如何在dreamweaver制作弹出菜单呢?想不想在dreamweaver中制作一个弹出菜单呢?下文小编就和大家分享下dreamweaver弹出菜单制作步骤,有需要的朋友可以看一下。
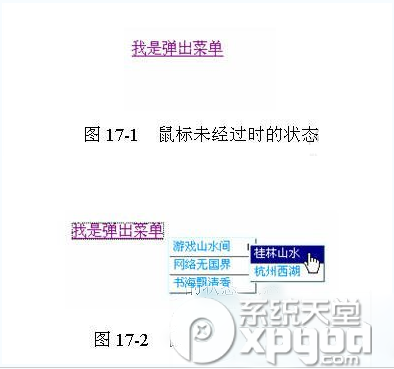
我们制作中要完成的效果是当鼠标移动到文字上时,就会弹出一个漂亮的菜单。

dreamweaver弹出菜单制作步骤:
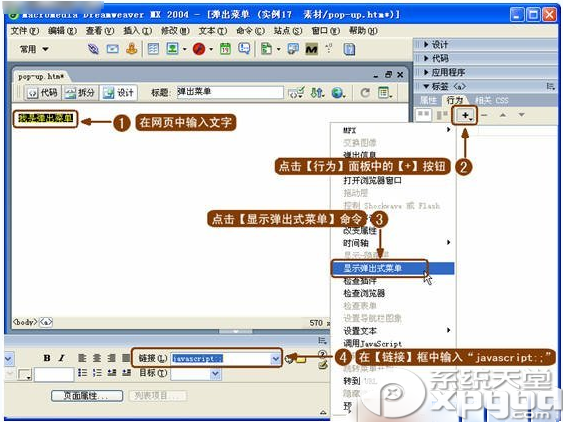
1.输入文字并设置超链接。在网页中输入文字,因为单独的文本文字是无法添加行为的,按照 Dreamweaver 中的约定,将文字的超链接设置为“ JavaScript:; ”才能够添加行为。所以将文字的超链接设为“ Javascript:; ”,并执行【显示弹出式菜单】行为,

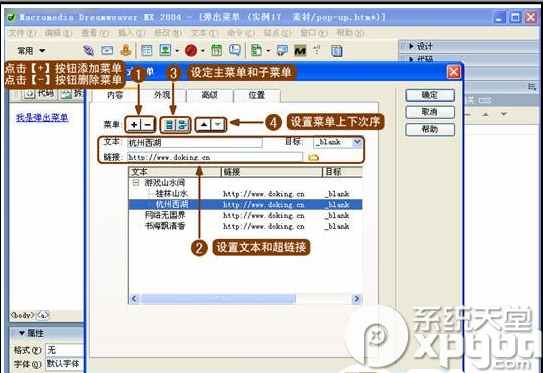
2.设置菜单项和子菜单项,并为菜单设置超链接,然后安排好各个菜单的次序,

3.设置菜单项和子菜单项,并为菜单设置超链接,然后安排好各个菜单的次序,

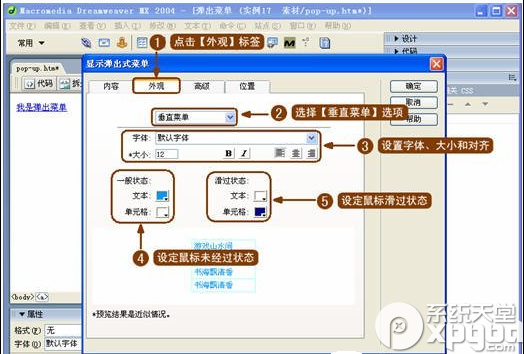
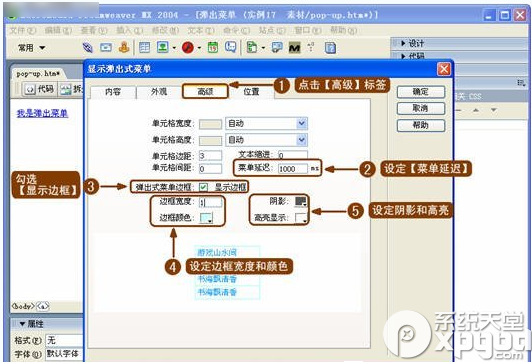
4.设置【高级】标签。在【高级】标签选项中设置菜单的延迟时间,以及是否显示菜单边框。然后设置边框的宽度、颜色、阴影、高亮,

注意:【菜单延迟】中时间的单位是毫秒( ms ), 1000 毫秒等于 1 秒,在设置时注意换算。
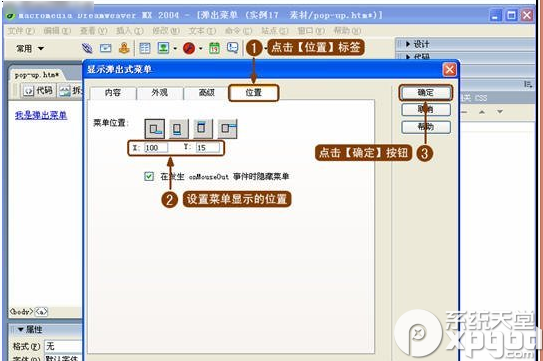
5.设置的 x 轴和 y 轴参数。在【位置】标签选项中设置弹出菜单的 x 轴和 y 轴参数,这两个参数表示弹出菜单左上角到网页左上角的距离,

6.保存网页文件,然后在浏览器中打开该网页,将鼠标光标移动到文字上方时即可看到有菜单弹出,本实例操作完毕。通过 Dreamweaver ,可以快速制作出以往只能用复杂代码才能实现的弹出菜单,这样可以实现复杂菜单的弹出和收缩,方便使用又能让页面美观、整洁。
小编推荐:
dreamweaver中如何添加图片 dreamweaver图片添加教程
dreamweaver cs6官方中文版安装步骤详细图解
