Bootstrap4 按钮组+徽章(Badges)+进度条+分页+…
2020-04-16 16:01:41来源:博客园 阅读 ()

Bootstrap4 按钮组+徽章(Badges)+进度条+分页+列表组
Bootstrap4 按钮组
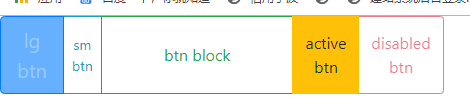
btn-group 按钮组
<div class="btn-group"> <button type="button" class="btn btn-outline-primary btn-lg">lg btn</button> <button type="button" class="btn btn-outline-info btn-sm">sm btn</button> <button type="button" class="btn btn-outline-success btn-block">btn block</button> <button type="button" class="btn btn-outline-warning active">active btn</button> <button type="button" class="btn btn-outline-danger" disabled>disabled btn</button> </div>

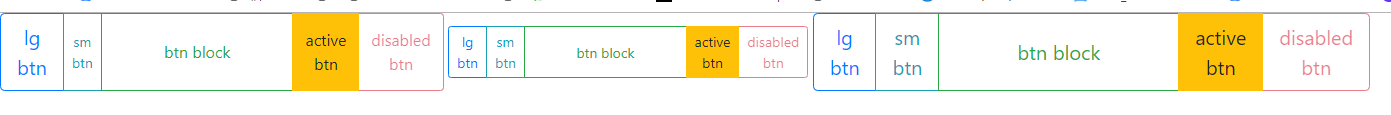
btn-group-sm btn-group-sm 设置按钮组大小
<div class="btn-group"> <button type="button" class="btn btn-outline-primary btn-lg">lg btn</button> <button type="button" class="btn btn-outline-info btn-sm">sm btn</button> <button type="button" class="btn btn-outline-success btn-block">btn block</button> <button type="button" class="btn btn-outline-warning active">active btn</button> <button type="button" class="btn btn-outline-danger" disabled>disabled btn</button> </div> <div class="btn-group btn-group-sm"> <button type="button" class="btn btn-outline-primary btn-lg">lg btn</button> <button type="button" class="btn btn-outline-info btn-sm">sm btn</button> <button type="button" class="btn btn-outline-success btn-block">btn block</button> <button type="button" class="btn btn-outline-warning active">active btn</button> <button type="button" class="btn btn-outline-danger" disabled>disabled btn</button> </div> <div class="btn-group btn-group-lg"> <button type="button" class="btn btn-outline-primary btn-lg">lg btn</button> <button type="button" class="btn btn-outline-info btn-sm">sm btn</button> <button type="button" class="btn btn-outline-success btn-block">btn block</button> <button type="button" class="btn btn-outline-warning active">active btn</button> <button type="button" class="btn btn-outline-danger" disabled>disabled btn</button> </div>

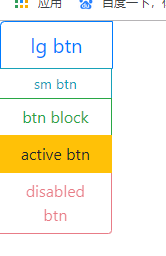
btn-group-vertical 垂直的按钮组
<div class="btn-group btn-group-vertical"> <button type="button" class="btn btn-outline-primary btn-lg">lg btn</button> <button type="button" class="btn btn-outline-info btn-sm">sm btn</button> <button type="button" class="btn btn-outline-success btn-block">btn block</button> <button type="button" class="btn btn-outline-warning active">active btn</button> <button type="button" class="btn btn-outline-danger" disabled>disabled btn</button> </div>

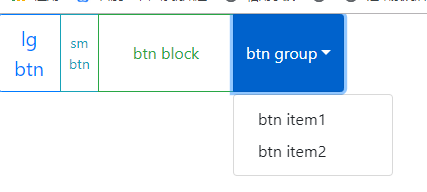
内嵌按钮组下拉菜单
dropdown-toggle data-toggle dropdown-menu dropdown-item
<div class="btn-group"> <button type="button" class="btn btn-outline-primary btn-lg">lg btn</button> <button type="button" class="btn btn-outline-info btn-sm">sm btn</button> <button type="button" class="btn btn-outline-success btn-block">btn block</button> <!-- 下拉按钮 --> <div class="btn-group"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">btn group</button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">btn item1</a> <a href="#" class="dropdown-item">btn item2</a> </div> </div> </div>

Bootstrap4 徽章(Badges)
<p>您有通知信息!<span class="badge badge-info">new</span></p>

所有颜色类型的徽章
<span class="badge badge-primary">主要</span> <span class="badge badge-secondary">次要</span> <span class="badge badge-info">信息</span> <span class="badge badge-warning">警告</span> <span class="badge badge-danger">危险</span> <span class="badge badge-success">成功</span> <span class="badge badge-light">浅色</span> <span class="badge badge-dark">深色</span>

药丸形状徽章 badge-pill
<span class="badge badge-default badge-pill">主要</span> <span class="badge badge-primary badge-pill">主要</span> <span class="badge badge-secondary badge-pill">次要</span> <span class="badge badge-info badge-pill">信息</span> <span class="badge badge-warning badge-pill">警告</span> <span class="badge badge-danger badge-pill">危险</span> <span class="badge badge-success badge-pill">成功</span> <span class="badge badge-light badge-pill">浅色</span> <span class="badge badge-dark badge-pill">深色</span>

将徽章插入按钮中
<button type="button" class="btn btn-info">有新消息 <span class="badge badge-warning badge-pill">3</span> </button>

Bootstrap4 进度条
<div class="progress"> <div class="progress-bar" style="width:60%;"></div> </div>

不同颜色的进度条
<div class="progress"> <div class="progress-bar" style="width:60%;"></div> </div> <div class="progress"> <div class="progress-bar bg-info" style="width:60%;"></div> </div> <div class="progress"> <div class="progress-bar bg-warning" style="width:60%;"></div> </div> <div class="progress"> <div class="progress-bar bg-danger" style="width:60%;"></div> </div> <div class="progress"> <div class="progress-bar bg-success" style="width:60%;"></div> </div>

条纹进度条 progress-bar-striped
<div class="progress"> <div class="progress-bar progress-bar-striped" style="width:60%;"></div> </div> <div class="progress"> <div class="progress-bar bg-info progress-bar-striped" style="width:60%;"></div> </div> <div class="progress"> <div class="progress-bar bg-warning progress-bar-striped" style="width:60%;"></div> </div> <div class="progress"> <div class="progress-bar bg-danger progress-bar-striped" style="width:60%;"></div> </div> <div class="progress"> <div class="progress-bar bg-success progress-bar-striped" style="width:60%;"></div> </div>

动画进度条 progress-bar-animated
<div class="progress"> <div class="progress-bar progress-bar-striped progress-bar-animated" style="width:60%;"></div> </div> <div class="progress"> <div class="progress-bar bg-info progress-bar-striped progress-bar-animated" style="width:60%;"></div> </div> <div class="progress"> <div class="progress-bar bg-warning progress-bar-striped progress-bar-animated" style="width:60%;"></div> </div> <div class="progress"> <div class="progress-bar bg-danger progress-bar-striped progress-bar-animated" style="width:60%;"></div> </div> <div class="progress"> <div class="progress-bar bg-success progress-bar-striped progress-bar-animated" style="width:60%;"></div> </div>

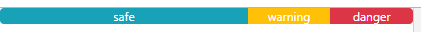
混合色彩进度条
<div class="progress"> <div class="progress-bar bg-info" style="width:60%;">safe</div> <div class="progress-bar bg-warning" style="width:20%;">warning</div> <div class="progress-bar bg-danger" style="width:20%;">danger</div> </div>

Bootstrap4 分页
<ul class="pagination"> <li class="page-item"> <a href="#" class="page-link">previous</a> </li> <li class="page-item"> <a href="#" class="page-link">1</a> </li> <li class="page-item"> <a href="#" class="page-link">2</a> </li> <li class="page-item"> <a href="#" class="page-link">3</a> </li> <li class="page-item"> <a href="#" class="page-link">next</a> </li> </ul>

当前页页码高亮显示
<ul class="pagination"> <li class="page-item"> <a href="#" class="page-link">previous</a> </li> <li class="page-item"> <a href="#" class="page-link">1</a> </li> <li class="page-item"> <a href="#" class="page-link">2</a> </li> <li class="page-item active"> <a href="#" class="page-link">3</a> </li> <li class="page-item"> <a href="#" class="page-link">next</a> </li> </ul>

设置不可点击的分页链接 disabled
<ul class="pagination"> <li class="page-item"> <a href="#" class="page-link">previous</a> </li> <li class="page-item"> <a href="#" class="page-link">1</a> </li> <li class="page-item"> <a href="#" class="page-link">2</a> </li> <li class="page-item active"> <a href="#" class="page-link">3</a> </li> <li class="page-item disabled"> <a href="#" class="page-link">next</a> </li> </ul>

面包屑导航 breadcrumb breadcrumb-item
<ul class="breadcrumb"> <li class="breadcrumb-item"> <a href="#">previous</a> </li> <li class="breadcrumb-item"> <a href="#">1</a> </li> <li class="breadcrumb-item"> <a href="#">2</a> </li> <li class="breadcrumb-item active"> <a href="#">3</a> </li> <li class="breadcrumb-item disabled"> <a href="#">next</a> </li> </ul>


Bootstrap4 列表组
<ul class="list-group"> <li class="list-group-item">item1</li> <li class="list-group-item">item2</li> <li class="list-group-item">item3</li> <li class="list-group-item">item4</li> <li class="list-group-item">item5</li> </ul>

用active设置激活样式
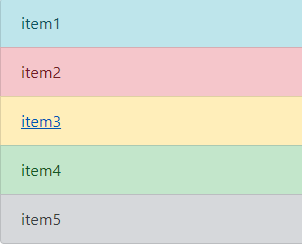
<ul class="list-group"> <li class="list-group-item">item1</li> <li class="list-group-item">item2</li> <li class="list-group-item active">item3</li> <li class="list-group-item">item4</li> <li class="list-group-item">item5</li> </ul>

通过disabled设置不可用
<ul class="list-group"> <li class="list-group-item">item1</li> <li class="list-group-item">item2</li> <li class="list-group-item active">item3</li> <li class="list-group-item">item4</li> <li class="list-group-item disabled">item5</li> </ul>

带链接效果的列表项,把ul换成div,把li换成a
给a添加list-group-item-action 有鼠标悬浮效果
<div class="list-group"> <a href="#" class="list-group-item list-group-item-action">item1</a> <a href="#" class="list-group-item list-group-item-action">item2</a> <a href="#" class="list-group-item active list-group-item-action">item3</a> <a href="#" class="list-group-item list-group-item-action">item4</a> <a href="#" class="list-group-item disabled list-group-item-action">item5</a> </div>

多种颜色的列表项
<ul class="list-group"> <li class="list-group-item list-group-item-info">item1</li> <li class="list-group-item list-group-item-danger">item2</li> <li class="list-group-item list-group-item-warning">item3</li> <li class="list-group-item list-group-item-success">item4</li> <li class="list-group-item list-group-item-secondary">item5</li> </ul>

带链接的多种颜色列表项
<div class="list-group"> <a href="#" class="list-group-item list-group-item-info">item1</a> <a href="#" class="list-group-item list-group-item-danger">item2</a> <a href="#" class="list-group-item list-group-item-warning">item3</a> <a href="#" class="list-group-item list-group-item-success">item4</a> <a href="#" class="list-group-item list-group-item-secondary">item5</a> </div>

原文链接:https://www.cnblogs.com/chenyingying0/p/12711023.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 点击按钮下滑显示组件 2020-05-01
- Bootstrap4 轮播+模态框+提示框+弹出框 2020-04-16
- Bootstrap4 面包屑导航+表单+输入框组+自定义表单 2020-04-16
- Bootstrap4 卡片+下拉菜单+折叠+导航+导航栏 2020-04-16
- Bootstrap4 表格练习 2020-04-15
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
