html元素的分类以及特点
2019-04-28 08:20:48来源:博客园 阅读 ()


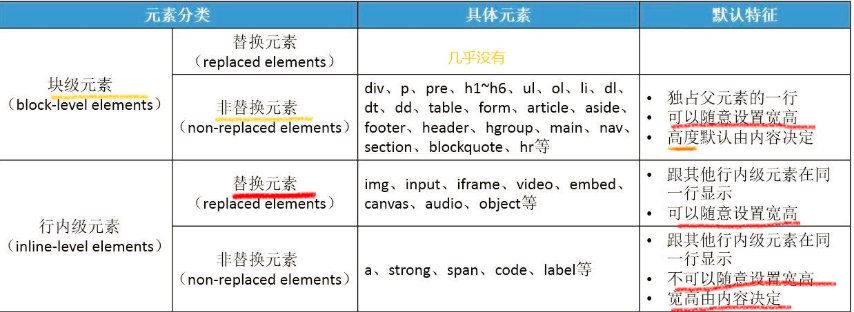
解释几个概念:
替换元素:官方解释是,一个内容不受css视觉格式化模型控制,css渲染模型并不考虑对此内容的渲染,且元素一般拥有固定的尺寸,(高度,宽度)的元素,被称为置换元素。通俗来说就是浏览器根据元素的标签和属性,来决定元素的具体显示内容。
举例来说:浏览器会根据img标签的src属性的值来读取图片信息并显示出来,而如果查看html代码,则看不出图片的内容,根据input标签的type属性来决定是显示输入框还是单选按钮等,这些元素往往没有实际的内容,即是一个空元素。
非置换元素:直接告诉浏览器,将其内容显示出来,p中的内容,label的内容。
原文链接:https://www.cnblogs.com/dystar/p/10778353.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:如何让一个input输入框居中
- DIV居中的经典方法 2020-06-13
- Html/css 列表项 区分列表首尾 2020-06-11
- HTML骨架 2020-06-10
- HTML基础教程_1 2020-06-09
- HTML基础02 2020-06-09
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
