CCS中的margin:top塌陷问题
2020-03-27 16:01:54来源:博客园 阅读 ()

CCS中的margin:top塌陷问题
Posted on 2020-03-27 15:04 yuewang~ 阅读(...) 评论(...) 编辑 收藏
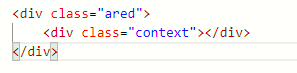
HTML结构如下:

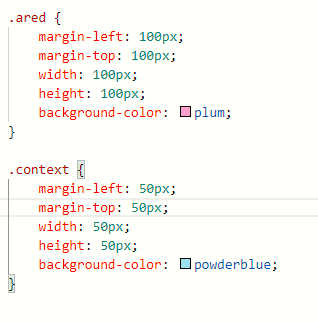
CCS结构如下:

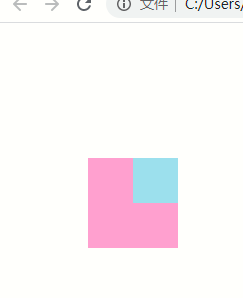
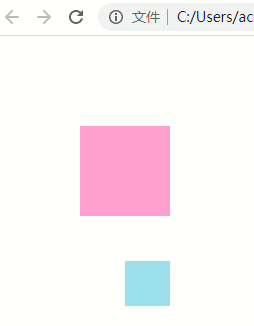
页面效果图如下:

现在我们可以看到在子元素中明明设置了向右50px和向下50px,可页面显示的效果却只有向右移动的没向下移动的。
通常来说,margin是设置元素的外边距,正常情况下设置margin值时应该是父元素相对于浏览器定位,子元素相对于父元素定位;而现在设置了
margin-top: 50px,页面却没效果这就说明是margin塌陷。那什么是margin塌陷呢?
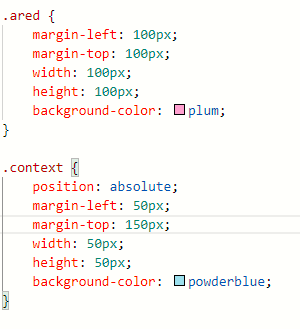
在子级中当设置margin-top: 50px;时,里面的盒子并没有改变,但是在给子元素设置margin-top: 150px;大于父盒子的高度时,子元素就不会再相对于父元素定位了而是带着父元素一起相对于浏览器去定位向下移动150px;这就说明是margin塌陷。(margin塌陷是在父级相对于浏览器进行定位时而子级并没有相对于父级定位,子级相对于父级就像塌陷了一样) 当我们把margin-top: 50px调成大于父级元素的高度时,子元素就不会再相对于父元素定位了而是带着父元素一起相对于浏览器去定位向下移动150px;页面效果图如下:

要想解决margin塌陷问题就嘚使用bfc的概念: bfc是指:block format context(块级格式上下文),触发bfc的元素将会改变一小部分的渲染规则,可用于解决些css的疑难bug; 触发bfc的元素有: position:absolute; display:inline-block; float:left/right; overflow:hidden;
CSS结构如下:

页面效果如下:

通过以上任意一行即可弥补margin塌陷的问题~
借鉴的博客地址:https://www.cnblogs.com/kungfupan/p/9748346.html
原文链接:https://www.cnblogs.com/Ly002/p/12581559.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
下一篇:html篇
- DIV居中的经典方法 2020-06-13
- CSS中的float和margin的混合使用 2020-06-11
- 循序渐进VUE+Element 前端应用开发(2)--- Vuex中的API、Sto 2020-05-25
- 相邻元素margin的自动合并与float的坑 2020-04-30
- CSS中的一些细节 2020-04-17
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
