Bootstrap Modal Bootbox 垂直居中/模态框居中
2018-06-24 00:59:56来源:未知 阅读 ()


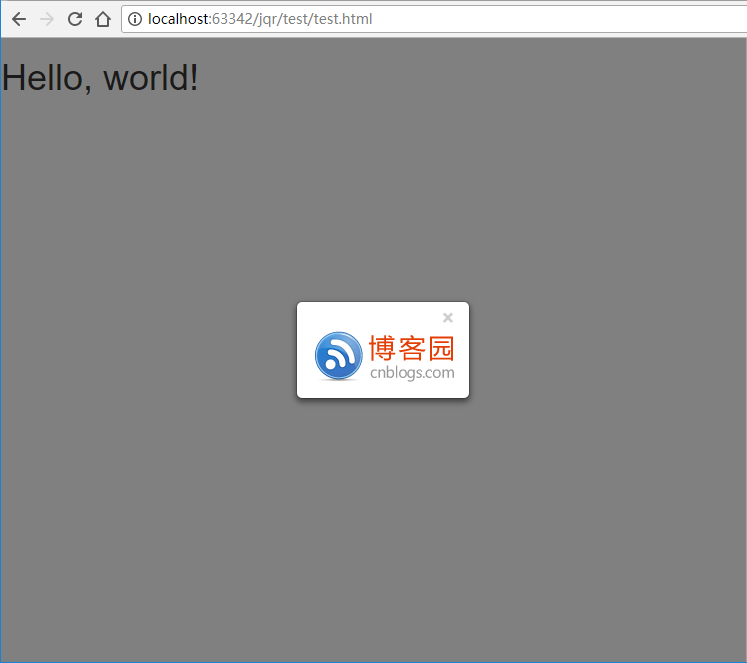
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap </title> <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.js"></script> <![endif]--> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.js"></script> <script src="https://cdn.bootcss.com/bootbox.js/4.4.0/bootbox.js"></script> <style> /* 模态框居中样式 */ .bootbox-container { position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 1049; overflow-y: auto; } .bootbox-container:empty { position: static; } .modal { display: table; width: 600px; height: 100%; margin: 0 auto; } .modal-dialog { display: table-cell; vertical-align: middle; } /* //模态框居中样式 */ </style> <script> $(function () { /*设置bootbox*/ bootbox.setLocale("zh_CN"); bootbox.setDefaults({container: '.bootbox-container'}); /*使用bootbox*/ bootbox.dialog({message: '<img src="https://www.cnblogs.com/images/logo_small.gif"/>'}).width(155); }); </script> </head> <body> <h1>Hello, world!</h1> <!--bootbox容器--> <div class="bootbox-container"></div> </body> </html>
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:前端学习路线
下一篇:CSS属性之border
- Bootstrap 滚动监听+小工具+Flex(弹性)布局+多媒体对象 2020-04-20
- Bootstrap4 轮播+模态框+提示框+弹出框 2020-04-16
- Bootstrap4 面包屑导航+表单+输入框组+自定义表单 2020-04-16
- Bootstrap4 卡片+下拉菜单+折叠+导航+导航栏 2020-04-16
- Bootstrap4 按钮组+徽章(Badges)+进度条+分页+列表组 2020-04-16
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
