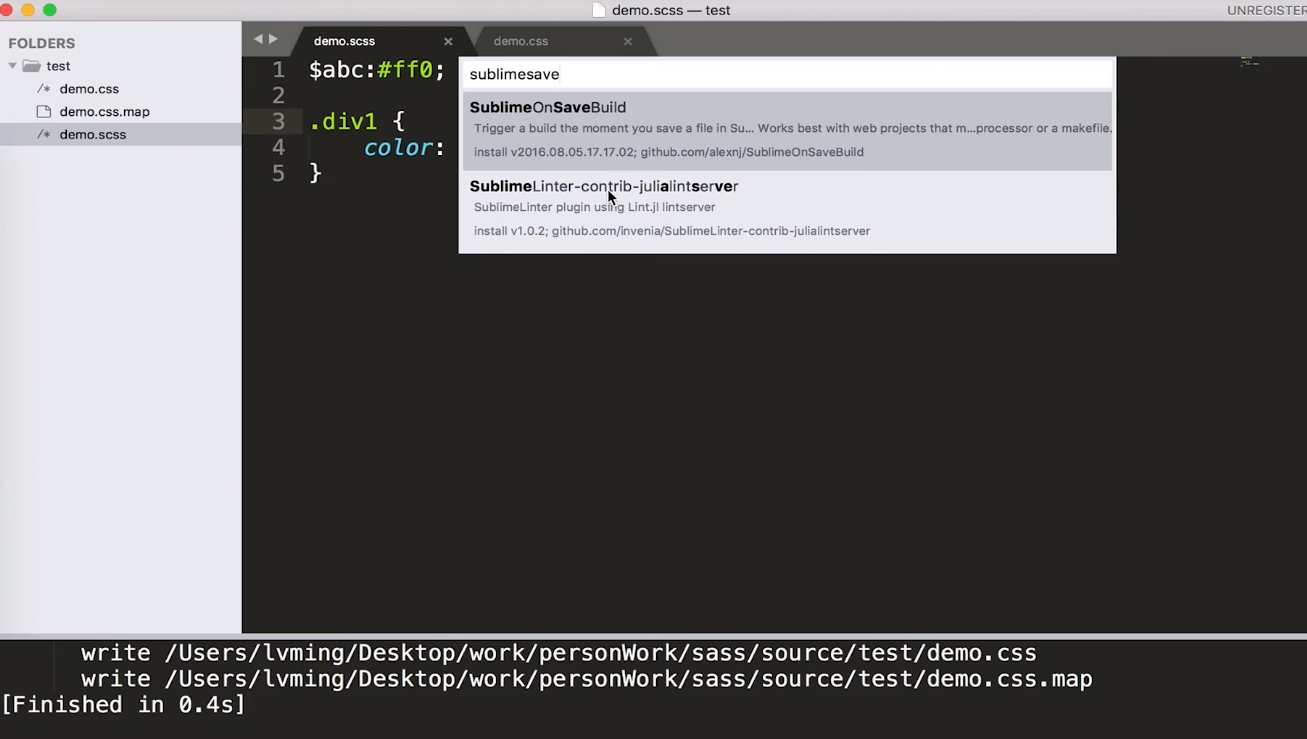
自动保存,使用ctrl+s保存scss文件时,自动生成css文件
输入inp
选择SublimeOnSaveBuild插件安装

原文链接:https://www.cnblogs.com/chenyingying0/p/12241401.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
下一篇:sass基础语法
- ECharts安装与使用 2020-05-26
- 循序渐进VUE+Element 前端应用开发(1)--- 开发环境的准备工 2020-05-25
- 安装了https ssl证书,但浏览器显示并非完全安全(此页面内 2020-05-12
- 谷歌浏览器安装和开发者工具 2020-05-04
- 【Vue】路由 2020-04-24
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
