Fireworks教程——用Fireworks做动态页
2018-06-23 18:19:04来源:未知 阅读 ()
 软件的更新换代速度越来越快了,新软件一波接一波——首先是flash5.0开始,然后有Photoshop6.0,再到最近的DreamWeaver4.0和Fireworks4.0,真有点吃不消的感觉。Firewoks4.0令我感到最方便的,就是它加强的Behaviour功能,只用鼠标的简单拖动,就可以做出眩目的效果来。今天要讲的是用Fireworks4.0做出来的一个效果(具体可以看:http://981622.class.netbig.com)。
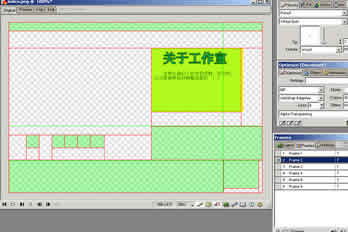
软件的更新换代速度越来越快了,新软件一波接一波——首先是flash5.0开始,然后有Photoshop6.0,再到最近的DreamWeaver4.0和Fireworks4.0,真有点吃不消的感觉。Firewoks4.0令我感到最方便的,就是它加强的Behaviour功能,只用鼠标的简单拖动,就可以做出眩目的效果来。今天要讲的是用Fireworks4.0做出来的一个效果(具体可以看:http://981622.class.netbig.com)。首先的第一步当然就是创意,我这里讲的主要是技术上的问题,所以略去构思不讲。版面构造如图一。我这里用的是WMP7.0版本的一个skin,你也可以找一个一模一样的来。
版面构造好以后,就是用slice工具切割了。注意的是必须切换到slice view。我是这样切割的:首先是五个按钮,因为一共有五个栏目;然后是显示栏目内容的黄色背景,我预置了981622几个艺术字。要注意把其他的空白地方也要搞切图,这样整体文件小一些。效果如图一。

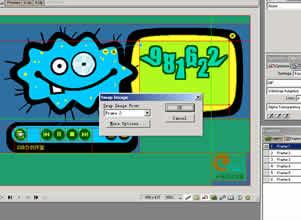
单击frame标签,在三角形中拉出菜单,选择add frames,在当前frame后添加5个frames(因为一共有5个栏目),然后在每一个frame的黄色背景下添加栏目简介内容。如图二。

好了,回到frame1,单击第一个按钮,按钮中间出现一个符号,然后是最关键的一步:把符号拖到黄色背景中,在随后出现的对话框中选择frame2。如图三所视。按钮到所视区域出现了一条蓝色曲线,表示behaviour添加成功。其他的按钮也是这么做,依次选择frame2,3,4,5。

好了,做了这么久,应该保存一下,预览了。按f12(就和dreamweaver一样),就可以看到作品在浏览器中的样子了。
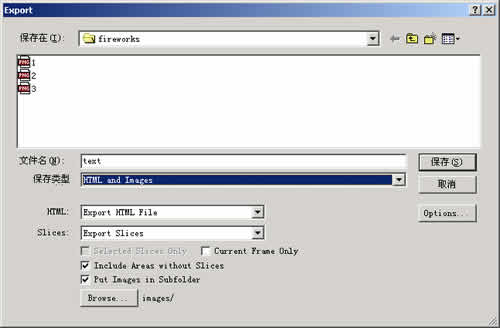
怎么输出到dreamweaver中修改呢?选择file/export,在对话框中选择export html file,建议选择“put images to subfolder”,并把子目录设置成images,这样图片就不会全部保存在根目录下了。(图四)

好了,作为专门设计网页图形的fireworks,有这样的功能比起photoshop已经强大很多了。当然,firewoks还有许多功能,有机会大家一起探讨。
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Fireworks绘矢量风格“大雪盖顶”特效 2018-06-23
- 用Fireworks为gif图片批量加水印教程 2018-06-23
- Fireworks折叠渐变巧妙打造电视雪花动画 2018-06-23
- Fireworks MX2004之Shapes工具组应用实例一 变形花朵 2018-06-23
- Fireworks制作相片撕裂效果 2018-06-23
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
