DW-MX制作ASP.NET-修改
2018-06-23 18:15:06来源:未知 阅读 ()

上回说到利用Dreamweaver MX建立 ASP.NET开发环境,并且在完全可视环境下做了数据显示和删除记录等功能。
从实现的方式来看,所有操作都进入了DataGrid控件中,有网友说好比是个大型的插件,我倒觉得也是蛮形象的,当然它所具有的功能不是一般插件可以得到的,下面再继续说说这个控件在显示数据或者说操作数据时的几中类别。
添加修改标题功能
DataGrid本身具有了修改记录的功能,只需在对话框中设置。
在Dreamweaver MX下打开我们先前编辑的default.aspx页,转到Application下的Server Behaviors窗口,双击“DataGrid(DataGrid1)”控件(其实在MX中应该叫做服务器行为才对,呵呵,一样的咯), 点击“Columns”右边的加号按钮,选择第四项“Edit,Update,Cancel Buttons”编辑按钮,名字有些长,不过它确实具有了这些功能。

在弹出的对话框中设置
Title:“删除”——显示列的标题;
Button Type:“Link Button”——以链接形式显示,你也可以选择以“Push Button”按钮形式显示;
Update Table:“dbo.笑话表”——选择数据库中需要修改的表
Primary Key:“序号”——主要关键字
Submit As:“Int”——就是序号字段的属性,这里是数值类型
完成后“OK”返回,先别急着关闭控件对话框,你还需要设置要修改的字段呢。
双击Columns域中的“标题”一栏,在弹出的对话框中将“Read Only”选取方块设置为不选择,下面的“Submit As”只要选择你在数据库中标题对应的数据类型即可,这里是“NVarChar”类型。
完成后“OK”返回,现在可以确定DataGrid控件对话框了。好,存盘测试一下这个修改功能。
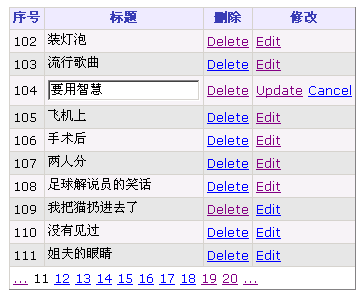
在浏览器中现在应该是下图的模样了
点击对应的“Edit”标题栏的文字会用文本框替代,接着你可以修改文本框中的文字后点击“Update”,看看结果如何:
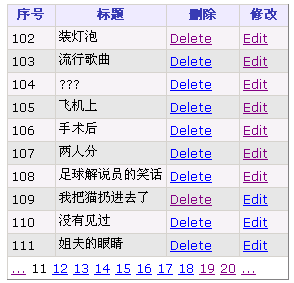
不对啊,文本框中明明是文字的,怎么都成了“???”了!
根据网友xpilot的提醒,发现这是编码上的问题。翻阅了一些ASP.NET的文档,发现可以使用 ResponseEncoding 属性请求 ASP.NET 使用 UTF-8 编码来发送网页。
http://chs.gotdotnet.com/quickstart/aspplus/doc/cultureencoding.aspx
在default.aspx源码视窗的第一行,我们把ResponseEncoding="gb2312"中的“gb2312”修改为“UTF-8”
然后存盘再测试。如下图所示,修改记录成功了。
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- dreamweaver如何制作弹出菜单 2020-02-12
- 教你利用Dreamweaver插件制作网页漂浮广告 2019-04-20
- 用Dreamweaver制作电子相册的详细方法 2019-04-20
- 网站制作之DreamWeaver入门软件的安装方法 2019-03-10
- 四点告诉你Dreamweaver中制作漂亮导航条的方法 2019-02-25
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
