electron-vue 开发环境搭建(Windows环境)
2019-03-10 11:51:10来源:博客园 阅读 ()

1.安装 Node.js,一切都基于这个。安装完成后,终端输入 node -v 验证。

2.建立自己的项目目录,然后进入目录。
安装 vue-cli ,终端输入 npm install -g vue-cli 进行安装,如果嫌速度慢,可以安装cnpm(淘宝镜像),然后输入 cnpm install -g vue-cli 安装。下图展示了两种镜像的安装。

如果出现安装失败信息,很可能是缺少构建工具,按照如下操作:
安装Windows-Build-Tools,输入 npm install --global windows-build-tools 等待安装完成后,再安装vue-cli即可。
3.安装脚手架样板代码,输入 vue init simulatedgreg/electron-vue my-project 进行安装。
安装完成后,会提示输入一些项目信息

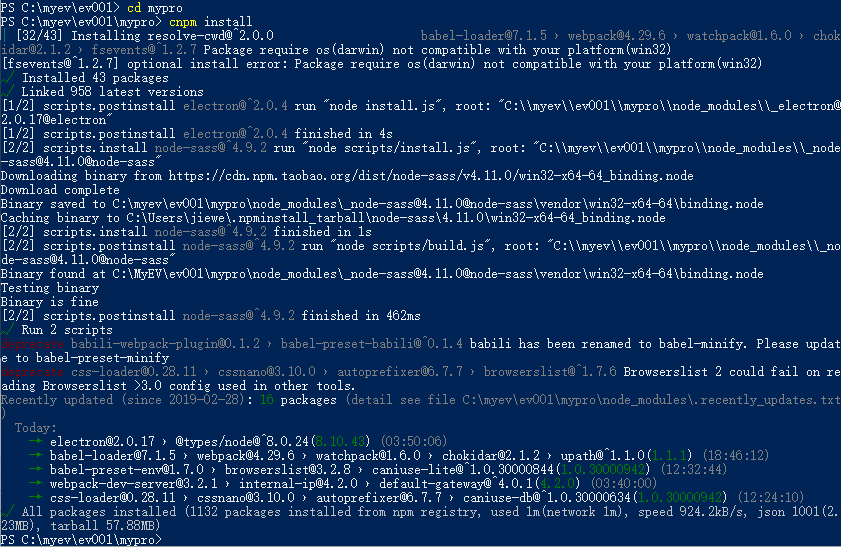
4.按照提示,进入项目目录,输入 npm install 进行初始化安装。为了速度,下图里我用了 cnpm install 来安装

出现了一些错误提示,暂时不清楚原因。
5.输入 npm run dev 运行


OK,脚手架样板成功运行。
原文链接:https://www.cnblogs.com/fansite/p/10493447.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:单页面开发和多页面开发的区别
下一篇:JS中实现跨域的方法总结
- jQuery插件开发全解析 2020-03-25
- JS简单去除数组中重复项的方法 2020-03-16
- vue.js开发环境搭建教程 2020-03-16
- 微信小程序开发图片拖拽实例详解 2020-03-16
- JS之相等操作符详解 2020-03-12
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
