
项目介绍:
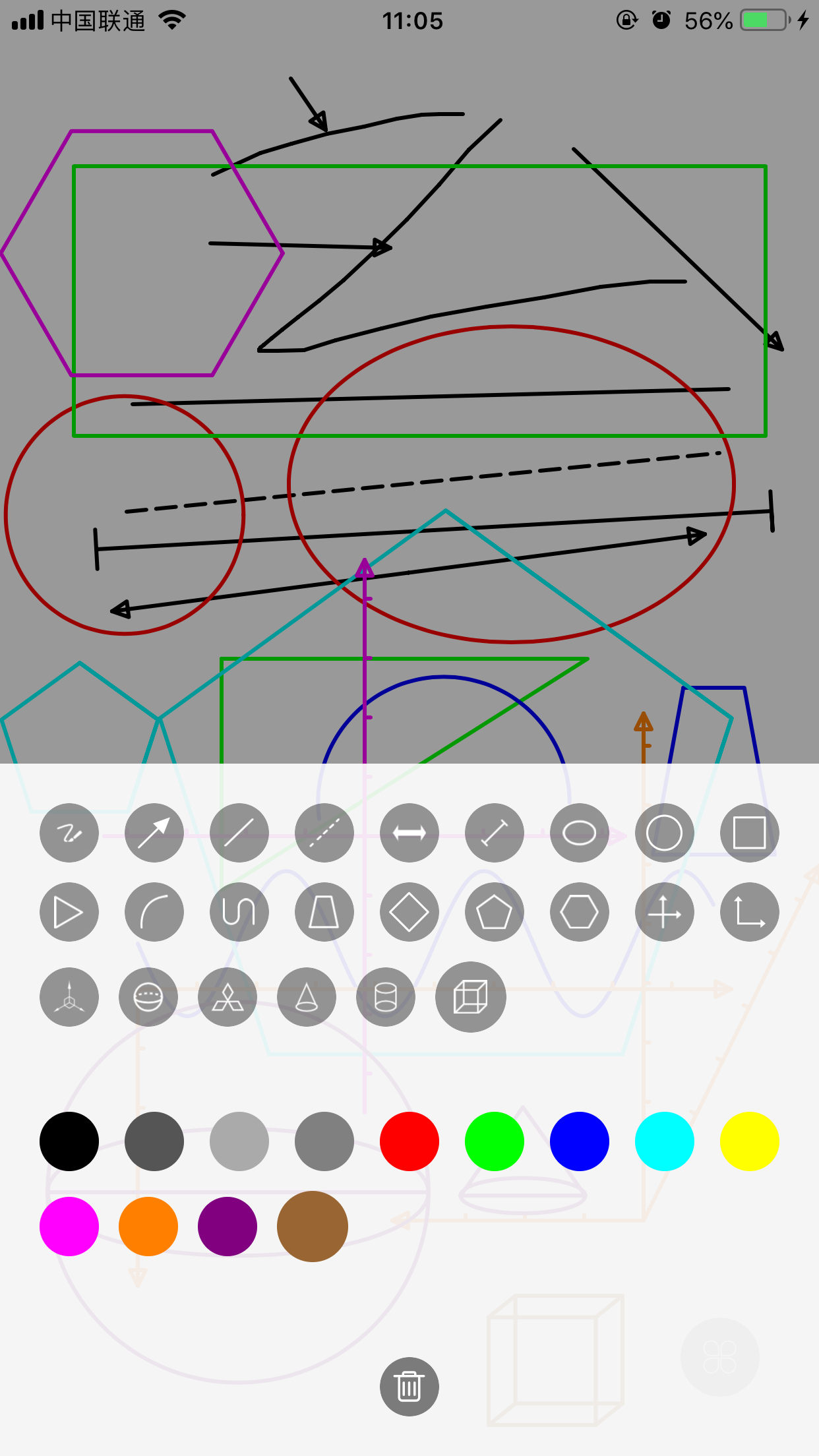
ZHFigureDrawingLayer一款图形白版绘制工具,支持涂鸦、单箭头、直线、虚线、双箭头直线、双杠直线、椭圆、圆形、矩形、三角形、圆弧、正余弦、梯形、菱形、五边形、六边形、坐标系、直角坐标系、三维坐标系、球体、三菱锥、圆锥、圆柱、立方体数学图形绘制。
下载
下载地址:ZHFigureDrawingLayer,喜欢的话记得给个star喽!
方法定义
/**
初始化
@param startPoint 开始点
@param type 图形类型
*/
+ (instancetype)createLayerWithStartPoint:(CGPoint)startPoint type:(ZHFigureDrawingType)type;
@property (nonatomic, assign) ZHFigureDrawingType drawingType; //图形类型
@property (nonatomic, strong) NSMutableArray *pointArray; //记录图形绘制点
@property (nonatomic, assign) CGPoint startPoint; //起始坐标
@property (nonatomic, assign) CGPoint endPoint; //终点坐标
@property (nonatomic, strong) UIColor *lineColor; //画笔颜色
@property (nonatomic, assign) CGSize paintSize; //画布大小
- (void)movePathWithStartPoint:(CGPoint)startPoint;
- (void)movePathWithEndPoint:(CGPoint)endPoint;
- (UIBezierPath *)createArrowWithStartPoint:(CGPoint)startPoint endPoint:(CGPoint)endPoint;
- (CGFloat)distanceBetweenStartPoint:(CGPoint)startPoint endPoint:(CGPoint)endPoint;
- (CGFloat)angleWithFirstPoint:(CGPoint)firstPoint andSecondPoint:(CGPoint)secondPoint;
- (CGFloat)angleEndWithFirstPoint:(CGPoint)firstPoint andSecondPoint:(CGPoint)secondPoint;