PC端表单设计的研究:如何设计一个优秀的表单页…
2018-06-17 12:07:09来源:未知 阅读 ()

注: 最近身边的一些小伙伴,总会遇见B端设计工作,对于这种偏后台设计的B端设计,总会有大量的表单设计需要做,结合以前自己也有过不少表单设计的工作,在这里给大家分享一下自己对于PC端表单设计的研究,聊一聊表单在PC端中的运用。
文/竹溪Gaven

表单的作用
商业离不开数据,而数据总会依赖不同的表现形式,不管是word文档,还是数据可视化,都是浏览者通过表现形式来对数据进行阅读和分析,因此表单的设计就是一种表现形式,我们将捋一捋如何通过表单更好的让用户阅读顺畅、操作方便、总而言之就是更好用啦。
表单信息的分割方式
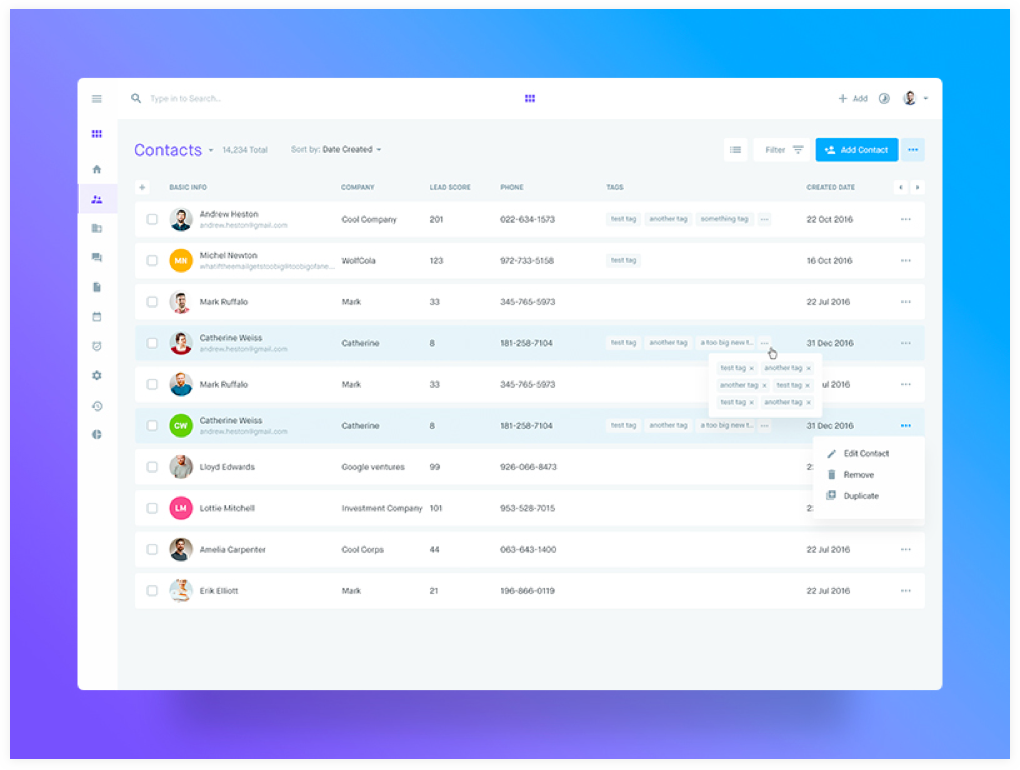
无线分割:顾名思义,列表的信息之间正常情况下没有分割线等方法来分隔,仅仅是用间距来分隔开内容。好处是元素更少,画面更简洁,但是视觉可能就没那么清晰了,使用的出场率一般。


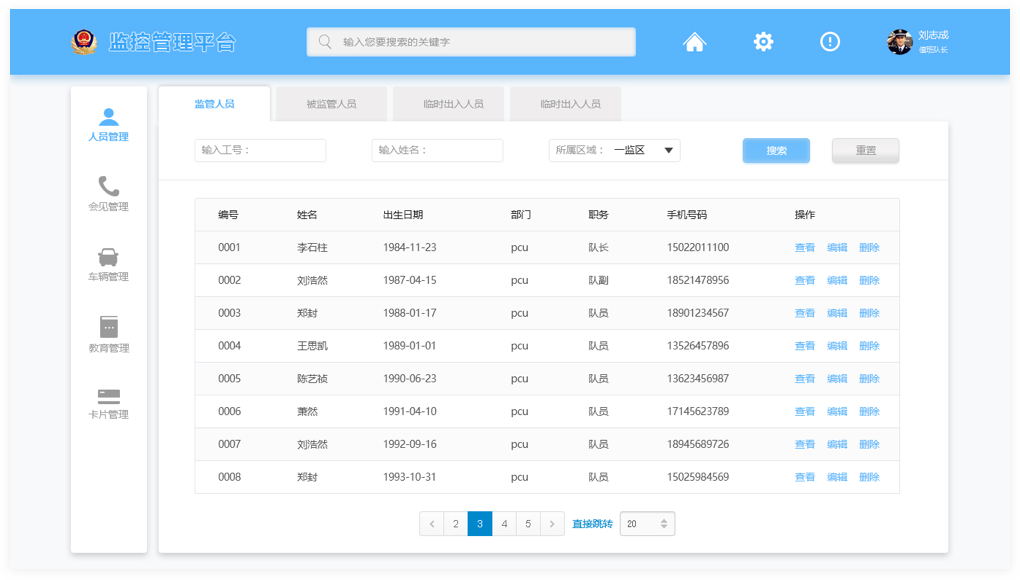
有线分割:同样字面意思,就是通过简单的分割线来分割列表中的信息,让视线左右移动的时候更加稳定、轻松,在表单设计中使用的出场率非常高。


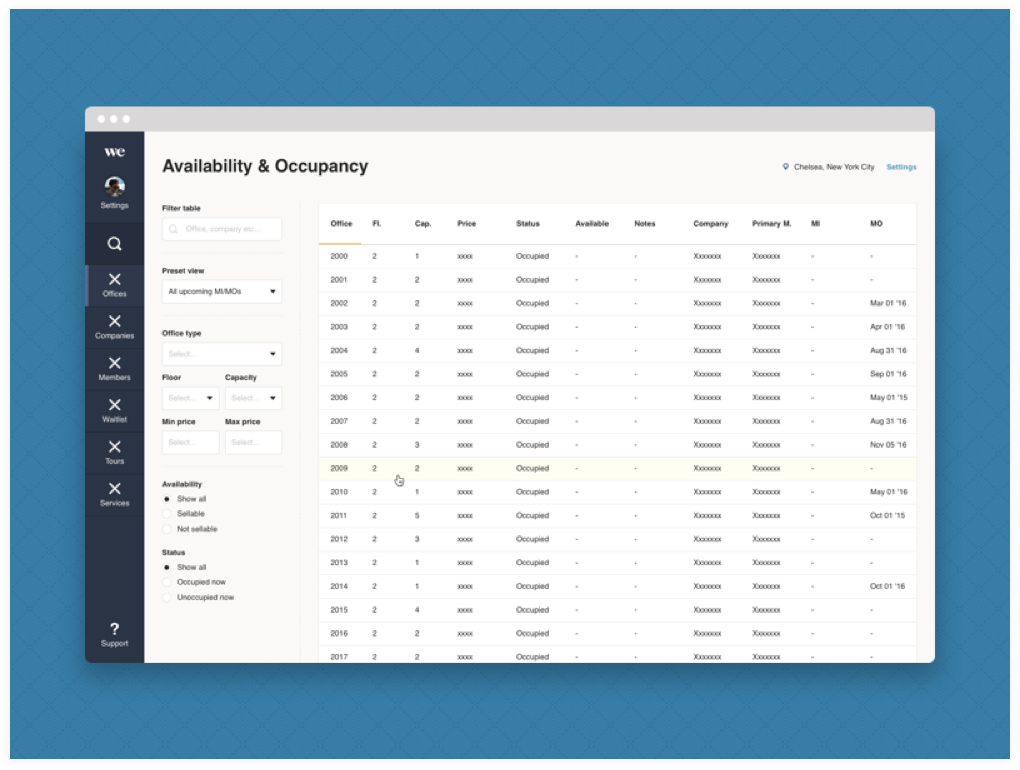
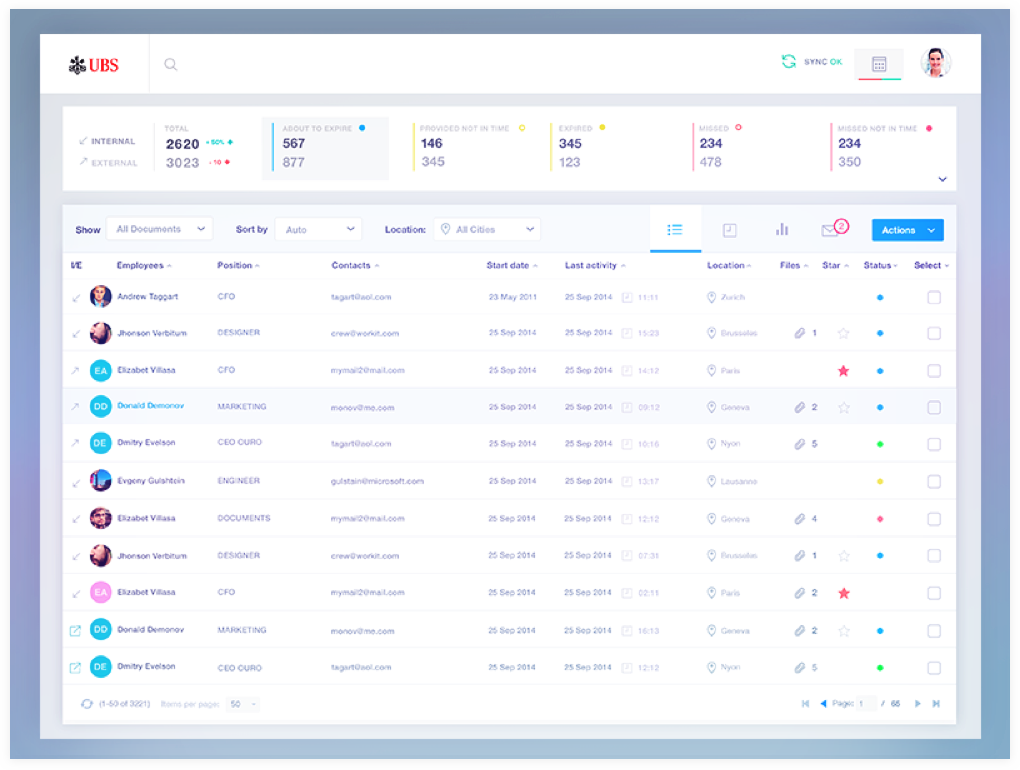
斑马线:通过深浅交替的色块,以及色块产生的对比来分隔列表中的信息,深浅深浅的循环就好像斑马线,使用时是通过色块产生对比,所以也可以使用带有适量饱和度的色块来区分,占页面面积比例较大,适当用色可以使得画面更加活泼、丰满,斑马线也是出场率极高的一种展现形式。

斑马线+分割线:很容易理解,就是斑马线风格+分割线的结合,用色块区分的同时又加了分割线,信息之间的区分对比更加强烈,但是画面层级就多了一些,没有其他的看起来简洁,使用出场率也一般。

卡片式:跟卡片式风格其他设计一样,分别用悬浮的色块来区分,间隔的地方是背景色,分隔的力度比较强,内容区分的很清晰,弊端是更加占画面的位置,尤其在信息很多列的时候,会增加大量的高度,用户需要更多时间进行下翻的操作。使用出场率相对其他形式来说稍低。

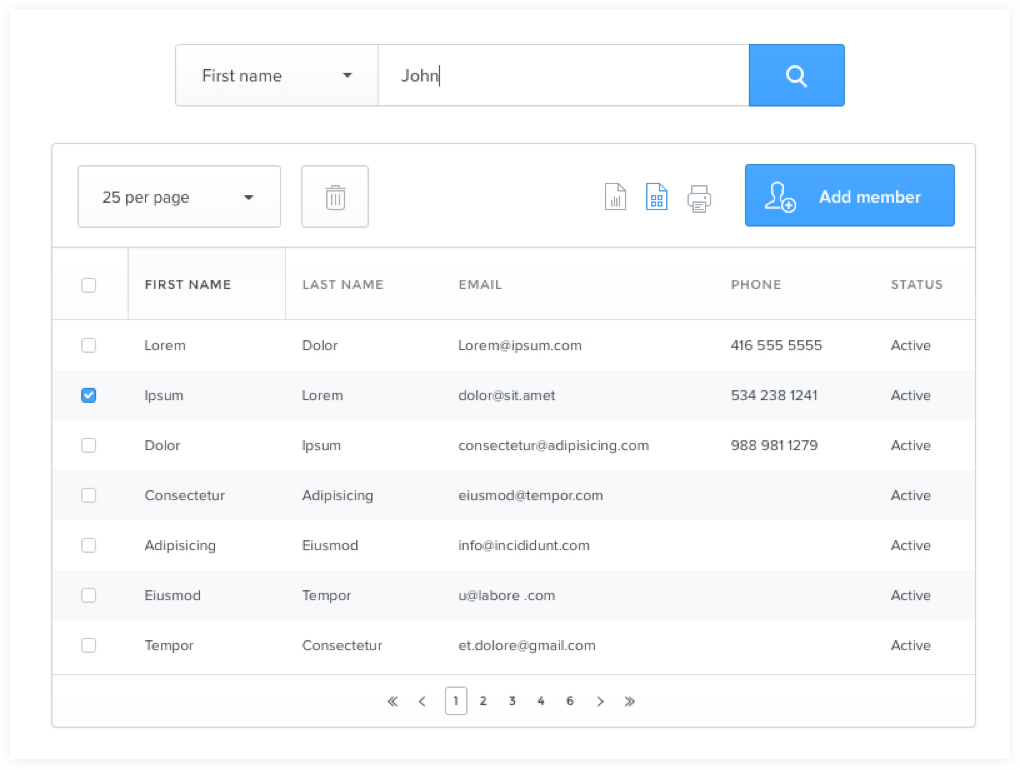
可控制页面显示数量
场景:用户需要阅读大量的表单数据,且需要频繁的翻页、跳转。
如图,左下角可以设置界面中每页显示信息数量的多少,用户可以根据自己的需要自由设置,当浏览的数据较多的时候,不再需要频繁点击下一页来浏览信息,只需把每页显示的数量调高,如此便减少了大量的操作次数。

像这样允许用户可以自由编辑来改进体验的方式还有很多,比如可以设置显示密度,就是以一样的方式自由调整信息与分割线的间距。除了行间距,有的可以自由设置每一列的列间距,用户可以根据自己的习惯来设置。
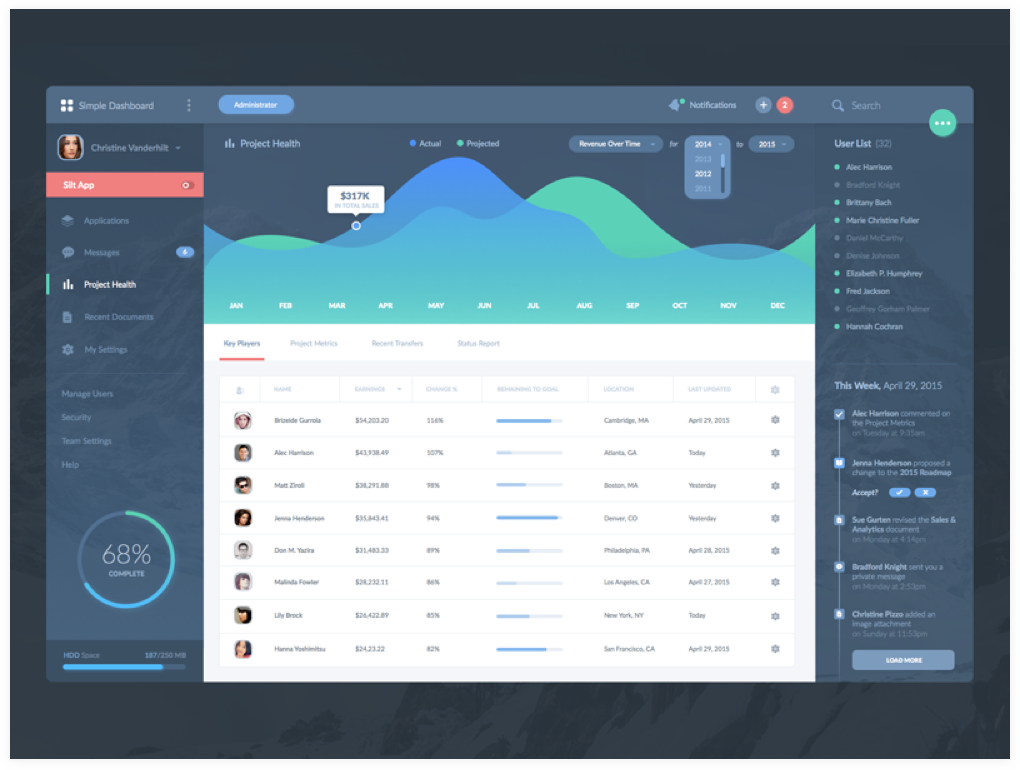
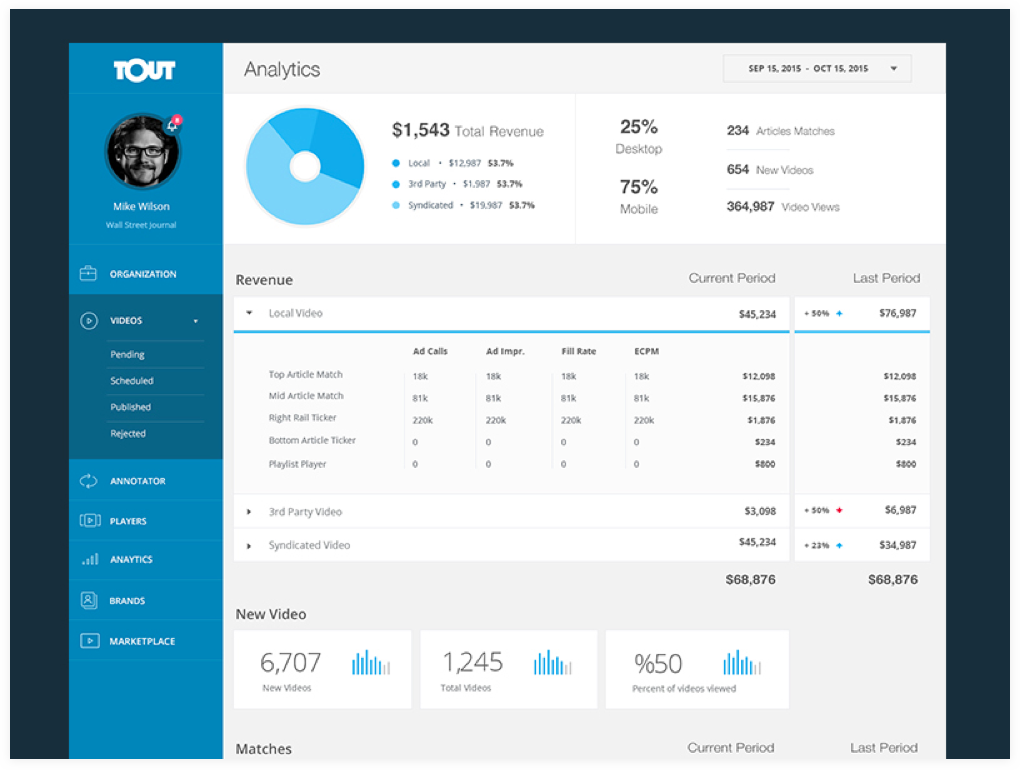
列表+可视化
场景:用户需要浏览大量的数据,并需要对数据反复进行计算、分析。
在使用大量的文字列表展示数据的同时,使用数据可视化加以配合,用户可以更好的预览到数据的大致情况,又可以在列表表单中阅读到详细的数据。


标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 一个网页设计师到年入170万美金 - 人物志一个网页设计师到年 2019-11-21
- 5分钟交互设计指南系列:对话框5分钟交互设计指南系列:对话 2019-07-18
- 网页设计有难题?12款网页设计模板给你灵感! 网页设计有难 2018-06-25
- 设计作品集网站的时候,如何善用超大字体元素 2018-06-25
- 我们观察到,2018年网页文本字体的设计趋势有这7种我们观察 2018-06-23
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
