[前端第三课]HTML元素的简介与使用方法
2020-04-01 16:01:00来源:博客园 阅读 ()

[前端第三课]HTML元素的简介与使用方法
1、HTML元素
a、从开始标签到结束标签的所有代码
b、开始(开放)标签<p>、结束(闭合)标签</p>、标签内的东西:元素内容
c、<br/>空元素,换行的意思
d、用p标签行之间间隔较大,用br标签行之间间隔较小
e、HTML元素语法:
(1)元素内容是开始标签与结束标签之间的内容
(2)空元素在开始标签中进行关闭
(3)大多数HTML元素可拥有属性
f、嵌套的HTML元素:大多数的HTML元素都是可以嵌套使用的
2、HTML属性
a、标签可以拥有属性为元素提供更多信息
b、属性以键值对的形式出现:例如a标签里面 href="www.baidu.com"
c、常用标签类型:
(1)<h1 align = " ">对齐方式,例如center中间
(2)<body bgcolor=" ">背景颜色
(3)<a target = " ">规定在何处打开链接,_self本地默认打开
属性:
(1)默认,覆盖原标签页
(2)_blank,打开为新标签页
(4)<body backgroud=" ">设置背景图片
d、通用属性:
(1)class:规定元素的类名
(2)id:规定元素的唯一ID
(3)style:规定元素的样式,一般引用css
(4)title:规定元素的额外信息
3、HTML格式化
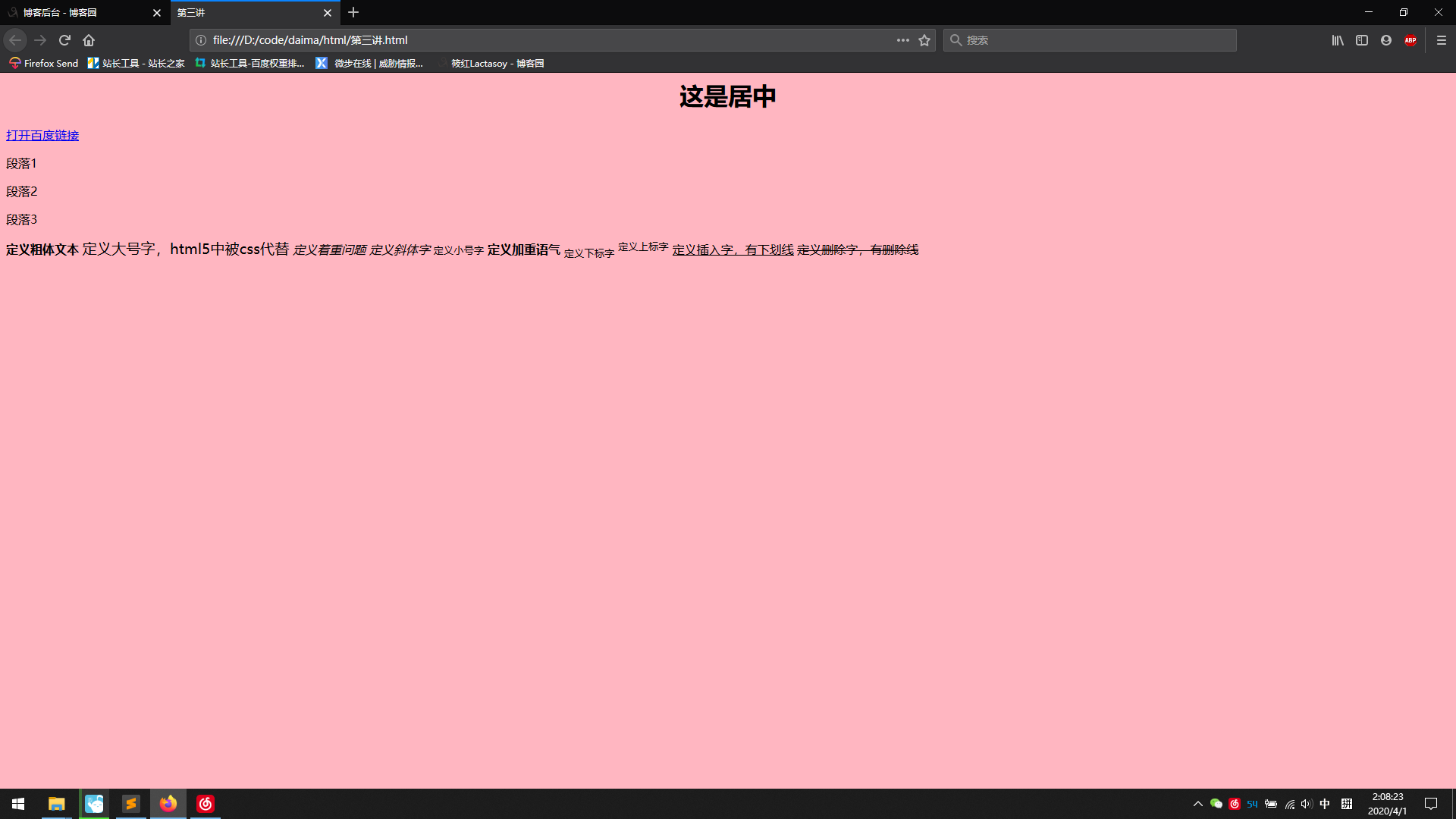
a、<b>定义粗体文本
b、<big>定义大号字,html5会被css代替
c、<em>定义着重问题
d、<i>定义斜体字
e、<small>定义小号字
f、<strong>定义加重语气
g、<sub>定义下标字
h、<sup>定义上标字
i、<ins>定义插入字,有下划线
j、<del>定义删除字,有删除线

原文链接:https://www.cnblogs.com/XiaoHongLactasoy/p/12610046.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:[前端第四课]HTML样式的使用
下一篇:[前端第五课]HTML列表
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-14
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-13
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-02
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
