Photoshop鼠绘真实质感的索尼PSP图标素材,索尼…
2018-06-23 18:59:13来源:未知 阅读 ()

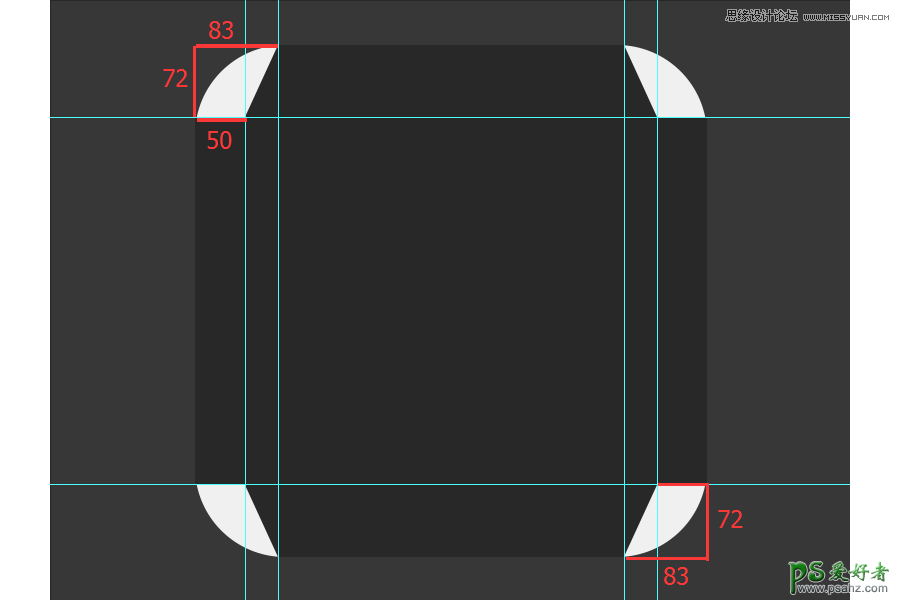
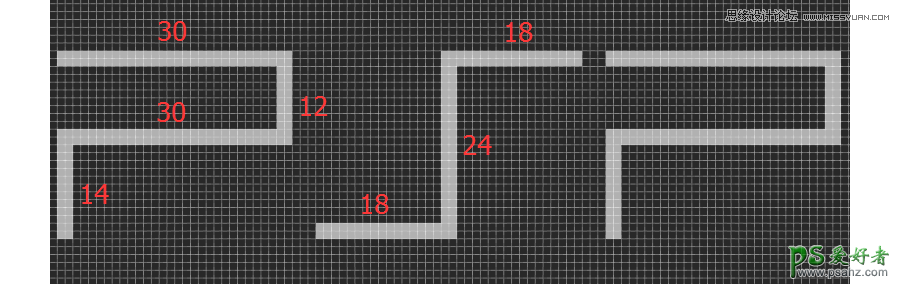
步骤2:绘制一个512*512的矩形,填充颜色#282828,命名为表壳,然后按照下图所示建立铺助线,根据对角建立铺助线并利用钢笔工具添加锚点,这一步比较繁琐,给点耐心哈!

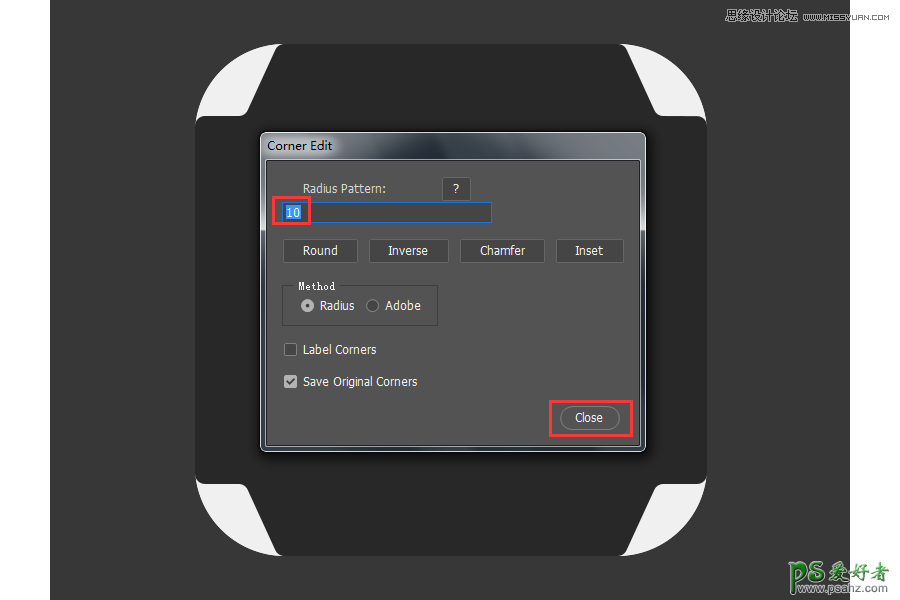
步骤3:接下来用到一个圆角插件神器Corner Editor,这个插件可在学UI网-学习导航-新手必看-ps常用插件里自行下载,用法也有介绍,当然,不嫌麻烦的话可以用布尔运算做,哈哈。

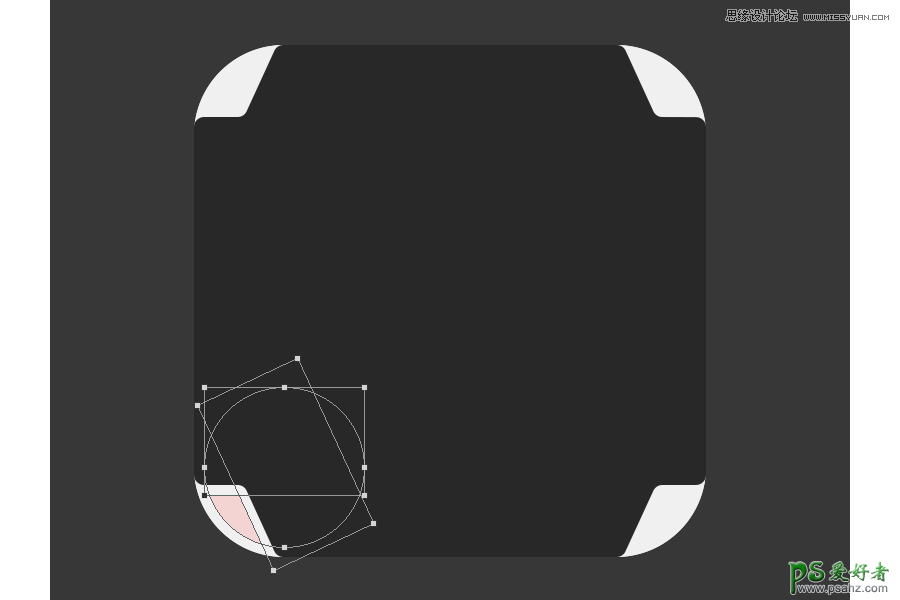
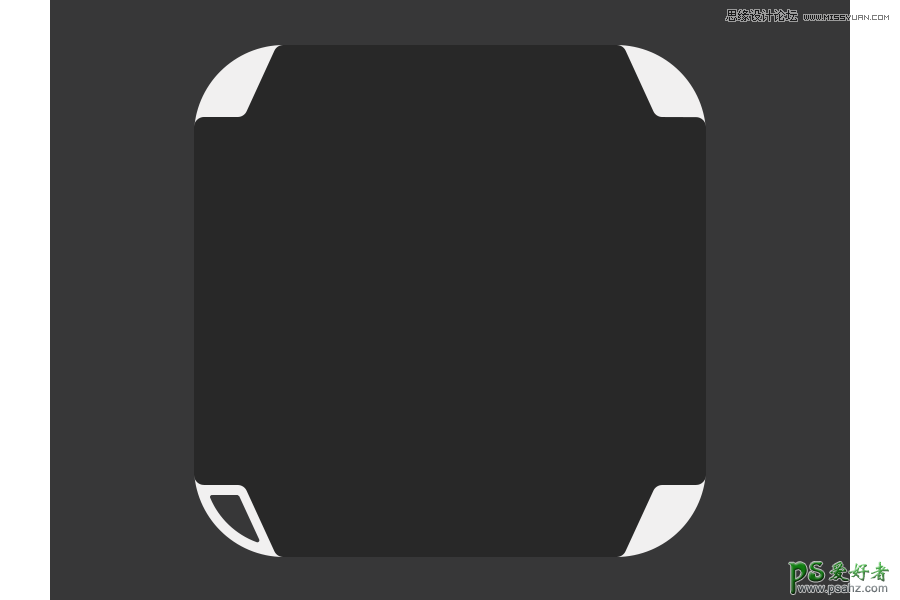
步骤4:给外壳左下角处挖空,画一个180*180的铺助圆,对齐到左下角,再画一个160*160的圆,居中大圆,删除铺助圆。再画两个矩形,边缘离表壳各10px,然后进行布尔运算,得出以下图形。

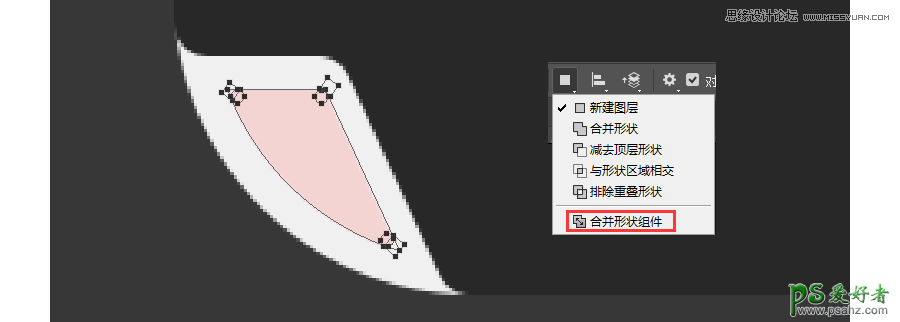
步骤5:将它们合并形状组件,再用布尔运算添加4px的圆角。最后再合并形状组件,与外壳合并图层并减去。如下图。(小技巧:在添加圆角的时候,遇到贴不到边缘,可在ctrl+k首选项里的工具,把将矢量工具和变化与像素网格对齐的勾去掉,再利用键盘方向键可以进行微小的移动,记得用完后再勾选上,灵活运用。)


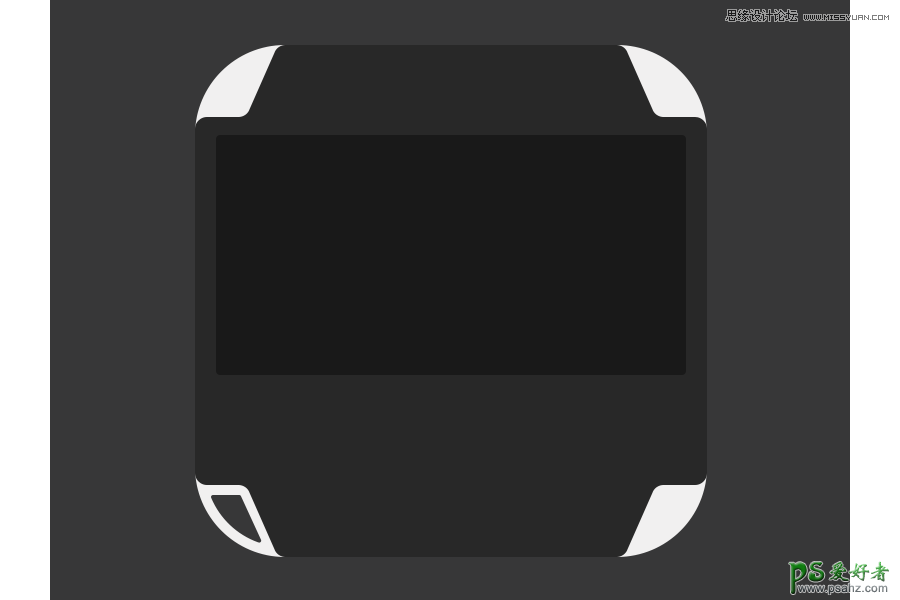
步骤6:绘制一个470*240px,圆角为4px的矩形,填充颜色#191919,居中于画布,离外壳上边缘90px。

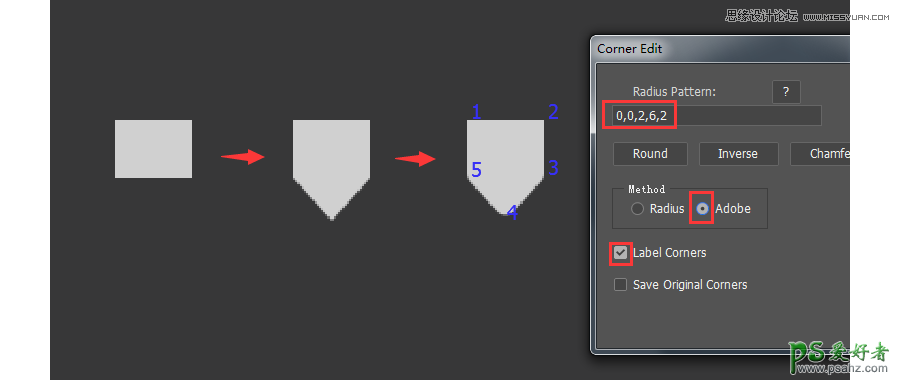
步骤7:现在让我们画方向键的按钮,画一个36*25的矩形,在下边添加锚点,然后用直接选择工具向下移动20px,按住shift键可以整十地移动,然后用上圆角插件,设置如下。

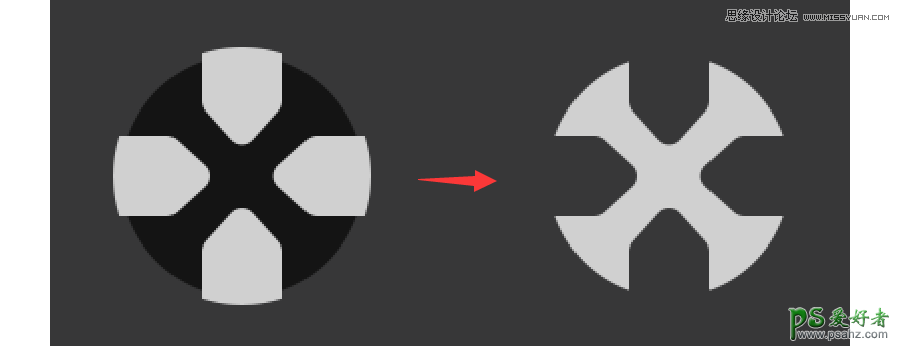
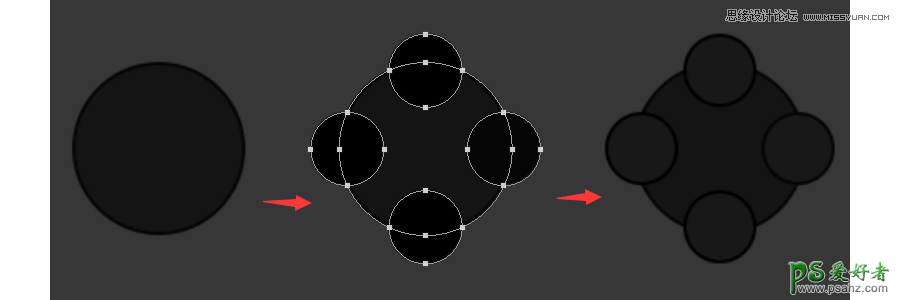
a:画一个120*120的圆,复制上一步的图形,贴合在圆的四周,然后把它们合并图层,让圆的图层置顶,选择与形状区域相交,得出下图形状。

b:把上一步的图形复制到AI中,对象-路径-偏移路径,偏移2px,得到的图形再复制回PS,选择形状图层即可。没有下载AI的朋友,也可以在ps做出来,没有AI那样快速就是了。

c:画一个120*120的圆,利用上一步得到的图形减去圆,得到新的图形。

d:画一个124*124的圆作为底层,填充颜色#040404,整合以上得到的图形,并重新填充颜色,再画一个18*9的三角形,设置内描边2px,色值为#424346,分布在以下位置。

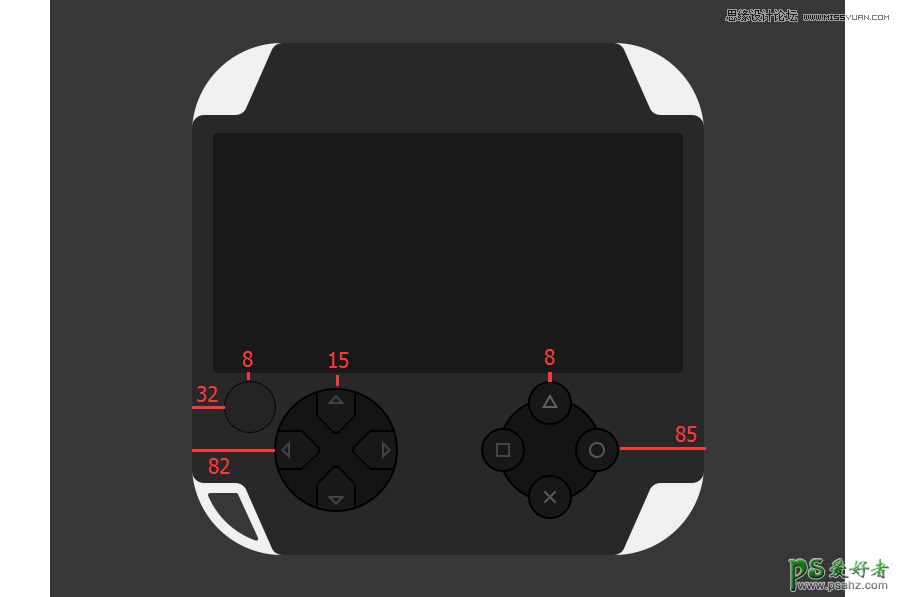
步骤8:接下来绘制功能键,画一个104*104的圆为底层,填充颜色#050505,再画一个100*100的圆,填充颜色#141414。画4个44*44的圆为按钮的底层,填充颜色#050505,其两端锚点贴合在大圆上,看图,再画4个40*40的圆,填充颜色#181818。

a:再依次画出14*14的矩形、16*14的三角形、16*16的圆形、14*2的差号,都是2px的内描边,色值为#515254,居中于各个按钮间。

步骤9:画一个52*52的圆为底层,填充颜色#050505,再画一个50*50的圆,填充颜色#242424。然后把以上几个步骤做出来的东西如下图排列。

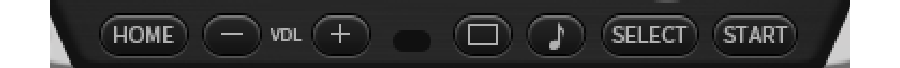
步骤10:现在做其他的按键,画一个42*20px,圆角为10px的圆角矩形为底层,填充颜色#050505,再画一个40*18px,圆角为9px的圆角矩形,填充颜色#181818,然后写个字号为10px的HOME,字体随意设置个,色值为#b1b1b1,居中于按键。

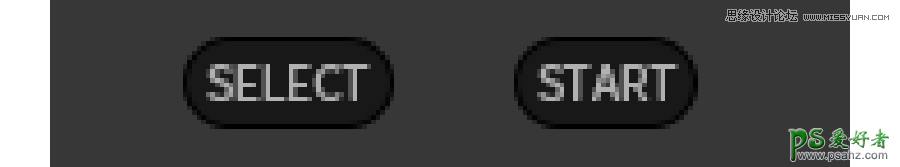
a:复制上一步,更改大小为46*20和44*18,文字改为SELECT;再复制一回,更改大小40*20和38*18,文字改为START。

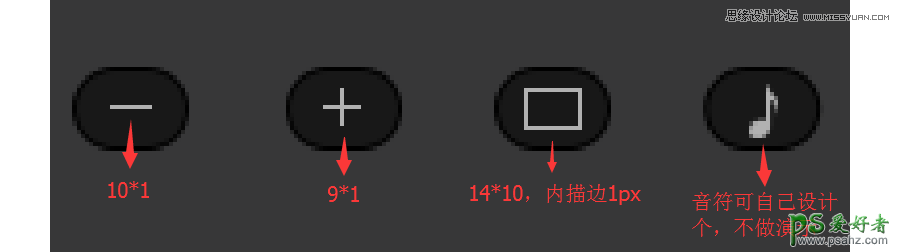
b:再复制步骤10,更改大小28*20和26*18,多复制出3个,画出相应的图形,如下图。

c:画两个22*14px,圆角7px的圆角矩形作为扬声器,填充颜色#161616。再画一个18*10px,圆角5px的圆角矩形作为话筒,填充颜色#101010。

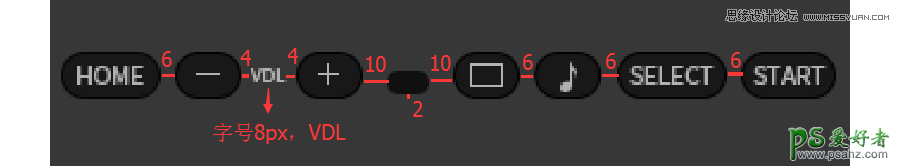
d:将前几个步骤得到的图形按下图排列。


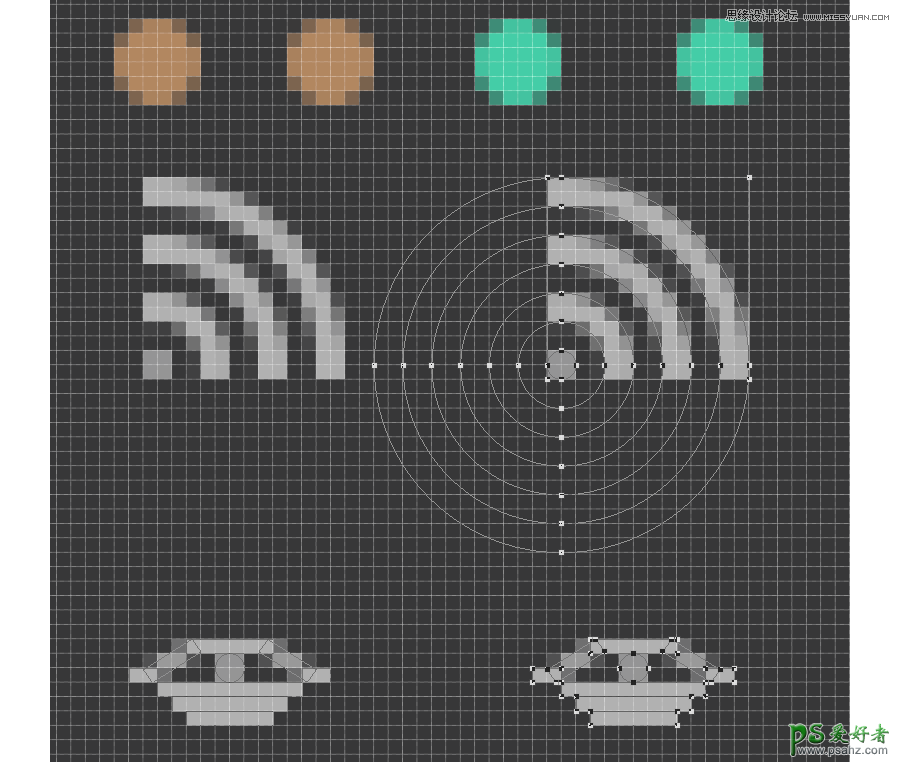
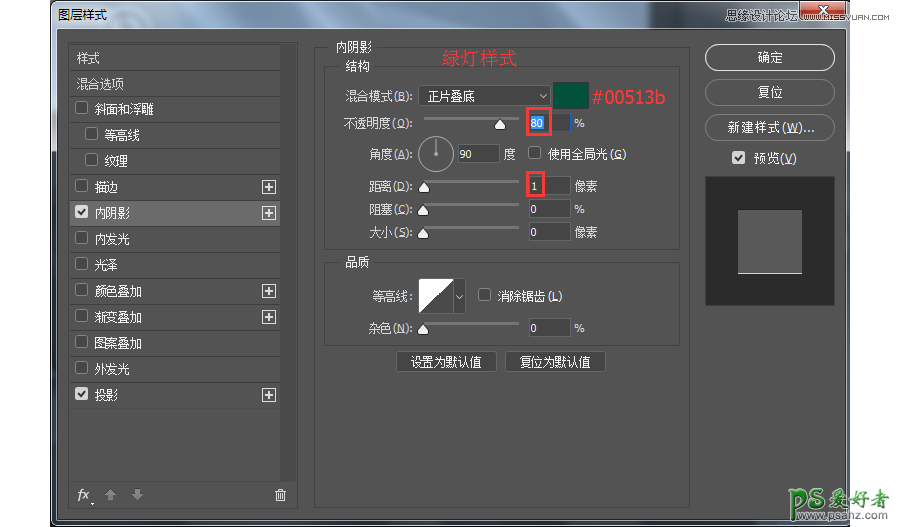
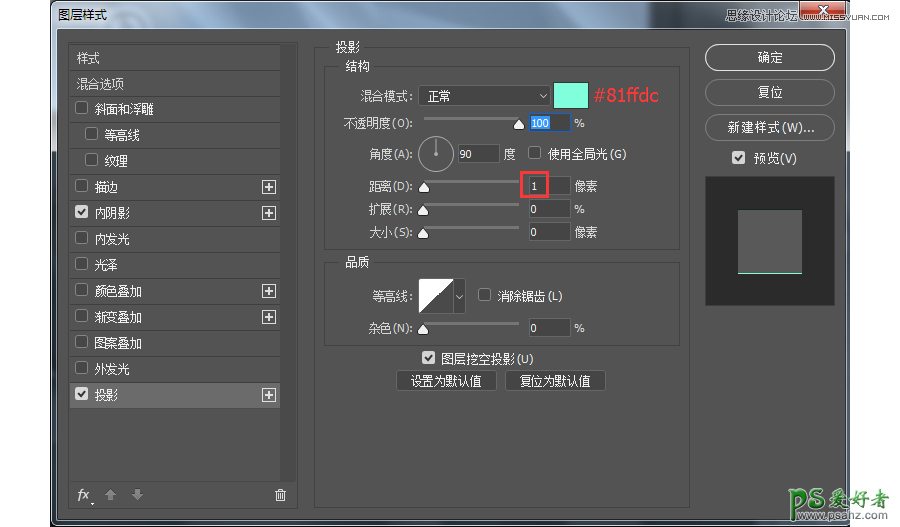
步骤11:现在绘画几个显示灯,画4个6*6的圆形,其中两个填充颜色#b28760,另外两个填充颜色#44cda7。然后绘制两个图标,色值为#b3b3b3,看图。

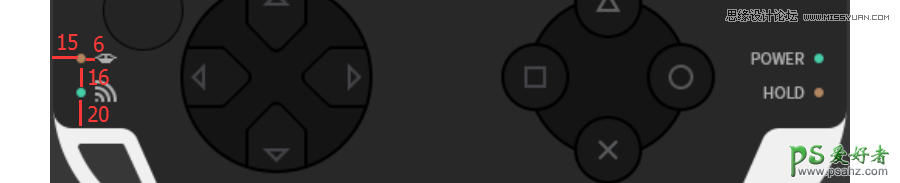
步骤12:排列在以下位置,POWER和HOLD的字号为10px,色值#b3b3b3。

步骤13:用矩形工具画出PSP的形状,大小如图所示,填充颜色#b1b1b1。居中对齐,离屏幕15px。再把SONY的logo居中在屏幕上方。离屏幕20px,SONY的logo在最后的资源包下载。


PART3:添加图层样式
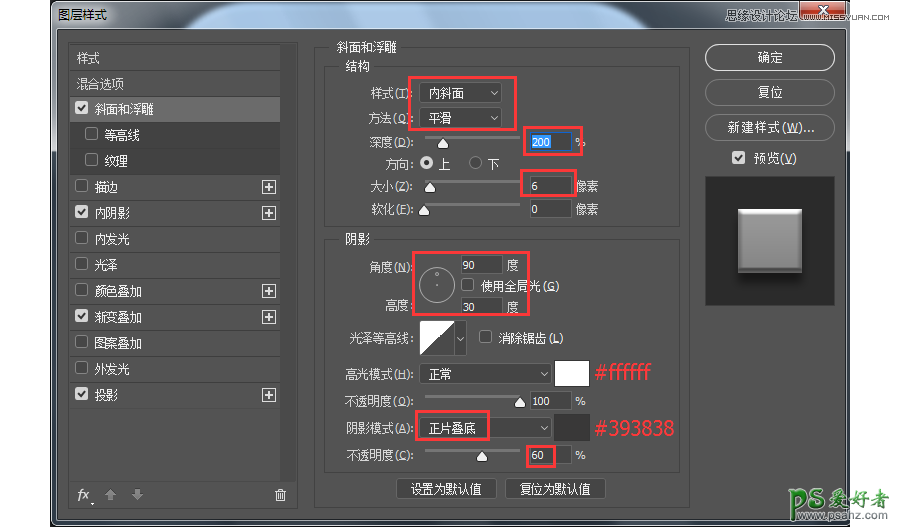
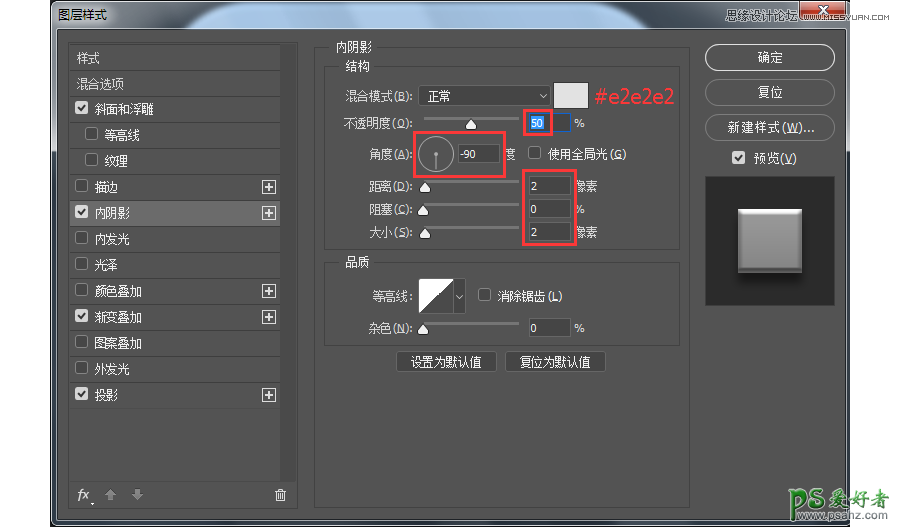
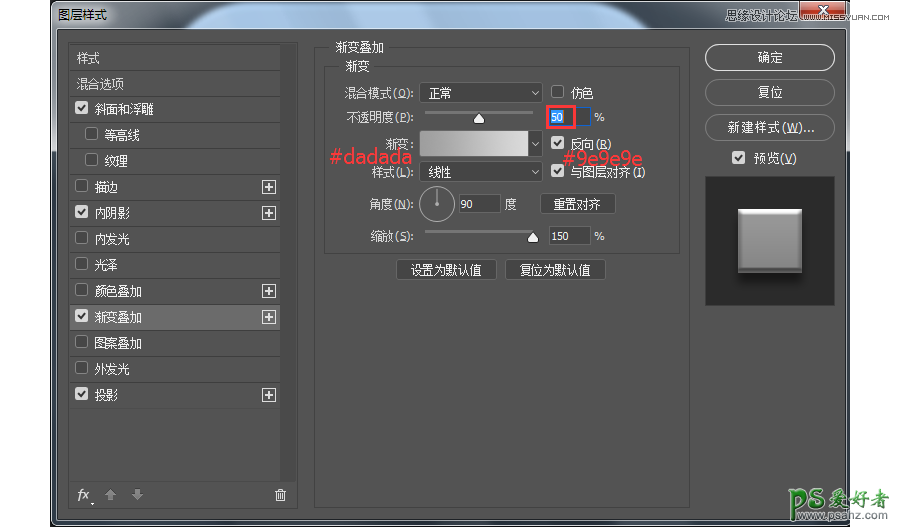
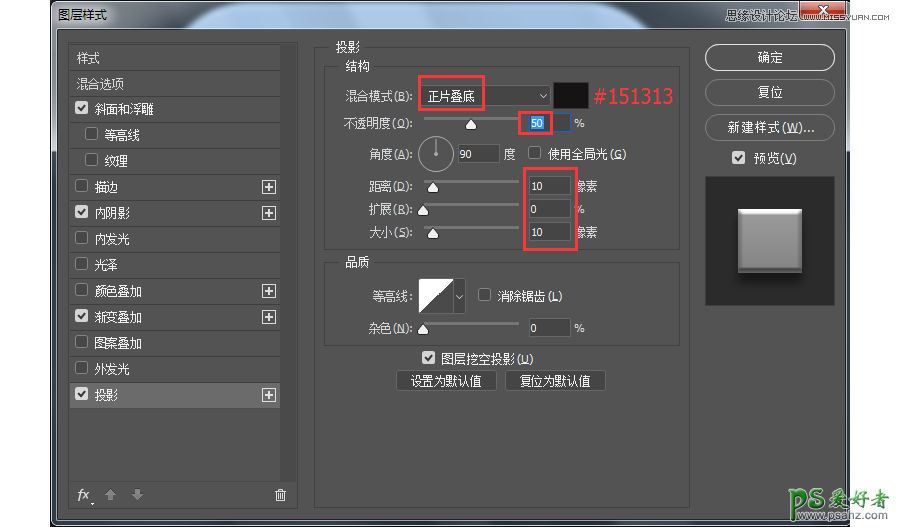
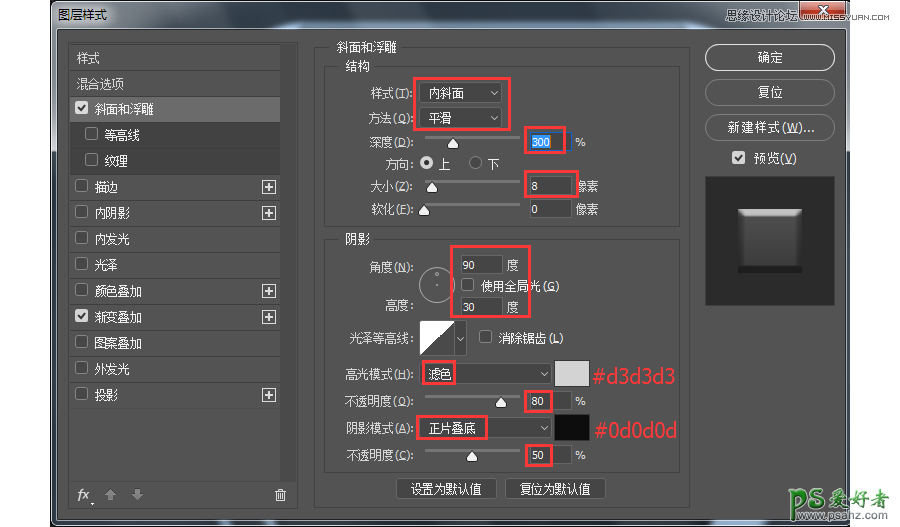
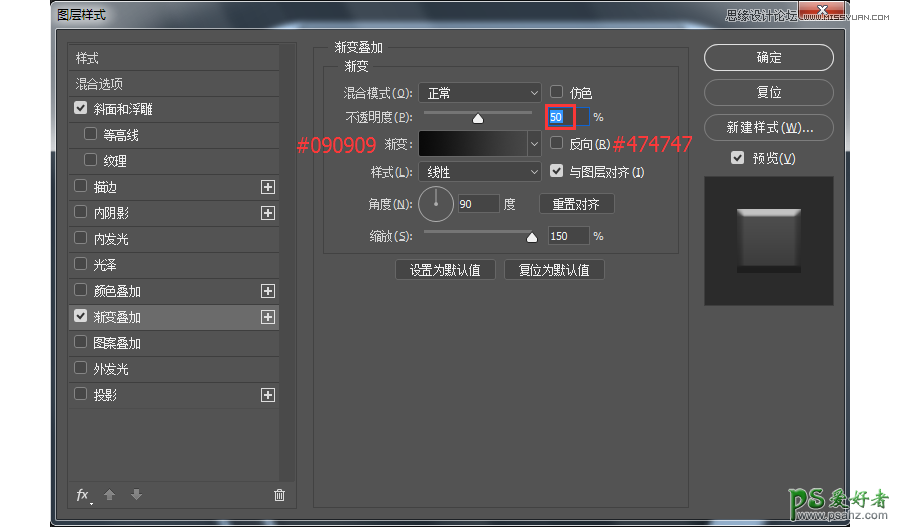
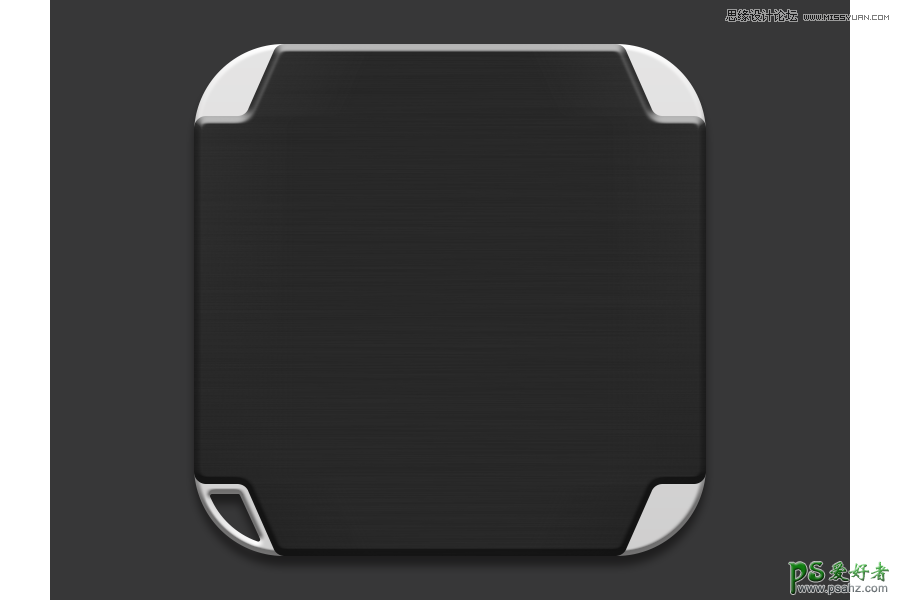
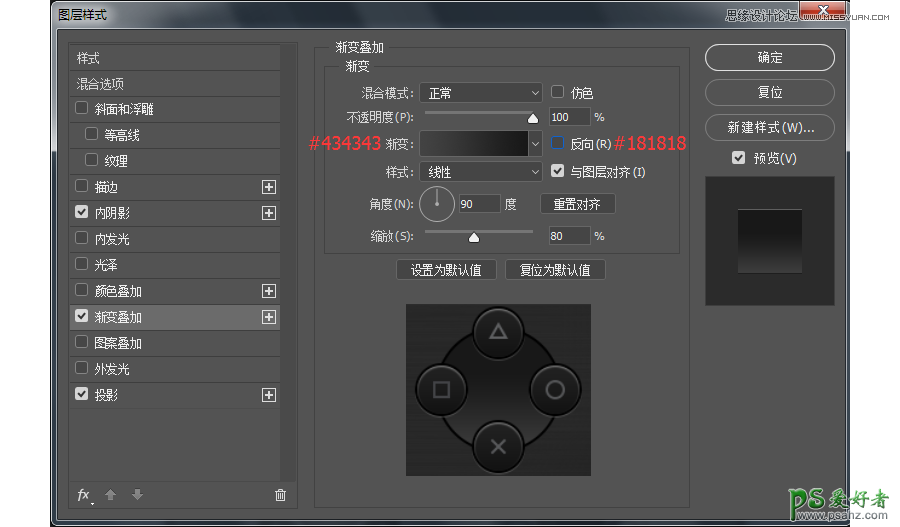
步骤14:先给外壳添加图层样式,设置如下。





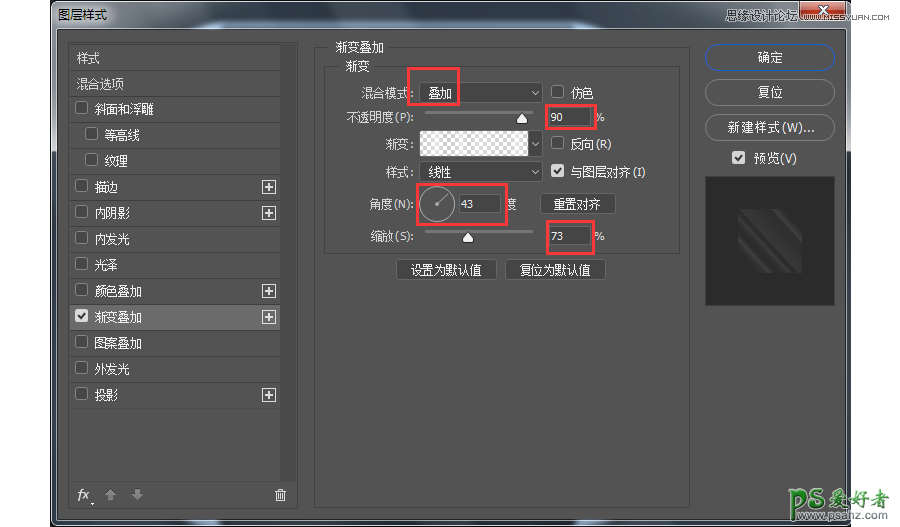
步骤15:在给表壳添加图层样式之前,先ctrl+j复制多一层,留着,先给表壳添加图层样式,设置如下。


步骤16:把我们复制的那一层转为智能对象,滤镜-杂色-添加杂色,再滤镜-模糊-动感模糊,然后剪贴蒙板到表壳,这样拉丝的效果就完成了,具体设置如下。


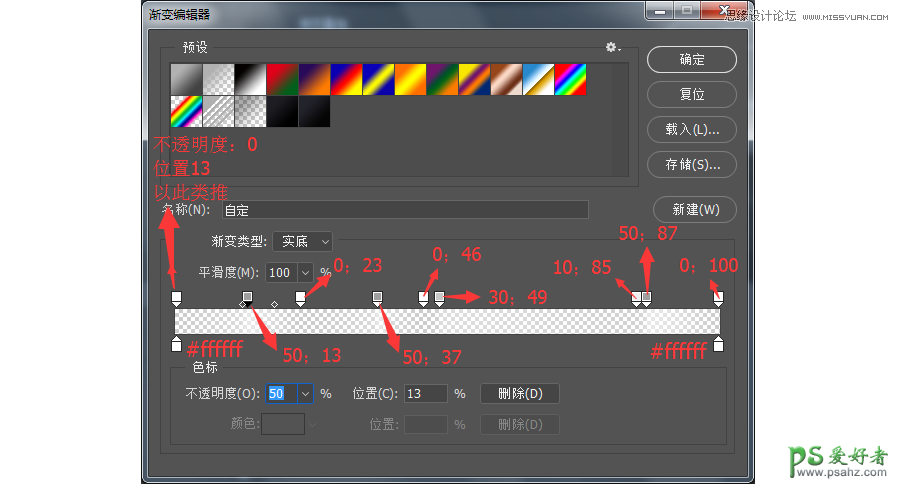
步骤17:多复制一层屏幕,留着做反光,然后给屏幕添加图层样式,设置如下。



a:剪贴游戏界面(游戏界面会在资源包给到)。

b:把复制的那一层添加图层样式,也剪贴到屏幕,设置如下。



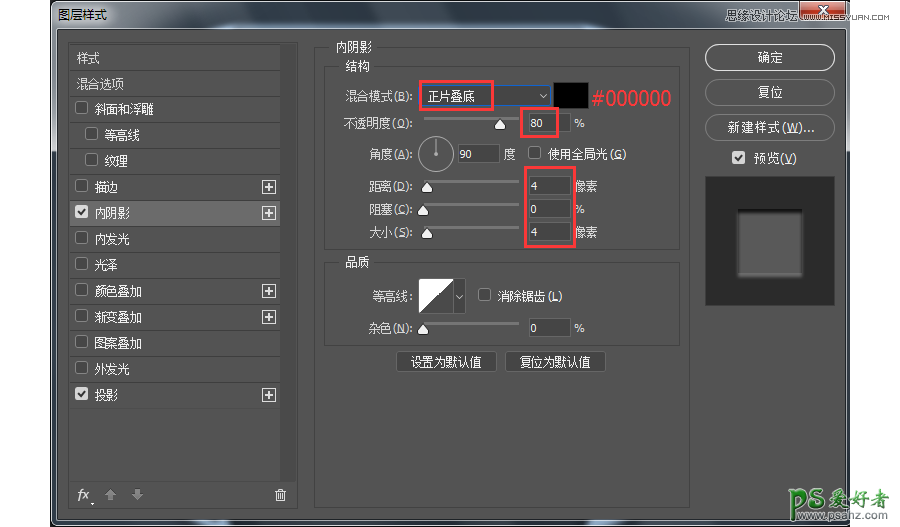
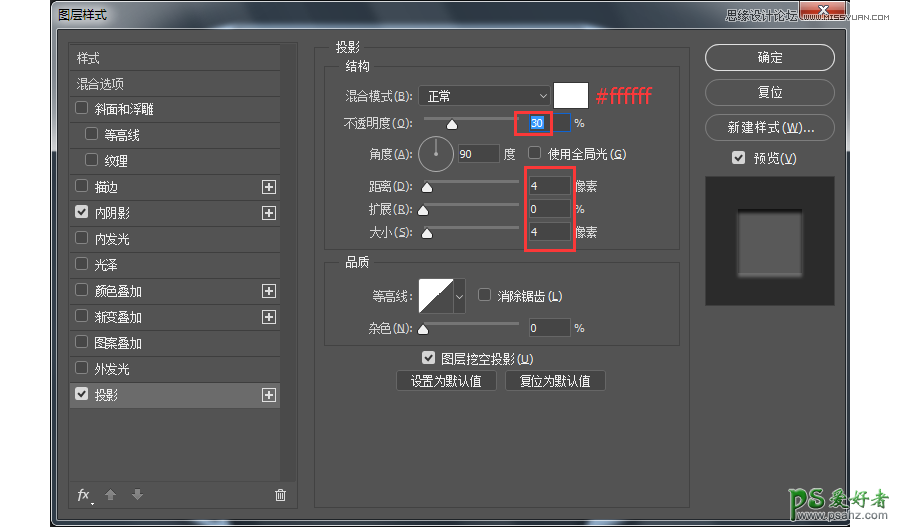
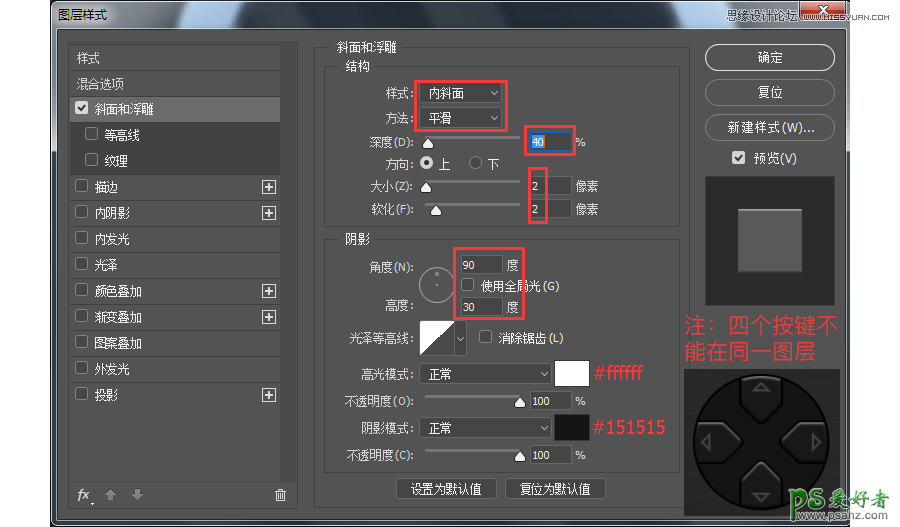
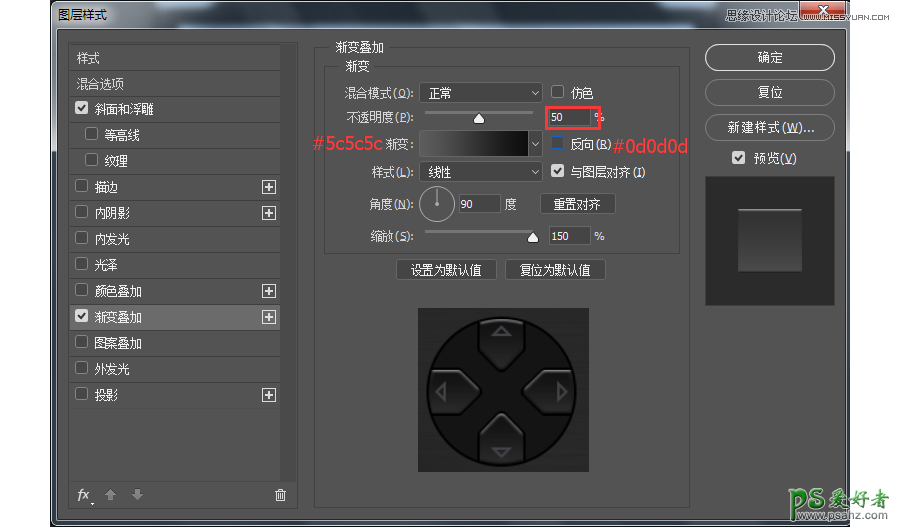
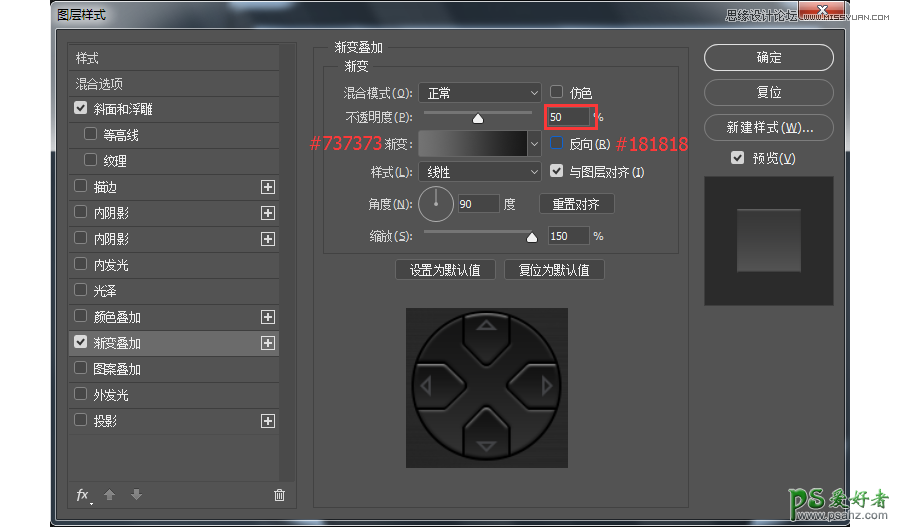
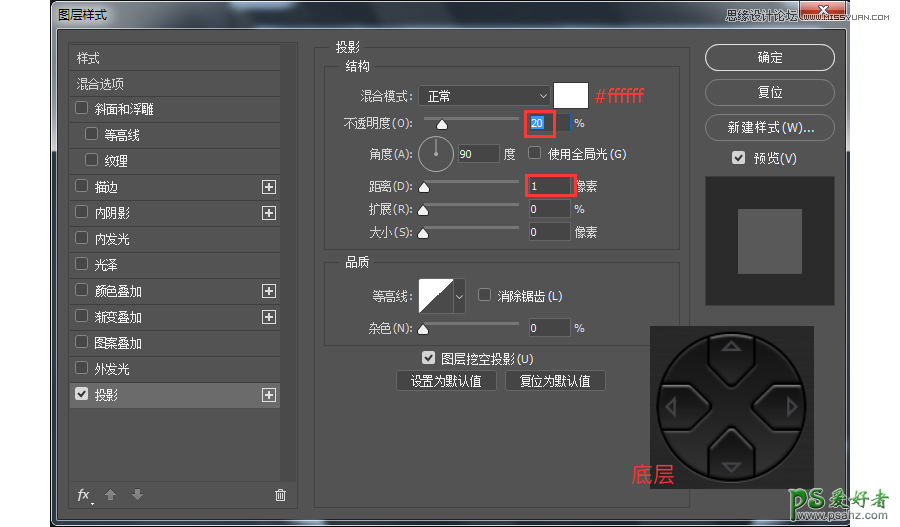
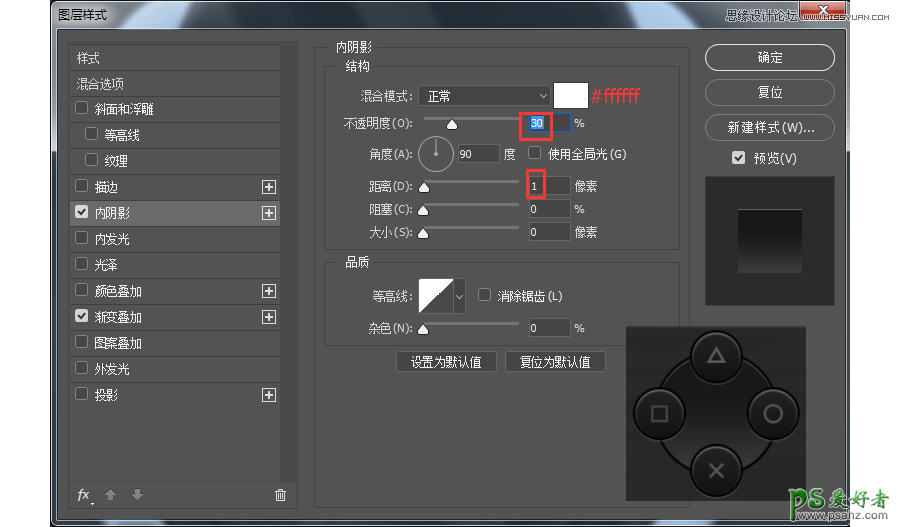
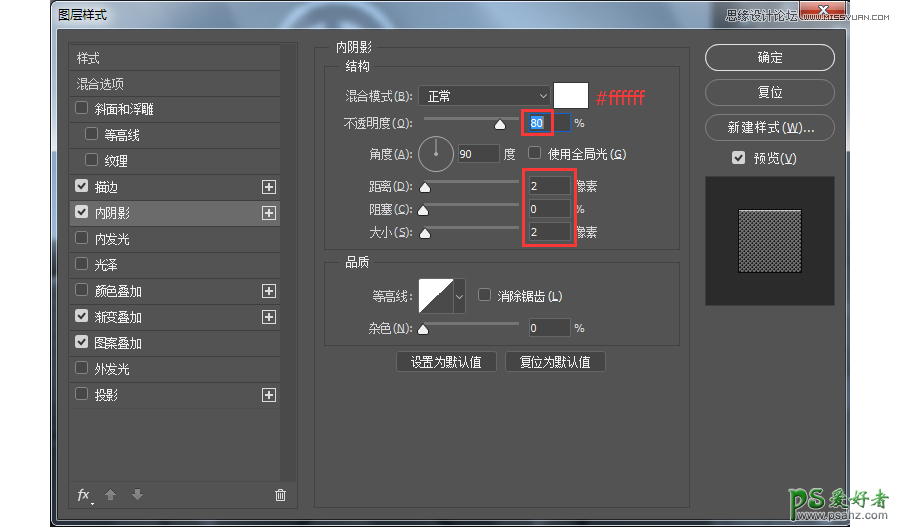
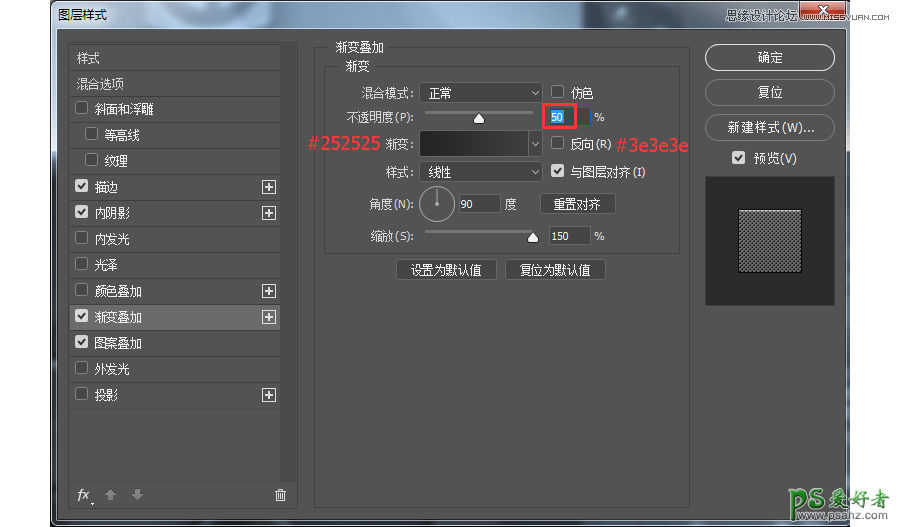
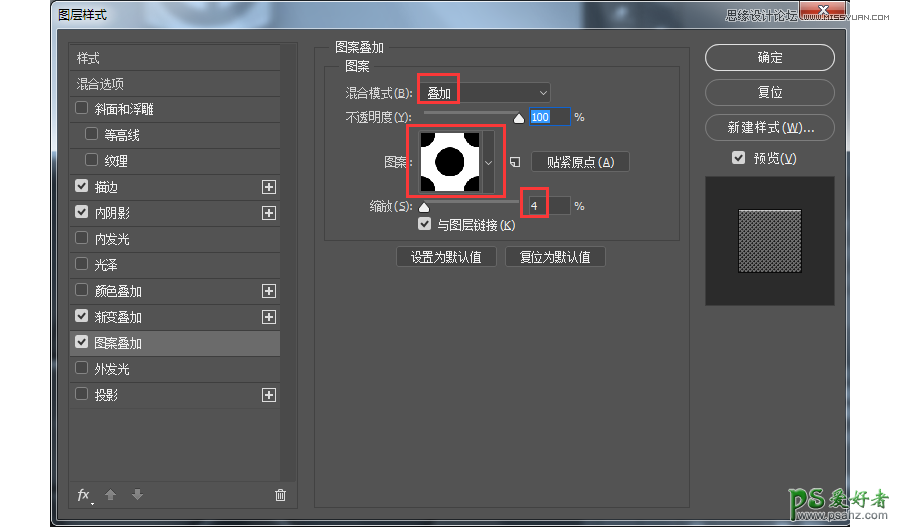
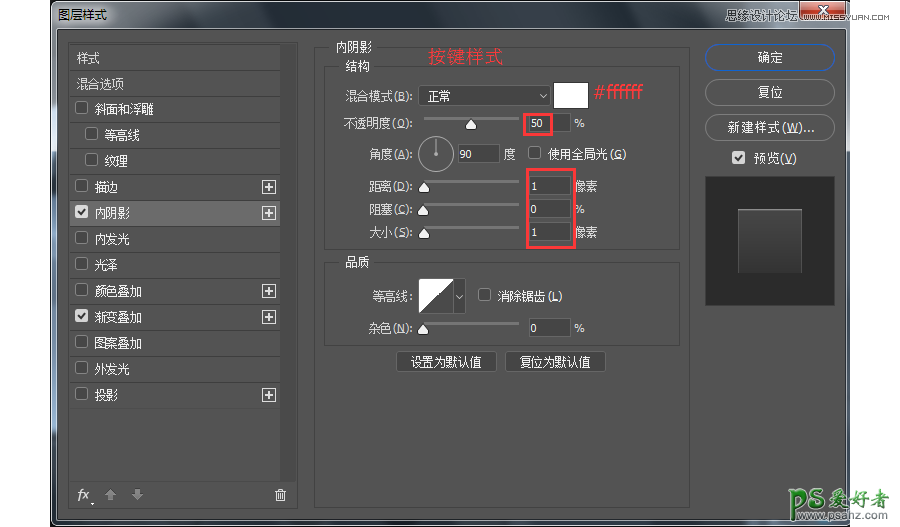
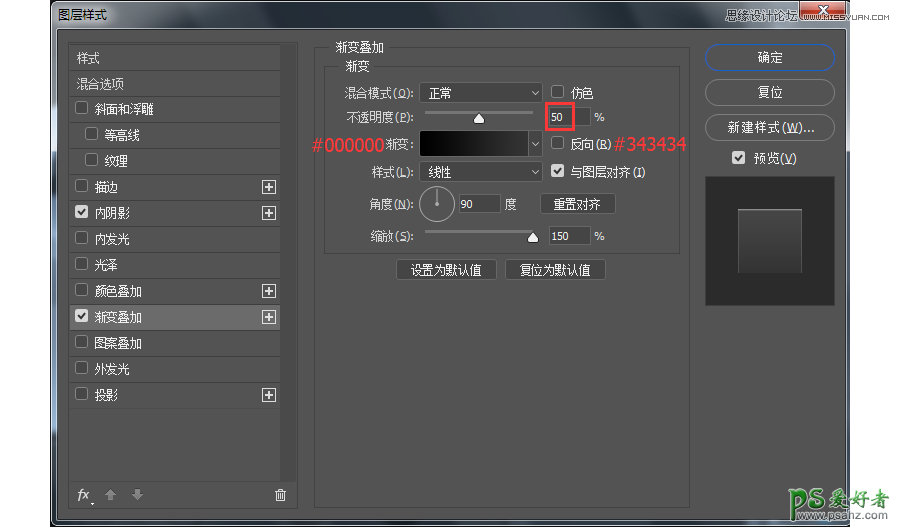
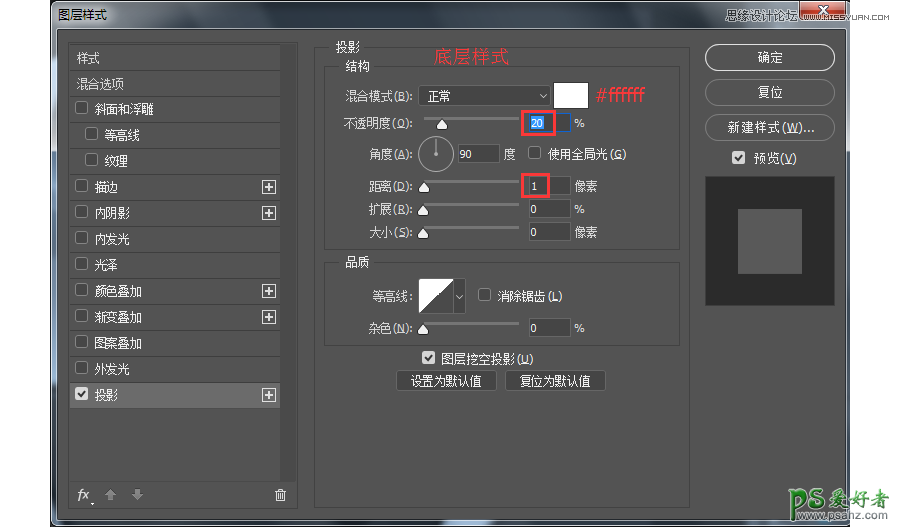
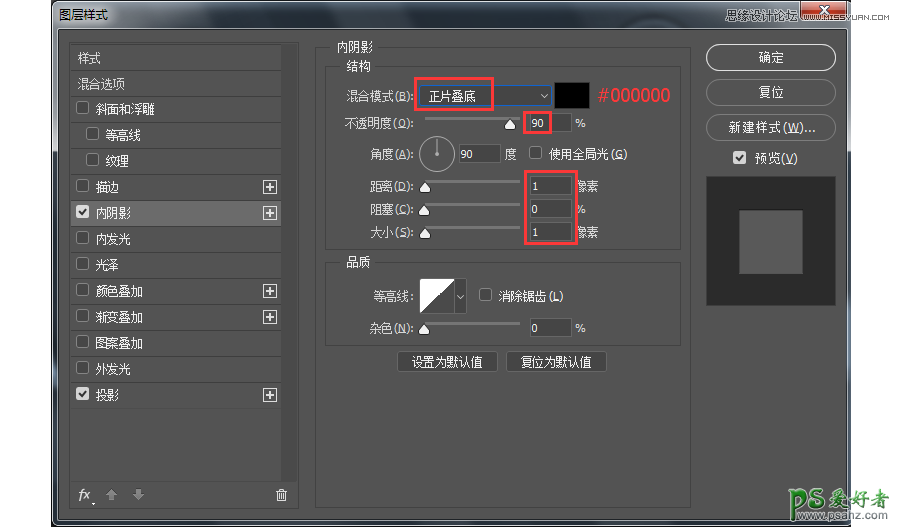
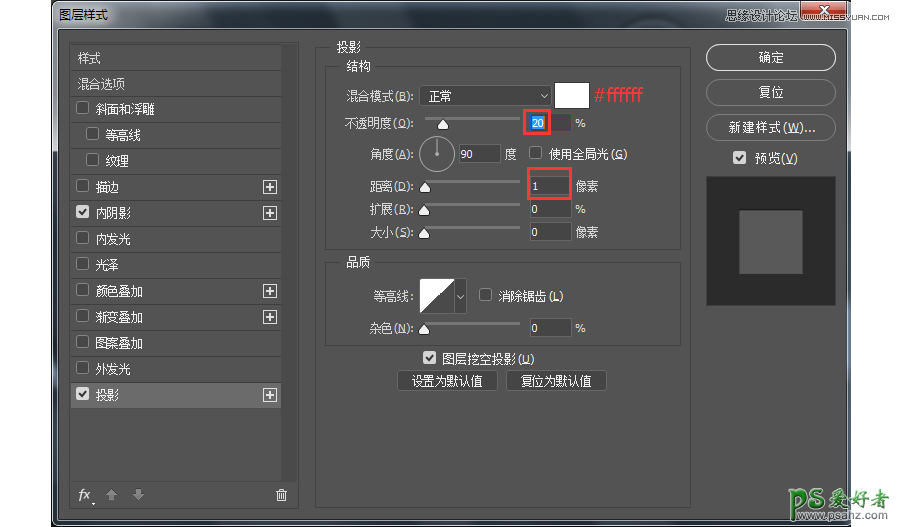
步骤18:给方向键添加图层样式,设置如下。





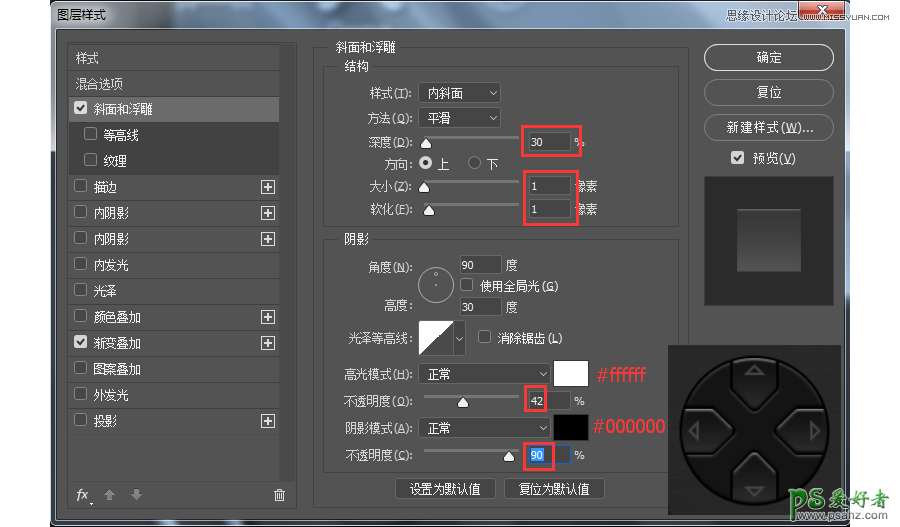
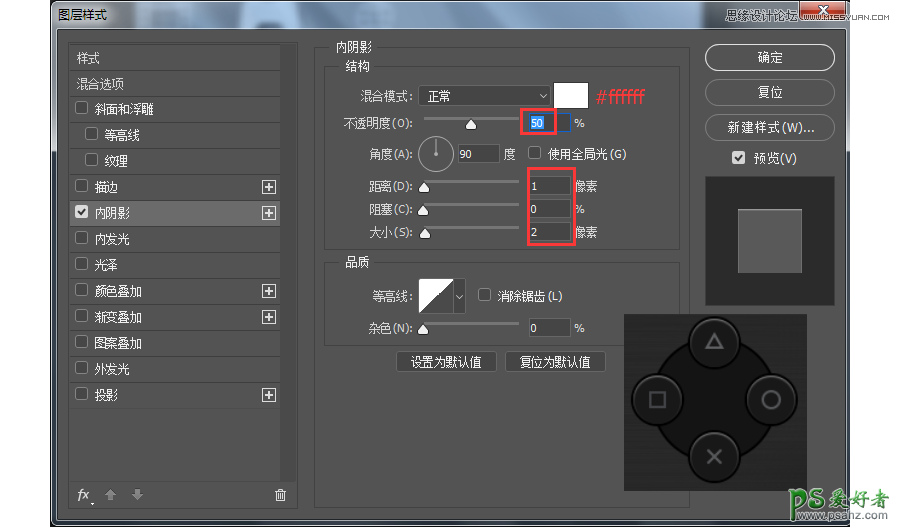
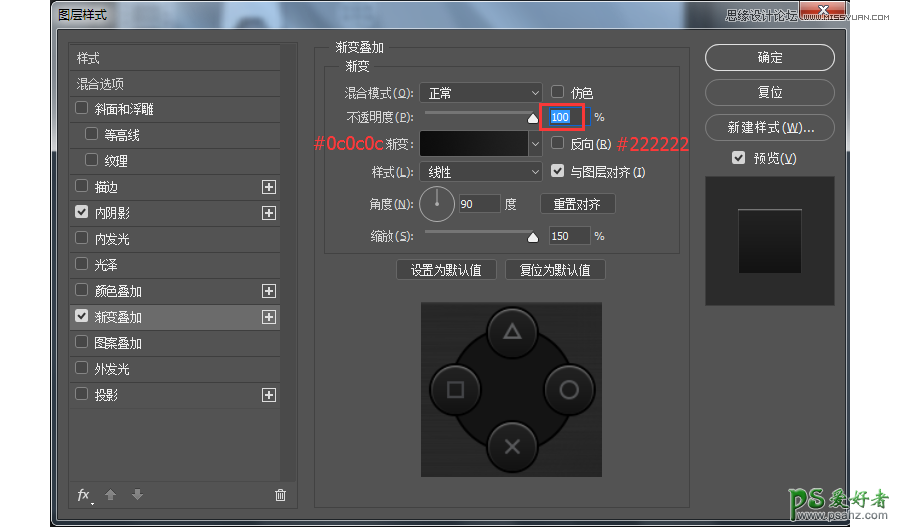
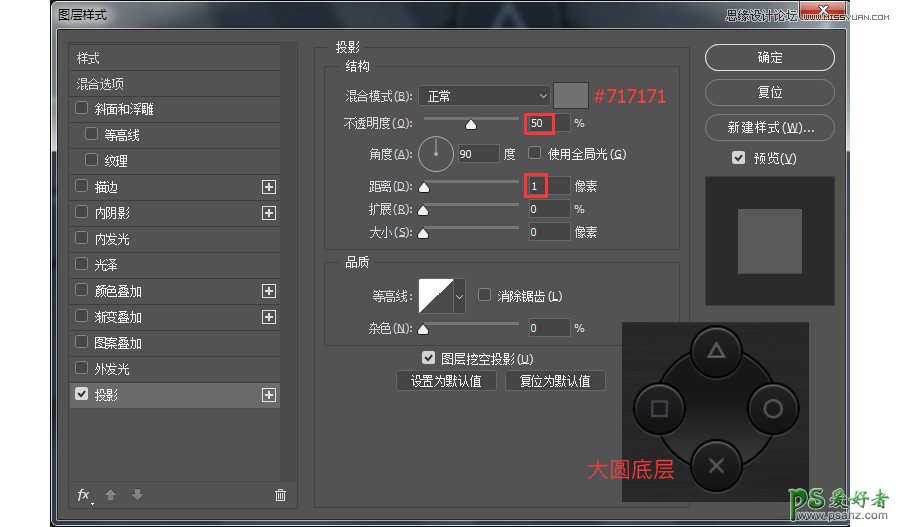
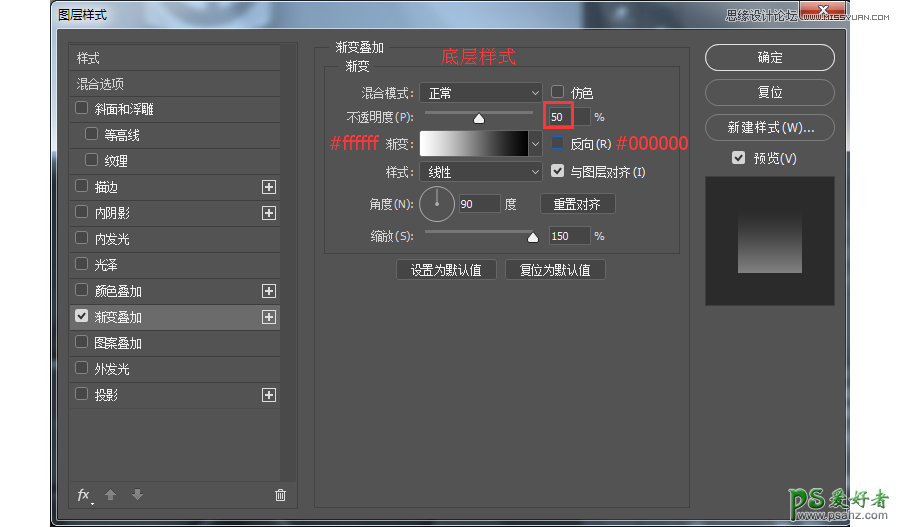
步骤19:给功能键添加图层样式,设置如下。






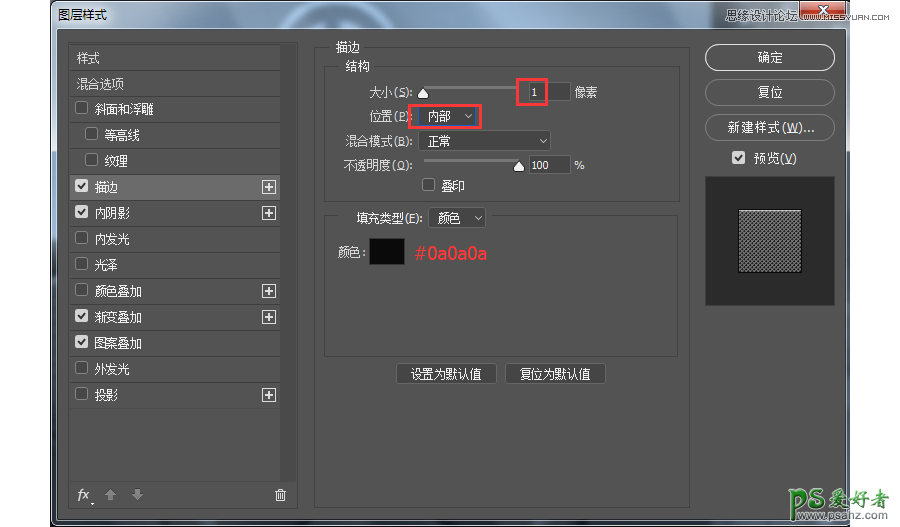
步骤20:给某功能键加图层样式,设置如下。






步骤21:给下排按钮添加图层样式,设置如下。




步骤22:给扬声器和话筒添加图层样式,设置如下。



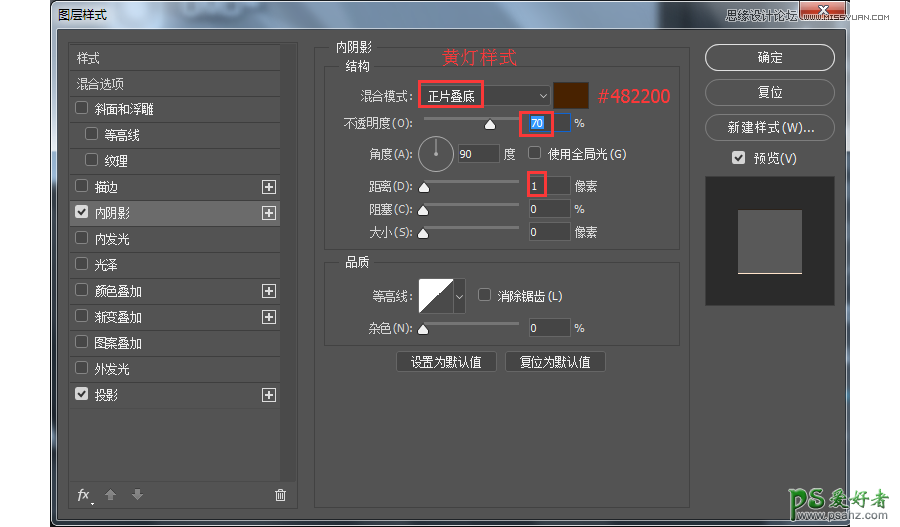
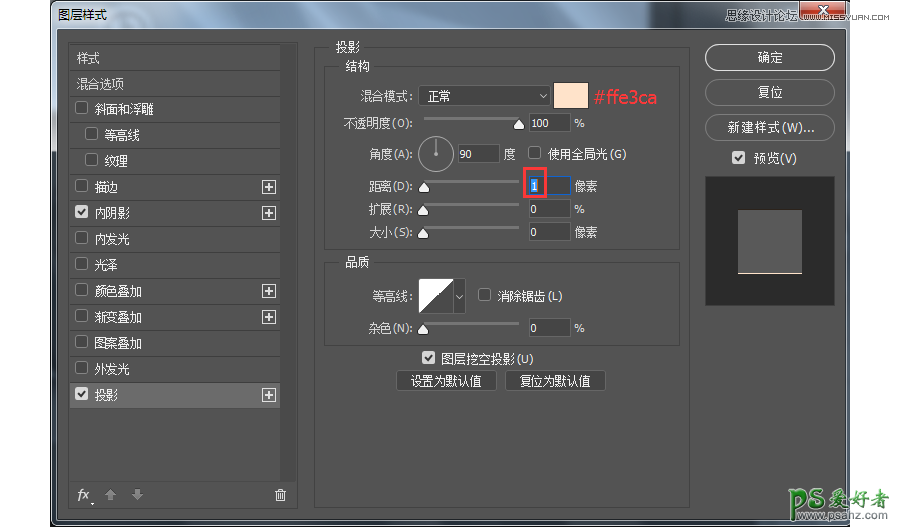
步骤23:给显示灯添加图层样式,设置如下。




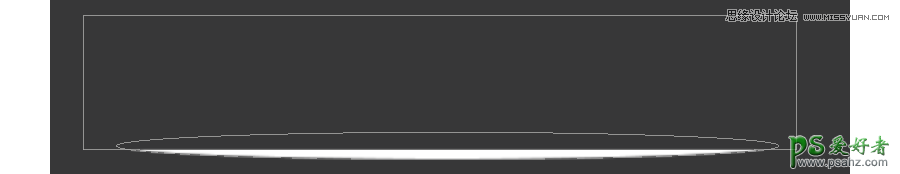
步骤24:最后一步了,坚持就是胜利!给表壳制作高光和反光,增加层次感,画一个340*14的椭圆,填充白色,再画一个矩形减去一截,如图。

a:羽化1px,降低不透明度为60%,居中在表壳顶部偏下点的位置。

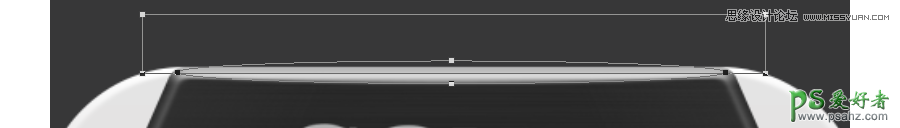
b:画一个340*4px的椭圆,填充白色,羽化2px,降低不透明度为30%,作为底部反光,剪贴进表壳,如图。

标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Photoshop绘制立体风格的微笑表情 2021-05-26
- Photoshop设计卷边效果的变形金刚电影海报图片。Photoshop设 2021-05-25
- 学习用photoshop把浑浊的海水照片后期调出清澈的蓝色效果。 2021-05-24
- Photoshop调出曝光不足的古典美女暖色效果 2021-05-24
- Photoshop调出海边美女照片蓝色艺术效果 2021-05-24
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
