烈火网(LieHuo.Net)WordPress教程,在上一篇文章里我们简单介绍了Stiqr,这篇文章就开始详细介绍它的用法。
我们以最简单的空白页面为例,开始对Stiqr的用法介绍。
准备页面
首先我们要准备的是一个空白页面(如果你只是想利用Stiqr来修改WordPress的页面外观,请跳过这一步骤)。
新建一个空白页面不像新建文本文档那么简单——当然也不会很难。 空白页面中应该包含一些验证代码,告诉浏览器当前所浏览的文件确实是一个网页。
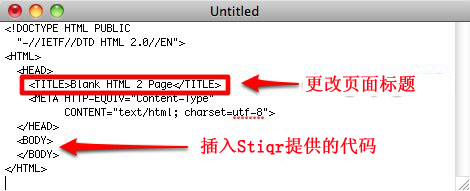
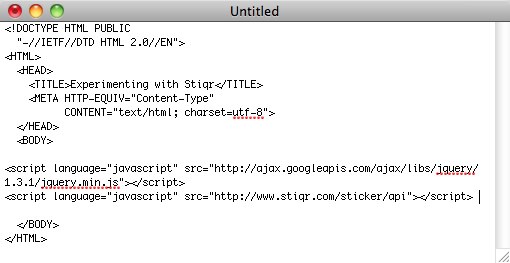
首先,新建一个空白的文本文档,在其中插入验证代码。 当然你无须自己编写这些验证代码,你可以从网络上众多可用资料中找到一段代码然后复制到文本文档里,这里提供一个。

然后从Stiqr中在开始“body”标签和结束“body”标签中插入这段代码。 你也可以更改页面标题。 “title”标签之间的文本就是页面标题。

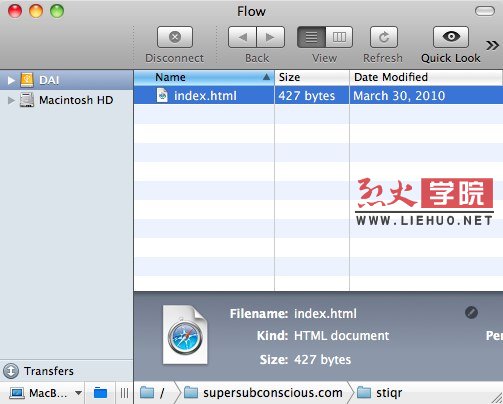
以“index.html”为文件名保存文件。

你用来创建文档的程序会询问你以“html”还是“txt”为扩展名保存文件, 选择“.html”。

接下来用FTP将“index.html”文件上传到你的网站。 记住不要上传到根目录,除非你的网站是一个完全的新站。 你可以新建一个文件夹,然后把index.html上传到这个新文件夹里。

然后在浏览器中打开这个文件夹。 其URL地址应该类似于: “http://your_site_address/the_folder_name/“。 即使你没有在末尾加上/index.html,浏览器也会自动打开这个空白页面。
按下“Shift + F2”组合键,注册一个Stiqr账号。 即使你已经为其它网站注册了一个账号,现在如果想要编辑某个页面,仍然要重新注册。 值得庆幸的是注册相当方便。
页面刷新完毕后,再次按下“Shift + F2”键,登录Stiqr。请确定你的确需要修改页面,并且所有必需的图片和文字都已经存储在硬盘里。
一图抵千言
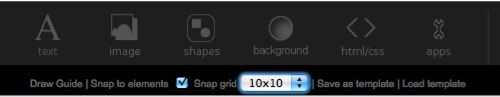
这里先点击下面的“Snap grid”选项框,选择网格的大小。

每更改一次网格设置,浏览器右上角都会弹出一个确认信息。

接下来是设置页面的背景。 点击圆形的“background”图标,展开背景选项按钮。

你可以用网络图片、自己电脑里的图片甚至普通的颜色作为页面背景。 如果选择图片作为背景,你还可以进一步决定是重复图片还是给图片以固定尺寸,并确定图片显示的具体位置。
如果选择颜色作为背景,首先找到你需要的颜色,从“#”框中找到颜色对应的六位数颜色码,将数字复制到“Color:”中。

点击右侧的“Stick it”按钮以保存设置。 每次更改页面元素后都需要点击这个按钮以保存所做修改。

接下来我们来看看“shapes”工具,不过目前这里只有一个可用的形状—— 长方形,此外你可以选择是否让长方形显示圆角。

选择颜色图案,保存,然后拖放到你希望显示在页面的位置,最后将图案剪裁成合适的大小。你也可以将图片应用到页面上。 图片可以来自你自己的电脑,Stiqr自身也提供了一个图片库。

至于文本, 在Stiqr的文本框里写下需要的内容,然后选择字体、字号以及字色,最后“Stick it”。

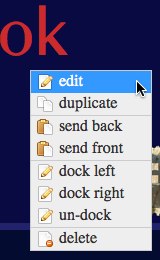
右击页面上的元素后你会看到更多选项,包括“编辑”、“复制”、“删除”等。

Stiqr还提供了添加HTML/CSS代码的功能。

要快速编辑或删除多个元素,可以使用“manage my stickers”按钮。 “manage my stickers”旁是“Sava Changes”按钮,点击“Sava Changes”保存所有修改。

Stiqr能走多远
关于Stiqr的潜力,还需要你自己去发掘。
