Flash和FW合作旋转文字动画
2018-06-23 18:19:25来源:未知 阅读 ()
 想在Flash中制作文字旋转环绕的效果比较麻烦,我们不仅要设定每一个字母的旋转角度,还要把字母排列成圆形,而利用Fireworks把文字附加到路径上的功能和Flash配合起来制作这样一个动画将轻而易举,大大提高工作效率,其制作方法如下。
想在Flash中制作文字旋转环绕的效果比较麻烦,我们不仅要设定每一个字母的旋转角度,还要把字母排列成圆形,而利用Fireworks把文字附加到路径上的功能和Flash配合起来制作这样一个动画将轻而易举,大大提高工作效率,其制作方法如下。
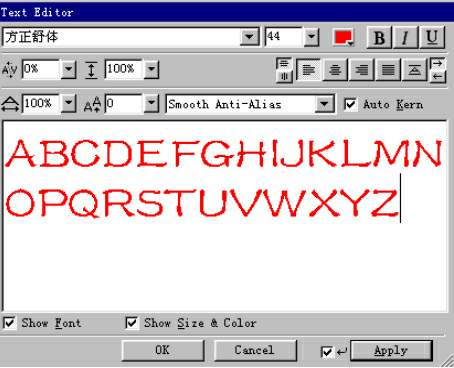
1.打开Fireworks软件,点“File→New”,设置好文件的大小及颜色(一般用Transparent),点击“OK”,新建一个Fireworks文件。.选择工具箱中的文本工具 ,在绘图区单击,在弹出的?Text Editor?文本编辑器中输入文字,并设定文字的字体、字号及颜色,点击“OK”(图1)。

2.在绘图区内任意处单击,去掉文字的选中状态,在工具箱下处,去掉图形的填充色 ,设边线色为可显示的任意色(我设为红色)。
3.选择工具箱中的圆形工具 ,按住Shift键同时画一正圆作为路径。选择指针工具 ,同时按住Shift键,将文本与圆形路径全部选中。点击“Text”菜单,在下拉菜单中选择“Attach to Path”(附加到路径),文本即被附加到路径上,如图2。

4.点“File →Export”选项,这时将弹出一个Export对话框,在这个对话框里选择文件类型为Macromedia Flash Swf,给文件起个名字,然后点击保存。
5.保存好后,用Flash做最后的处理。打开Flash 5.0软件,点“File→New”,然后再选择“File→Import”选项,在Import对话框中选择文件类型为SWF。
6.找到刚才用Fireworks制作并转存为SWF格式的文件,选中这个文件,单击“Open”,选中所有字母,打开“Insert”菜单,在菜单下选择“Convert to Symbol”(转换为符号)选项,在元件属性对话框里设定元件类型为Movie Clip,起名为“文字”单击“OK”,将这些文字做成一个元件。
7.选中动画的第20帧,按F6创建一个关键帧,在第1帧到第20帧之间的任意帧上右击鼠标,在弹出的菜单中选择“Panels”选项,在它的子菜单中选择“Frame”选项,调出“Frame”对话框,在Tweening一栏中选择Motion,在Rotate一栏中选择CW(顺时针)或CCW(逆时针),在Times一栏输入旋转的次数。
8.最后按“Ctrl+Enter”键便可以看到旋转的环绕文字动画。
以上只讲了Flash与Fireworks结合制作文字的平面环绕动画效果,这种方法是不是比完全用Flash制作容易得多呢?用同样的方法还可制作文字的立体环绕效果。
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Fireworks绘画小技巧 2018-06-23
- Fireworks绘制线条规律旋转网状特效 2018-06-23
- Fireworks MX的新特性 2018-06-23
- Fireworks 制作地球旋转动画 2008-02-23
- Fireworks绘制线条规律旋转网状特效 2008-02-23
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
