Flash实例:漂亮的翻书动画制作(1)
2018-06-23 18:13:02来源:未知 阅读 ()
 本例介绍使用Flash的遮罩功能制作无脚本软翻书效果,通过制作软翻书效果来了解遮罩功能的运用,有兴趣的朋友就一起学习吧。
本例介绍使用Flash的遮罩功能制作无脚本软翻书效果,通过制作软翻书效果来了解遮罩功能的运用,有兴趣的朋友就一起学习吧。 本文由中国教程网 zctmh0336(诚信为人) 原创,转载请保留此信息!
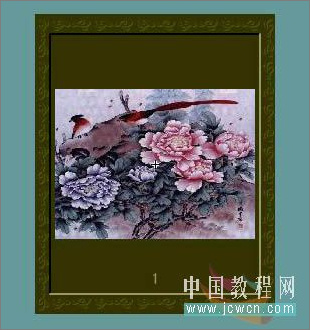
先看看效果示例图:
知识点:遮罩的运用
学习无脚本软翻书教材前请先看看遮罩的知识:
1、遮罩动画的概念
(1)什么是遮罩?
“遮罩”:顾名思义就是遮挡住下面的对象。在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用?
在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2、创建遮罩的方法
(1)创建遮罩
在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了。
(2)构成遮罩和被遮罩层的元素
遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。被遮罩层中的对象只能透过遮罩层中的对象被看到。在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。
下面开始本教程
打开FLASH文档,名称:《软翻书》文档属性大小:600*450其它默认。
素材准备:
1、准备20张图片,用PS处理成:200*150像素。
2、准备1张背景图片,PS处理成:600*450像素。
3、以及兰花、荷花的动画。
4、字体:毛泽东字体、文鼎CS大隶书繁、方正小篆体。
新建位图文件夹,将位图全部导入。
第一部分: 制作“页”影片剪辑元件
1、制作“封面” 影片剪辑元件,插入新建元件影片剪辑名为“封面”。
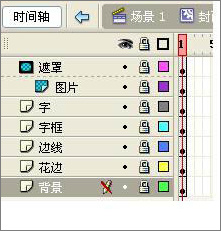
1-1、在图层1上新建六个图层,自下至上分别是:背景、花边、边线、字框、字、动画(图片也行)、遮罩7个图层。如图:

图1
1-2、图层1(背景)第1帧用矩形工具,无笔触,画一矩形:240*300,颜色:#333300,全居中。
1-3、新建花边图案影片剪辑,图层第1帧画花边图案,(舞台放大)大小设为10.8*18.5,颜色:#666600,复制多枚排列成236*292如图:

图2
1-4、花边图层第1帧把花边图案元件拖入,全居中,点图案打开滤镜面板增加投影效果,模糊设为:0,颜色设为:#999900,距离设为:1,挖空打勾。其它默认。
1-5、边线图层第1帧用矩形工具,笔触设为:2,颜色为:#999966,填充色关闭,画一矩形宽210高260全居中,选中右边线和下边线颜色换成#000000,选中全部边线转为图片元件名为“页边线”。
1-6、字框图层第1帧制作字框大小:205*45,X轴-102,Y轴-106.2。如图:

图3
1-7、字图层第1帧用文本工具写上鸟语花香(也可写其它)字体:方正小篆体,大小35。颜色#336600。
1-8、图片图层(动画)第1帧将库中准备好的荷花动画拖入,放在右下角的位置,调整后大小。
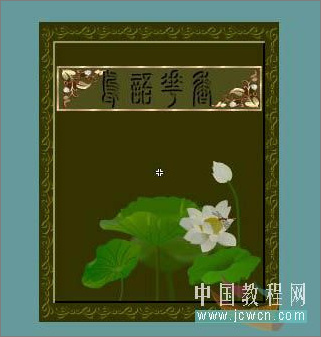
1-9、遮罩图层第1帧用矩形工具,笔触禁止,颜色随意,画一矩形宽190高162的遮罩片,放在右下角,遮罩片的右靠近右边线,遮罩片下边靠近下边线。右键遮罩层设为遮罩。这样“封面”影片元剪辑件就完成了,最后效果如图:

图4
2、制作“首页” 影片剪辑元件,将库中“封面”直接复制改名为“首页”。
2-1、双击进入“首页”编辑场面,自下至上分别是:背景、花边、边线、字、4个图层。删除字框、图片、遮罩图层。
2-2、打开字图层,用“毛体”书写两排诗词。
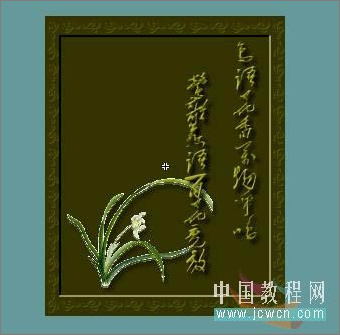
2-3、打开边线图层,选中右边线和下边线将颜色替换成#999900,选中左边线和上边线将颜色替换成#FFFFFF。将库中兰花图拖入场景,调整后大小、位置。点中第1帧,修改—组合,点图片转换为图片元件名为图片,将边线图层改为图片,最后效果如图:

图5
3、制作“封底” 影片剪辑元件,将库中“首页”直接复制改名为“封底”。
3-1、双击进入“封底”编辑场面,自下至上分别是:背景、花边、图片、字、4个图层。在图片层上增加签名图层,在字图层上增加遮片层、遮罩层。最后如下背景、花边、图片、签名、字、遮片、遮罩7个图层。
3-2、签名图层第一帧用文本工具写上自己的名字和制作日期。字体颜色#999900,字体大小20。
3-3、字图层第1帧用文本工具写上谢谢观赏(也可写其它),字体颜色#999900,字体大小35,点第一帧复制帧,点遮罩图层(第7层)第一帧粘贴帧。
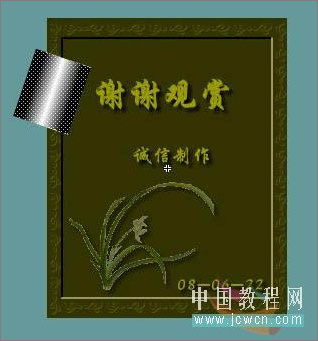
3-4、遮片图层第1帧用矩形工具画一矩形,宽50高60,笔触无,线形填充左色标:#FFFFFF,Alpha值为0,中色标:#FFFFFF, Alpha值为100,右色标:#FFFFFF,Alpha值为0,打开变形面板旋转为25度。20帧插入关键帧,第一帧矩形放在字的左边,20帧放在字的右边,回到 1帧创建形状补间,所有图层延长到20帧。在遮罩图层右键设为遮罩。最后效果如图:

图6
4、制作“页1” 影片剪辑元件,将库中“首页”直接复制改名为“页1”。
4-1、双击进入“页1”编辑场面,自下至上分别是:背景、花边、边线、字、4个图层。
4-2、边线图层点第一帧修改—分离,分离两次,点场景释放鼠标,删除兰花图片,将库中准备好的位图拖入全居中。
4-3、字图层点第1帧,选中文字删除,最后用文本工具在边线下部中间位置写上“1”的页码,颜色#999900。如图:

图7
接下来制作“页2”“页3”依此类推一直至“页20”,怎样所有的第一部分 制作“页”影片剪辑元件就完成了,喜欢的朋友们可以先搜集素材,先把“页” 影片剪辑元件完成,待我继续写第二部分“翻书”影片剪辑元件。
第二部分: 制作“翻书”影片剪辑元件
在制作“翻书”影片剪辑元件前先在库面板建“页”文件夹,将所有“页”影片剪辑元件放入文件夹,以便以后做动画时容易交换元件。
1、制作“翻封面”影片剪辑元件。
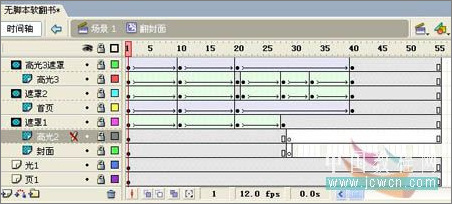
1-1、插入影片剪辑元件名为“翻封面”新建8个图层,自下而上分别是:页1、光1、封面、高光2、遮罩1、首页、遮罩2、高光3、高光3遮罩共9个图。如图:

图8
1-2、页1图层第1帧将库中“页1”影片剪辑元件拖入,左对齐、垂直中齐,x值:0,Y值:-150,延长至55帧,上锁。
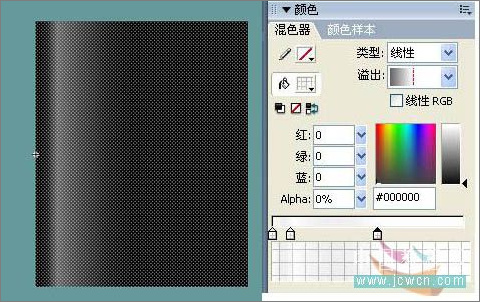
1-3、光1图层第1帧用矩形工具画一矩形,无笔触,填充为线性。打开颜色面板,中间添加一个色码:从左至右的色码依次为:#010101,Alpha值为0,#F9F9F9,Alpha值为25,#000000,Alpha值为0,矩形大小设为宽 240高300,X值为0,Y值为-150。设置如图:

图9
1-4、封面图层第1帧将“封面”页影片剪辑元件放入,X值为0,Y值为-150。第28帧延长帧,第29帧插入空白关键帧,图层上锁。
1-5、高光2图层点高光1图片右键复制,点高光2后点场景右键粘贴到当前位置。第28帧延长帧,第29帧插入空白关键帧,图层上锁。
1-6、遮罩1图层第1帧用矩形工具,笔触无,填充色随意,画一矩形遮片宽240高300,X值为0,Y值为-150,右下角用线条划一斜线去掉小角。如图:

图10
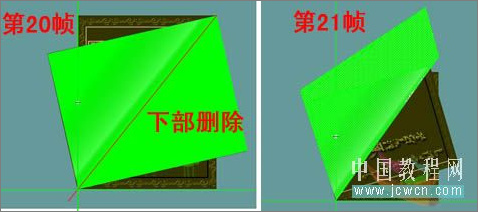
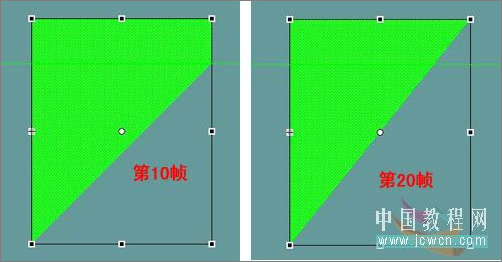
第10帧、第20帧、第28帧插入关键帧,在第10、20帧处用线条工具划一斜线后去掉右下部分及线条如图:

图11
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Flash电子书鼠标拖拽翻页效果原理分析 2018-06-23
- 这些技巧必知:创建Flash站点十大技巧 2018-06-23
- Flash Web过渡动画层浅析 2018-06-23
- Flash 遮罩效果解析 2018-06-23
- 让Flash动画适应任何分辨率的网页 2018-06-23
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
