vue请求本地自己编写的json文件。
2019-04-25 06:52:50来源:博客园 阅读 ()

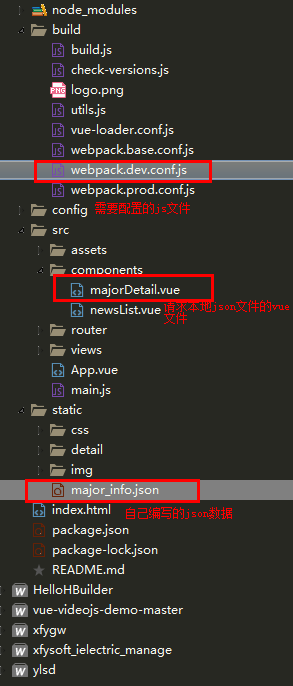
1.第一步,这是目录结构

2.接下来是build/webpack.dev.conf.js文件需要配置的内容

代码:
//vue配置请求本地json数据
const express = require('express')
const app = express()
const appData = require('../static/major_info.json')//加载本地json文件
const majorlist = appData.contents;//获取本地对应数据
const apiRoutes = express.Router()
app.use('/api',apiRoutes)

代码:
before (app) {
app.get('/api/majorlist',(req, res) => {
res.json({
erron:0,
data: majorlist
})//接口返回json数据,上面配置的数据majorlist就赋值给data请求后调用
})
}
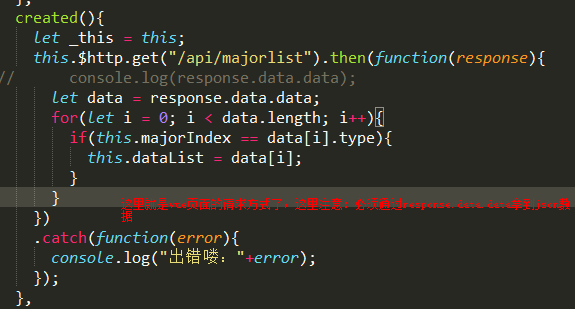
3.接下来就是vue文件的请求写法:

代码:
created(){
let _this = this;
this.$http.get("/api/majorlist").then(function(response){
// console.log(response.data.data);
let data = response.data.data;
for(let i = 0; i < data.length; i++){
if(this.majorIndex == data[i].type){
this.dataList = data[i];
}
}
})
.catch(function(error){
console.log("出错喽:"+error);
});
}
4.这是我的json文件数据格式

原文链接:https://www.cnblogs.com/web-aqin/p/10768345.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- vue.js开发环境搭建教程 2020-03-16
- Vue input控件通过value绑定动态属性及修饰符的方法 2020-03-05
- 详解Webstorm 新建.vue文件支持高亮vue语法和es6语法 2020-02-07
- vue路由跳转时判断用户是否登录功能的实现 2020-01-17
- vue-cli中打包图片路径错误的解决方法 2020-01-17
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
