相邻元素margin的自动合并与float的坑
2020-04-30 16:02:16来源:博客园 阅读 ()

相邻元素margin的自动合并与float的坑
css中相邻元素的margin其实是会自动合并的,且取较大值。
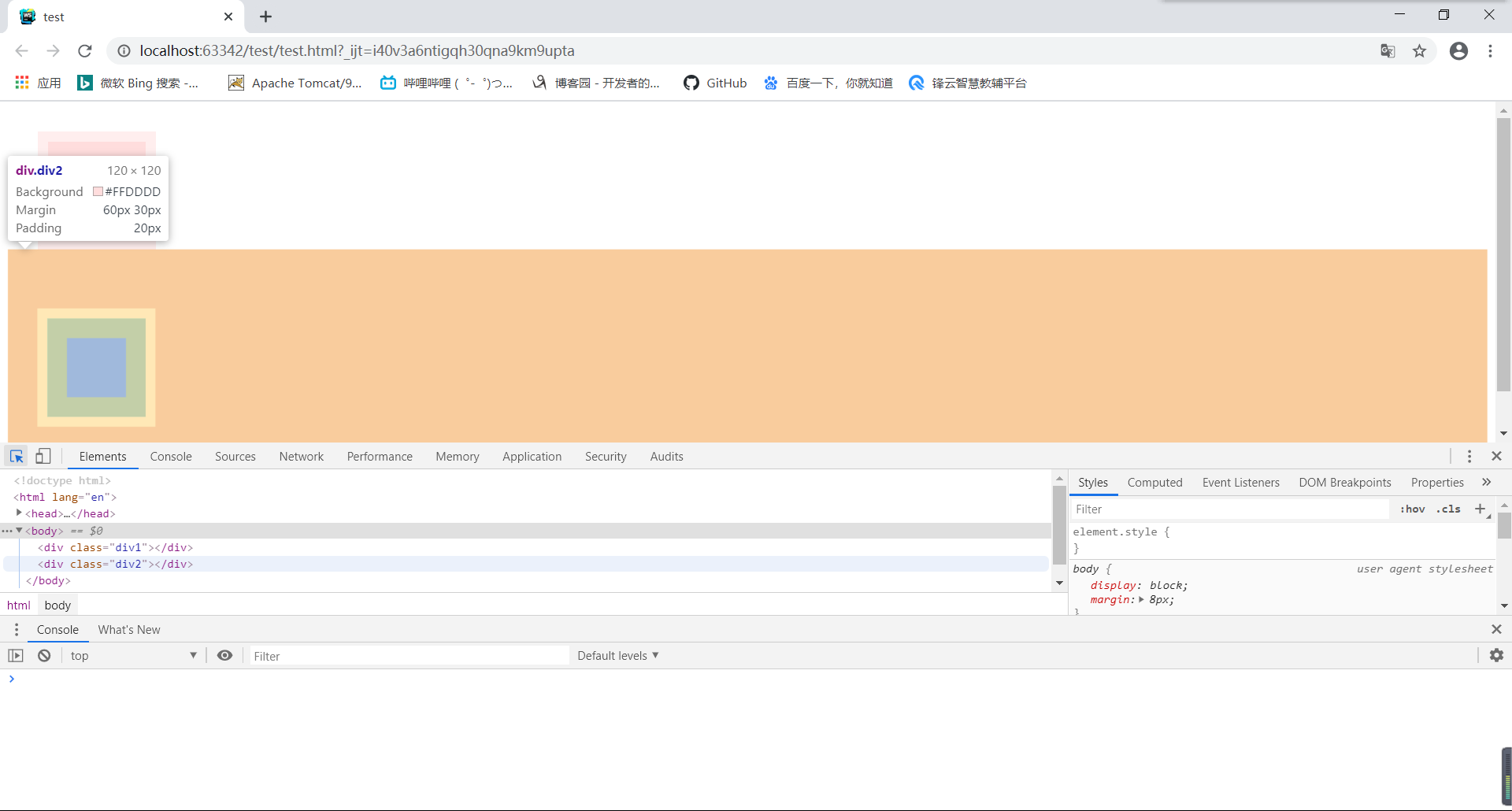
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> <style> .div1 { width: 60px; height: 60px; background-color: #fdd; border: 10px solid #fee; padding: 20px; margin: 30px; /*设置上下margin为30px*/ } .div2 { width: 60px; height: 60px; background-color: #fdd; border: 10px solid #fee; padding: 20px; margin: 60px 30px; /*设置上下margin为60px*/ } </style> </head> <body> <div class="div1"></div> <div class="div2"></div> </body> </html>
实际效果:div1和div2上下相距60px,而不是90px。


那float的坑是什么啦?
那就是float会取消相邻元素margin的自动合并!
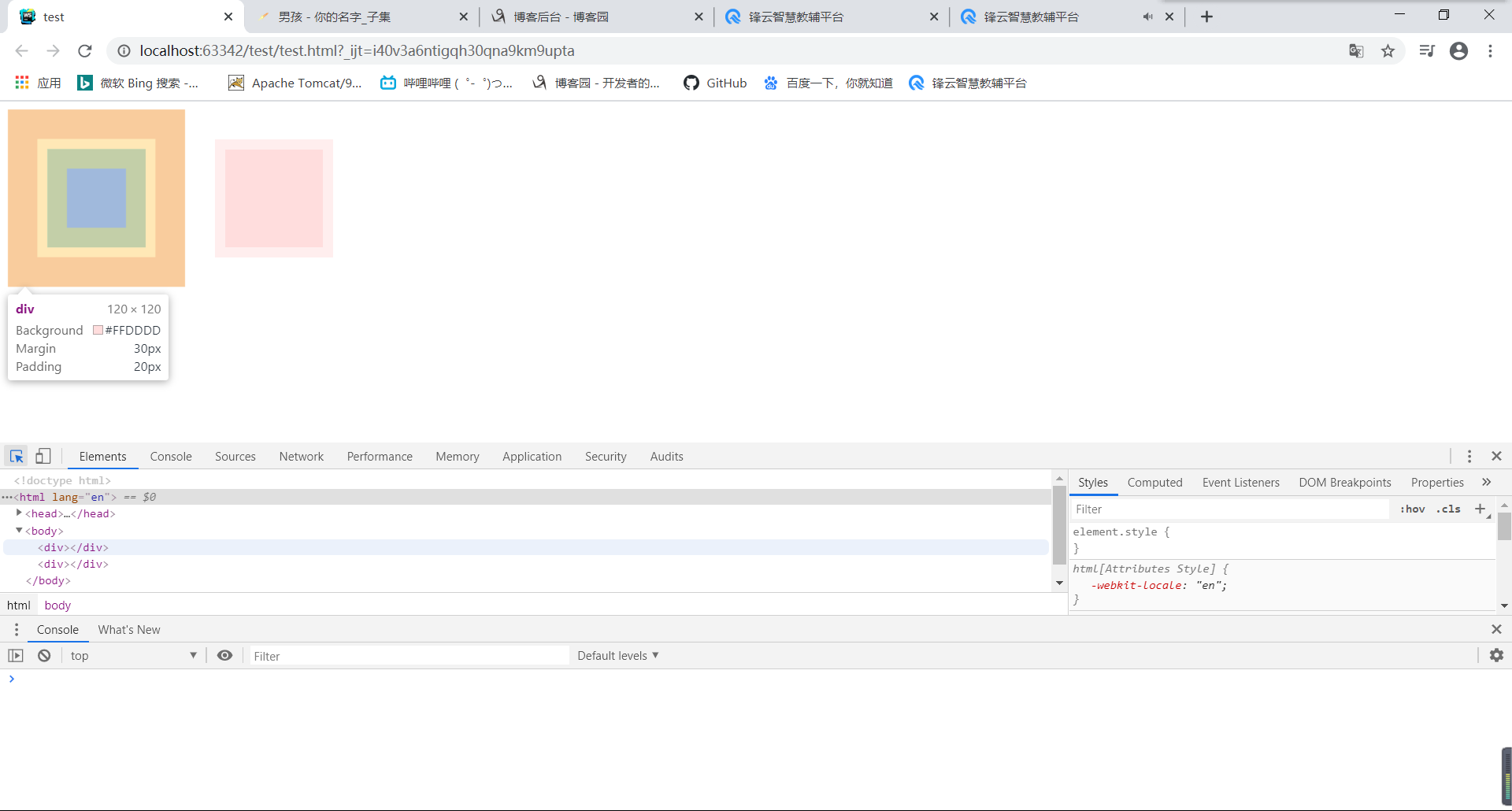
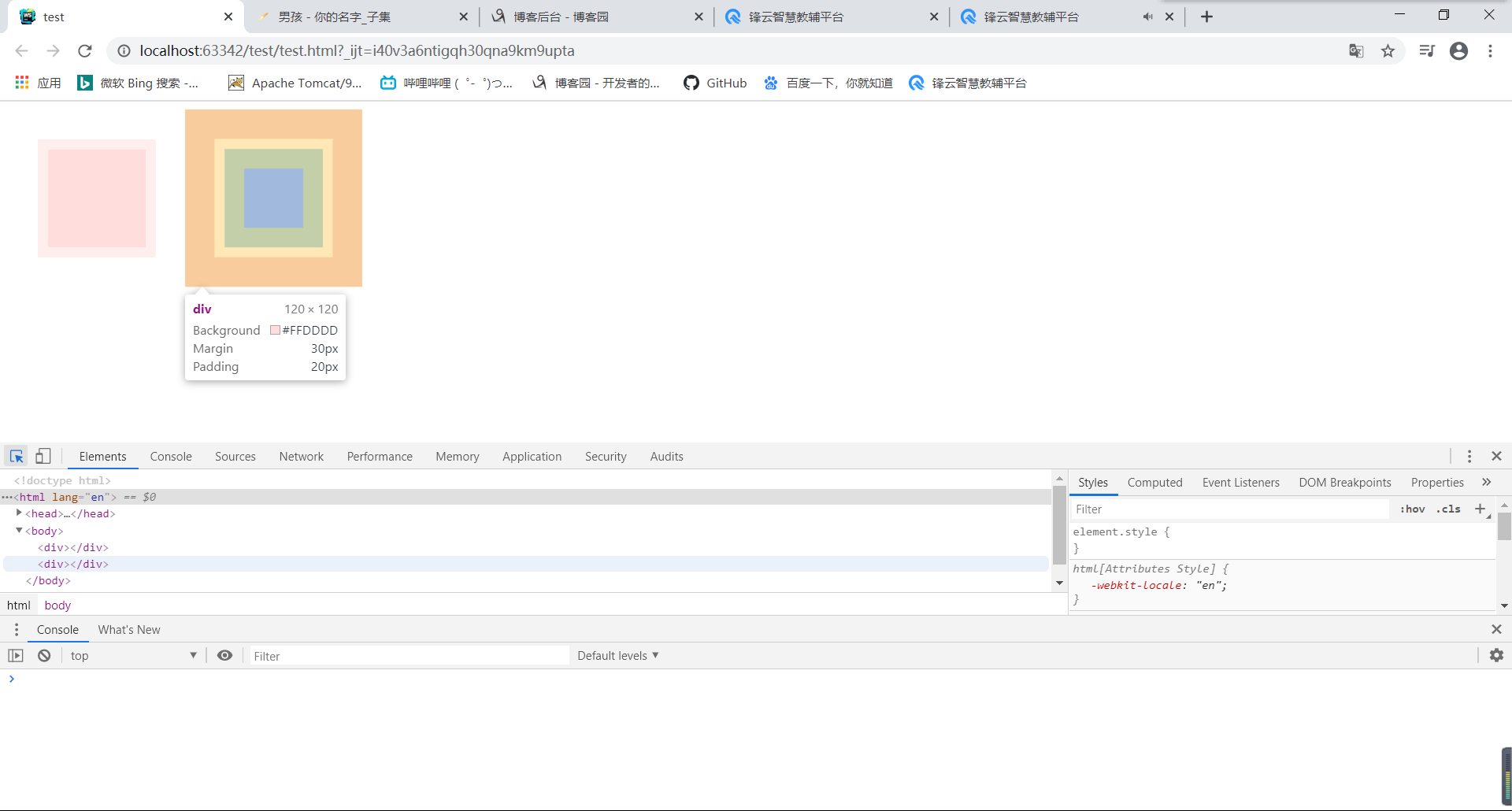
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> <style> div { width: 60px; height: 60px; background-color: #fdd; border: 10px solid #fee; padding: 20px; margin: 30px; float: left; /*设置左浮动*/ } </style> </head> <body> <div></div> <div></div> </body> </html>
效果如下:两个div左右相距60px,而不是30px了!


原文链接:https://www.cnblogs.com/love-ziji/p/12643618.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- CSS中的float和margin的混合使用 2020-06-11
- 前端CSS五中元素定位类型 2020-06-01
- css设置overflow:hiden行内元素会发生偏移的现象 2020-05-09
- CSS的 行内元素 和 块类元素 2020-05-06
- 1.图片元素<img>和<map>的联用 2020-04-07
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
