D3.js 弦生成器(V3版本)
2019-05-16 23:55:59来源:博客园 阅读 ()

1 {
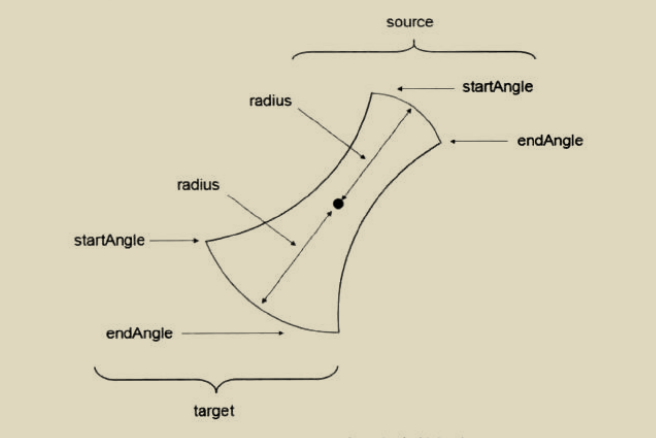
2 source:{
3 startAngle : 0.2,
4 endAngle : Math.PI * 0.3,
5 radius : 100
6 },
7 target:{
8 startAngle :Math.PI * 1.0,
9 endAngle : Math.PI * 1.6,
10 radius : 100
11 }
12 }
1 var chord = d3.svg.chord()
2 .source(function(d){return d.startArc})
3 .target(function(d){return d.endArc})
4 .radius(200)
5 .startAngle(function(d){return d.start})
6 .endAngle(function(d){return d.end})
1 {
2 startArc:{
3 start : 0.2,
4 end : Math.PI * 0.3,
5 radius : 100
6 },
7 endArc:{
8 start :Math.PI * 1.0,
9 end : Math.PI * 1.6,
10 radius : 100
11 }
12 }

1 var width = 600;
2 var height = 400;
3
4 var svg = d3.select("#body")
5 .append("svg")
6 .attr("width",width)
7 .attr("height",height)
8
9 var dataList = {
10 source:{
11 startAngle : 0.2,
12 endAngle : Math.PI * 0.3,
13 radius : 100
14 },
15 target:{
16 startAngle :Math.PI * 1.0,
17 endAngle : Math.PI * 1.6,
18 radius : 100
19 }
20 }
21
22
23 //创建一个弦生成器
24 var chord = d3.svg.chord();
25
26 //添加路径
27 svg.append("path")
28 .attr("d",chord(dataList))
29 .attr("transform","translate(200,200)")
30 .attr("fill","yellow")
31 .attr("stroke","black")
32 .attr("stroke-width","3px")

原文链接:https://www.cnblogs.com/littleSpill/p/10872395.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:js原生开发一个2048小游戏
- vue自定义表单生成器,可根据json参数动态生成表单 2019-08-14
- d3.js制作蜂巢图表带动画效果 2019-08-14
- D3.js 动画 过渡效果 (V3版本) 2019-05-22
- D3.js(v3)+react 制作 一个带坐标轴与比例尺的折线图 2019-05-22
- D3.js 对角线生成器 (V3版本) 2019-05-16
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
