vue 自动化部署 jenkins 篇
2019-04-11 09:54:55来源:博客园 阅读 ()

前端项目打包部署,以前都是手工运行打包命令,打包结束后压缩,然后上传到服务器上解压部署。这种重复性的工作,确实有点让人烦,而且效率也不高。
本文基于 vue 的前端项目、 GitHub 的代码仓库,简述在 CentOS7 上利用 jenkins 实现自动部署。
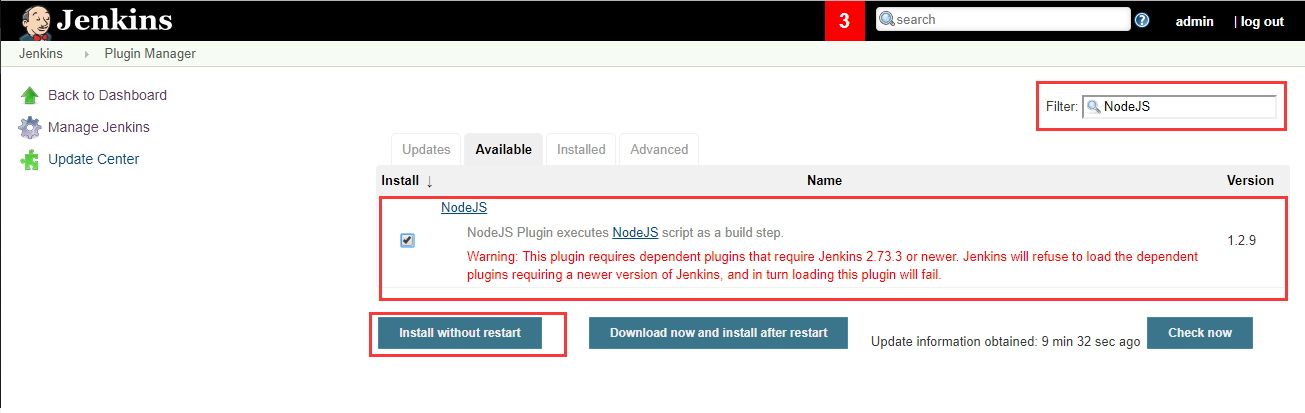
一、安装插件 NodeJS
Jenkins -> Manage Jenkins -> Manage Plugins

-> Avaliable 搜索 NodeJS,勾选 NodeJS,点击 Install without restart 安装

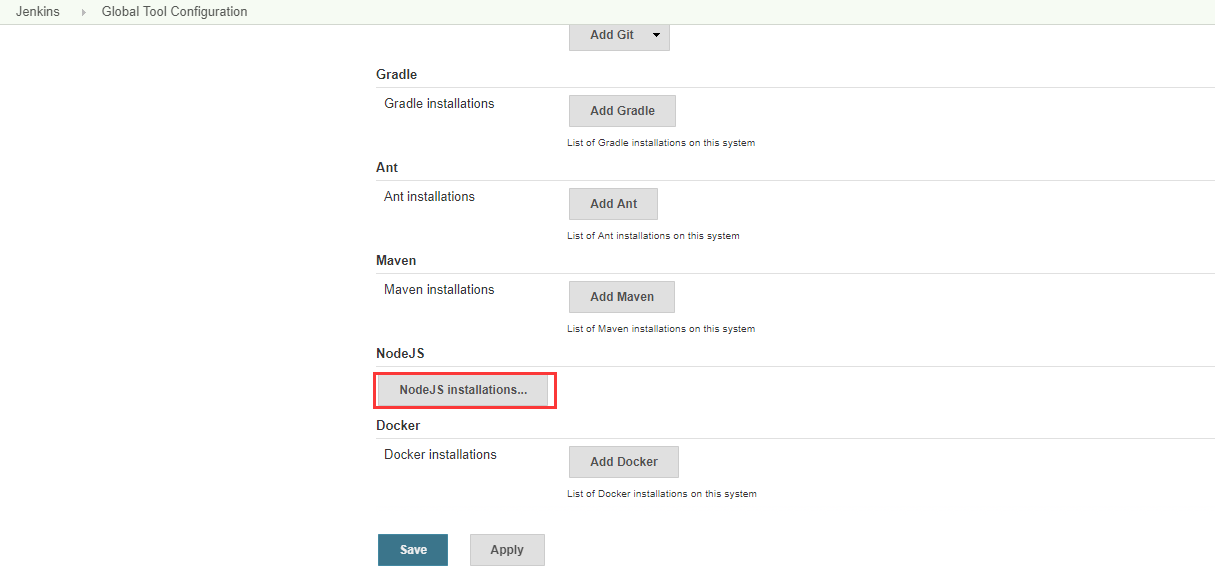
二、配置 NodeJS 插件
Jenkins -> Manage Jenkins -> Global Tool Configuation

NodeJS 节点下,点击 NodeJS installations

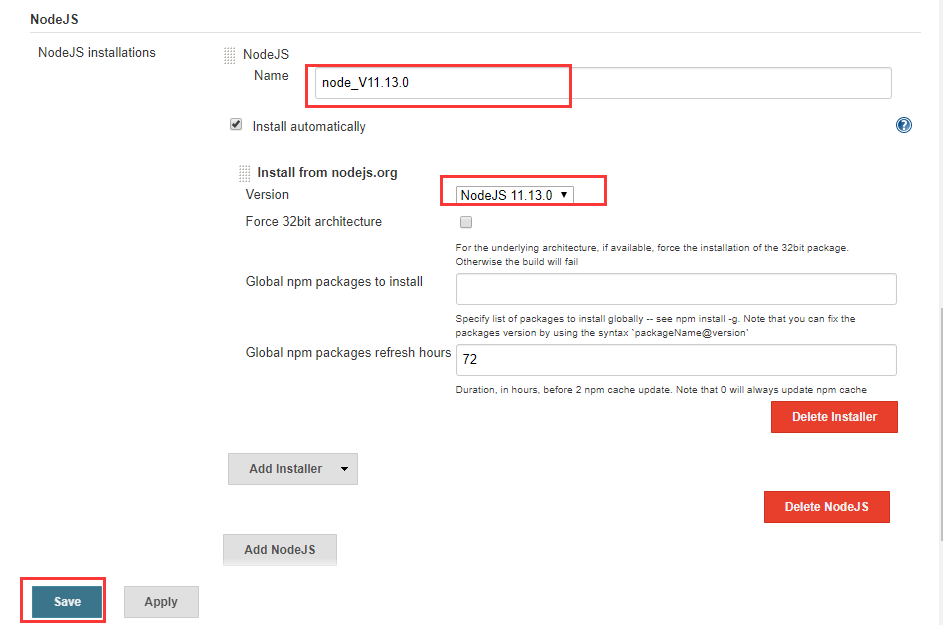
填写 Name,勾选 Install automatically,选择 Version,最后点击 Save

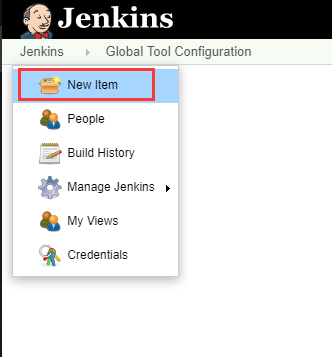
三、发布配置
Jenkins -> New Item

填写 job name,选择 Freestyle project,点击 OK

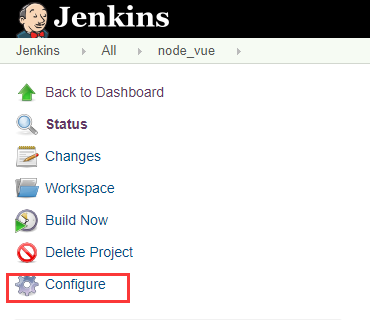
点击 Configure 配置 job 构建参数

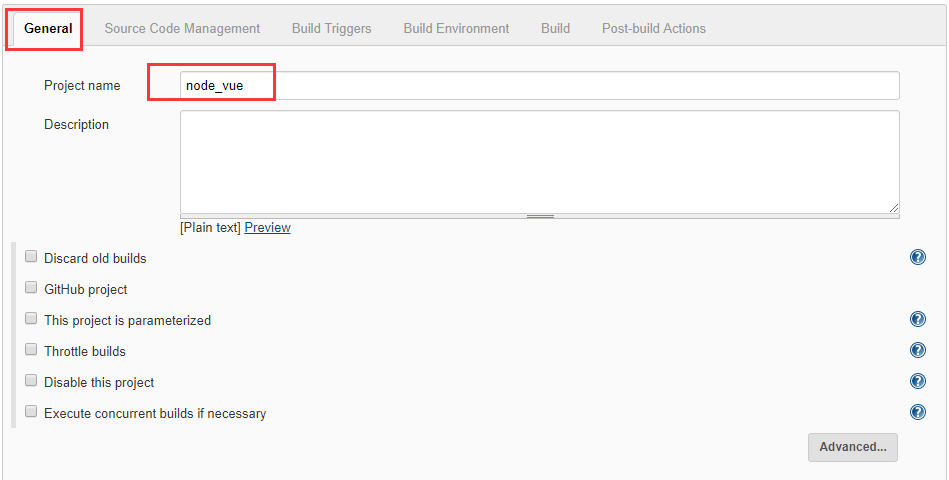
General 配置,填写 Project name,Description

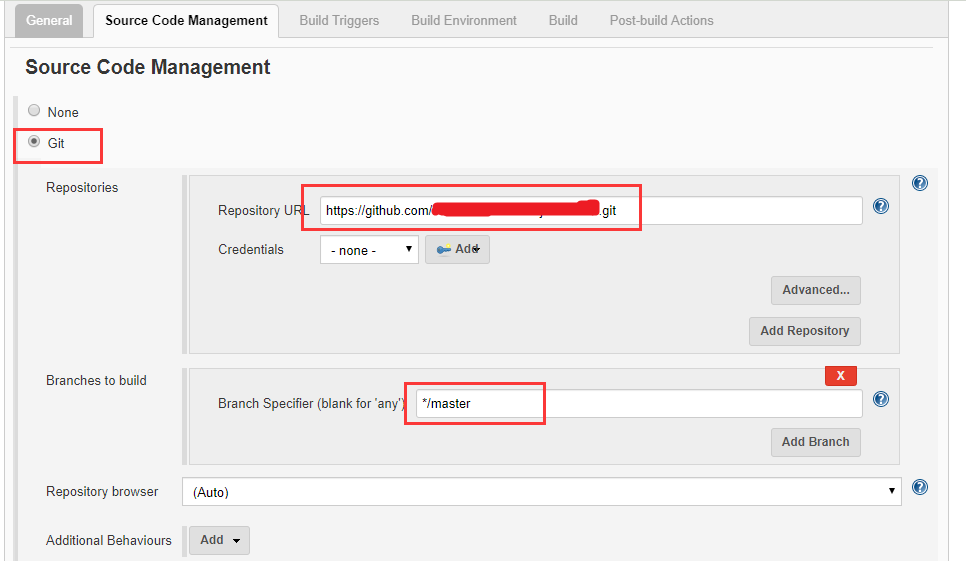
Source Code Management,选择 Git,填写 Repository URL,如果是私有仓库,还需要填写 Credentials( 点击 Add 添加)

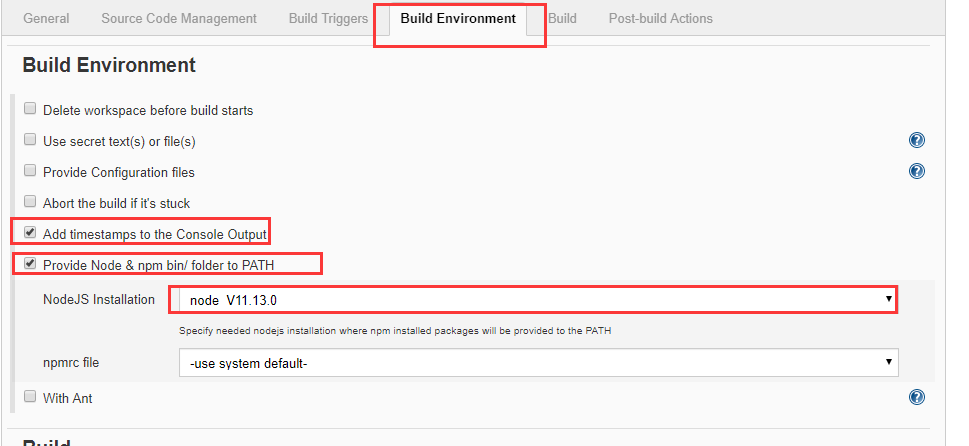
Build Environment,勾选 Provide Node & npm bin/ folder to PATH

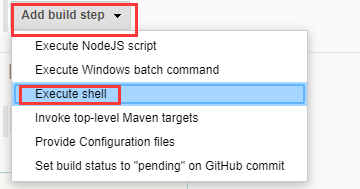
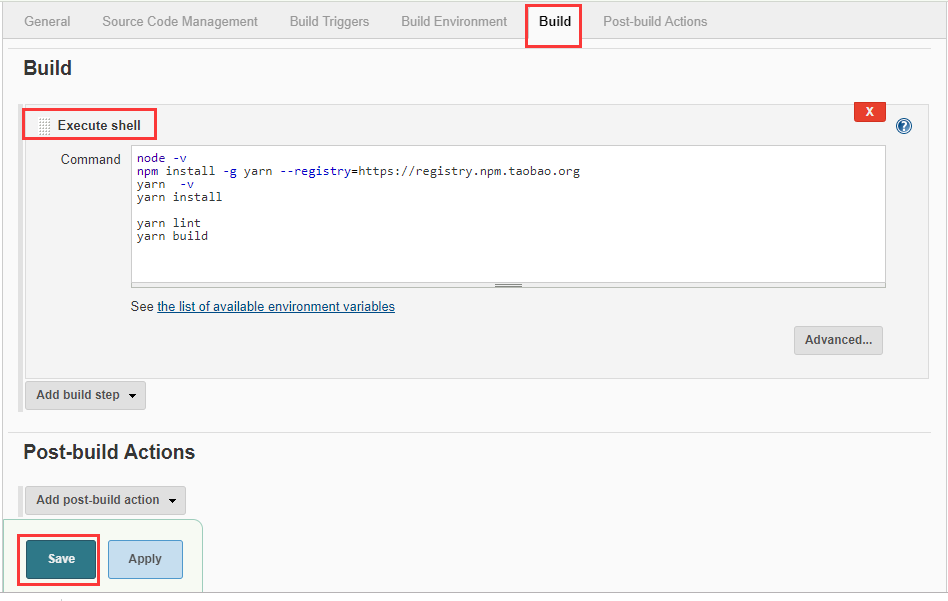
Build,点击 Add build step 下拉,选择 Execute shell

输入以下脚本
1 node -v 2 npm install -g yarn --registry=https://registry.npm.taobao.org 3 yarn -v 4 yarn install 5 6 yarn lint 7 yarn build

点击 Save
四、测试构建
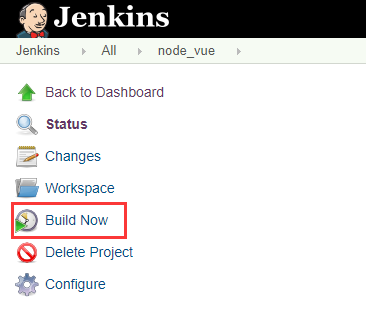
Jenkins -> All -> node_vue -> Build Now

五、遇见问题

项目是在 windows 下开发,windows 对文件名大小不敏感,上传到 CentOS7 构建时出现如上错误,通过更改文件名的大小写,保持代码中引用文件名与实际文件名大小写一致,构建成功。

原文链接:https://www.cnblogs.com/lifefriend/p/10686461.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- vue.js开发环境搭建教程 2020-03-16
- Vue input控件通过value绑定动态属性及修饰符的方法 2020-03-05
- 详解Webstorm 新建.vue文件支持高亮vue语法和es6语法 2020-02-07
- vue路由跳转时判断用户是否登录功能的实现 2020-01-17
- vue-cli中打包图片路径错误的解决方法 2020-01-17
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
