
项目介绍:
github:https://github.com/JerryLMJ/LMJDropdownMenu
如果此代码帮助到你,请赐给一颗star,你的鼓励是我coding的动力!
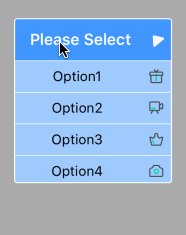
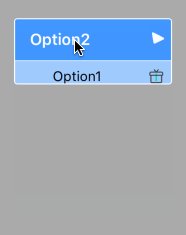
- 一个简单好用的下拉菜单控件
效果 使用场景
使用场景
- ⚠️请确保使用此控件的父视图有足够的空间显示控件的下拉列表
属性及方法属性描述
dataSource数据源代理对象
delegate代理对象
title标题,默认‘Please Select’。选择选项值后,表示当前选择的选项
titleFont标题字体
titleColor标题颜色
titleAlignment标题对齐
titleEdgeInsets标题边界内距
titleBgColor标题背景颜色
rotateIcon下拉旋转箭头图标
rotateIconSize下拉旋转箭头大小
optionBgColor选项背景颜色
optionFont选项字体
optionTextColor选项字体颜色
optionTextAlignment选项文字对齐
optionNumberOfLines选项文字行数,默认0(多行)
optionLineColor选项分割线颜色
optionIconSize选项图标大小,默认(15,15)
animateTime下拉动画时间, 默认0.25方法描述
– reloadOptionsData刷新下拉列表数据
– showDropDown显示下拉列表
– hideDropDown隐藏下拉列表代理方法是否必选描述
LMJDropdownMenuDataSource——
– numberOfOptionsInDropdownMenu:必选获取下拉列表选项个数
– dropdownMenu:heightForOptionAtIndex:必选获取每个下拉选项的高度
– dropdownMenu:titleForOptionAtIndex:必选获取每个下拉选项的文字
– dropdownMenu:iconForOptionAtIndex:可选获取每个下拉选项的图标
LMJDropdownMenuDelegate——
– dropdownMenuWillShow:可选下拉菜单将要显示
– dropdownMenuDidShow:可选下拉菜单已经显示
– dropdownMenuWillHidden:可选下拉菜单将要隐藏
– dropdownMenuDidHidden:可选下拉菜单已经隐藏
– dropdownMenu:didSelectOptionAtIndex ptionTitle:可选点击下拉列表某个选项
ptionTitle:可选点击下拉列表某个选项
