
项目介绍:
WMZTags – 仿前端element-UI框架的标签
WMZTags git链接
特性
-
链式语法 结构优雅
-
所有属性(颜色,字体,宽度,高度,圆角等)样式均可自定义、
-
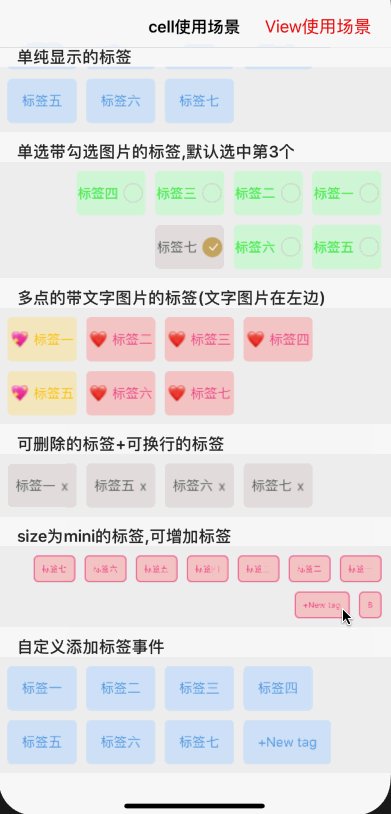
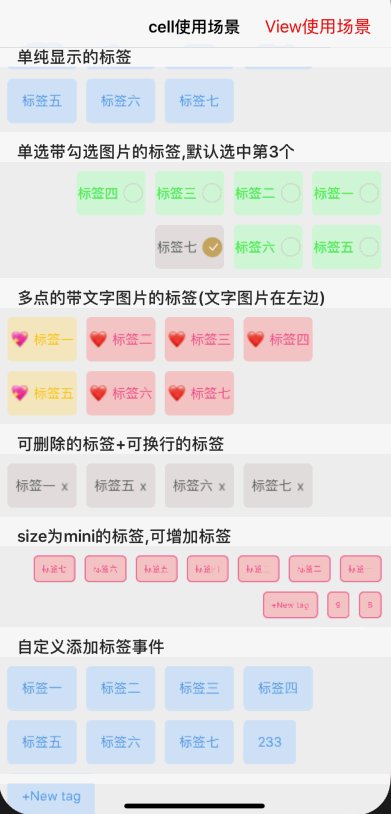
支持增加
-
支持删除
-
支持单点选中
-
支持多点选中
-
支持默认选中
-
支持左/右对齐
-
默认多个size可选
-
默认多个风格可选
用法
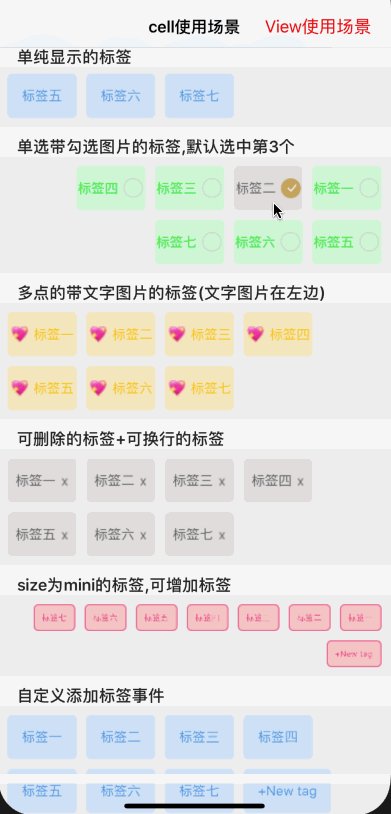
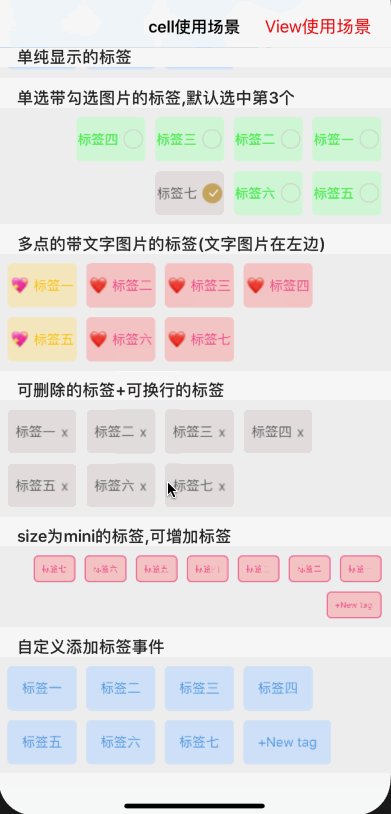
简单调用只显示
WMZTagParam *model =
TagParam()
.wDataSet(@[])
.wFrameSet(CGRectMake(10, 10, 310, 0));
WMZTags *tag1 = [[WMZTags alloc]initConfigureWithModel:model withView:self.scrollView];
单选
TagParam()
.wDataSet(@[@"1",@"2"])
.wSelectOneSet(YES)
.wTapClick(^(NSInteger index, id _Nonnull model, BOOL isSelected) {
NSLog(@"单点的点击回调 %ld %@ %@",index,model,isSelected?@"选中":@"取消选中");
})
.imageNameSet(@"notCheck")
.selectImageNameSet(@"check").wTypeSet(success)
.wMasonrySet(^(MASConstraintMaker * _Nonnull make) {
make.top.left.bottom.mas_equalTo(0);
make.width.mas_equalTo(TagWitdh);
});
多选
TagParam()
.wSelectMoreSet(YES)
.textImageNameSet(@"
