用flex布局实现栅格系统
2020-03-15 16:01:15来源:博客园 阅读 ()

用flex布局实现栅格系统
之前一篇栅格系统是用float布局来实现的 https://www.cnblogs.com/chenyingying0/p/12495051.html
其实并不太适合移动端,不过优点是兼容性比较好
这篇用flex来进行布局,不管在PC端还是移动端都很适合
不过存在兼容性问题,在低版本浏览器不适用。但纯粹移动端的话,效果很不错
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"> <title>grid</title> <link rel="stylesheet" href="font/iconfont.css"> <link rel="stylesheet" href="base.css"> <link rel="stylesheet" href="grid-flex.css"> <link rel="stylesheet" href="index.css"> </head> <body> <header class="header-container"> <div class="container"> <div class="row"> <div class="header-logo-container col-8 col-md-3"> <a href="#" class="header-logo"><img src="img/logo.svg"></a> </div> <div class="header-btn-container col-4 d-md-none"> <!-- button一定要加type,否则不同浏览器给的值不同 --> <button type="button" class="btn-toggle" id="btn-toggle"> <span class="btn-toggle-bar"></span> <span class="btn-toggle-bar"></span> <span class="btn-toggle-bar"></span> </button> </div> <div class="header-nav-container col-md-9 d-none d-md-block"> <ul class="header-nav"> <li class="header-nav-item"><a href="#" class="header-nav-link">手机&平板</a></li> <li class="header-nav-item"><a href="#" class="header-nav-link">电视&影音</a></li> <li class="header-nav-item"><a href="#" class="header-nav-link">生活家电</a></li> <li class="header-nav-item"><a href="#" class="header-nav-link">电脑/办公/储存</a></li> <li class="header-nav-item"><a href="#" class="header-nav-link">网上商城</a></li> </ul> </div> </div> </div> </header> <nav class="nav-container d-md-none" id="nav"> <ul class="container"> <li><a href="#" class="nav-link">手机&平板</a></li> <li><a href="#" class="nav-link">电视&影音</a></li></a></li> <li><a href="#" class="nav-link">生活家电</a></li> <li><a href="#" class="nav-link">电脑/办公/储存</a></li> <li><a href="#" class="nav-link">网上商城</a></li> </ul> </nav> <div class="slider-container"> <div class="container"> <div class="row"> <div class="slider-text-container col-md-5 col-md-order-last"> <h3 class="slider-title">Galaxy S9 | S9+</h3> <h4 class="slider-subtitle">冰蓝 焕新上市</h4> <div class="slider-btns"> <a href="#" class="btn-rounded">了解更多</a> <a href="#" class="btn-rounded">立即购买</a> </div> </div> <div class="col-md-7 col-md-order-first"> <img src="img/1.png"> </div> </div> </div> </div> <script> var nav=document.getElementById("nav"); var navExtendedClassName="nav-container-extended"; document.getElementById("btn-toggle").onclick=function(){ if(nav.classList.contains(navExtendedClassName)){ nav.classList.remove(navExtendedClassName); }else{ nav.classList.add(navExtendedClassName); } } </script> </body> </html>
base.css
*{margin:0;padding:0;box-sizing:border-box;} body{font-size:14px;} ul{list-style: none;} img{width:100%;border:none;/*IE浏览器会加边框*/vertical-align: top;/*解决图片与边框之间的间距*/} a{text-decoration: none;font-size:14px;color:#363636;} a:hover{color:#1428a0;}
grid-flex.css
/*解决嵌套时的padding:0 15px*/ .row{margin:0 -15px;display:flex;flex-wrap:wrap;} /*xs*/ .container{width:100%;margin:0 auto;/*水平居中*/padding:0 15px;/*解决不嵌套时的margin:0 -15px;*/} /*sm*/ @media (min-width:576px){ .container{width:540px;} } /*md*/ @media (min-width:768px){ .container{width:720px;} } /*lg*/ @media (min-width:992px){ .container{width:960px;} } /*xl*/ @media (min-width:1200px){ .container{width:1140px;} } /*xs*/ .col{flex-basis:0;flex-grow:1;}/*平分空间的布局*/ .col-1{flex:0 0 8.3333%;} .col-2{flex:0 0 16.6667%;} .col-3{flex:0 0 25%;} .col-4{flex:0 0 33.3333%;} .col-5{flex:0 0 41.6667%;} .col-6{flex:0 0 50%;} .col-7{flex:0 0 58.3333%;} .col-8{flex:0 0 66.6667%;} .col-9{flex:0 0 75%;} .col-10{flex:0 0 83.3333%;} .col-11{flex:0 0 91.6667%;} .col-12{flex:0 0 100%;} .col-offset-0{margin-left:0;} .col-offset-1{margin-left:8.3333%;} .col-offset-2{margin-left:16.6667%;} .col-offset-3{margin-left:25%;} .col-offset-4{margin-left:33.3333%;} .col-offset-5{margin-left:41.6667%;} .col-offset-6{margin-left:50%;} .col-offset-7{margin-left:58.3333%;} .col-offset-8{margin-left:66.6667%;} .col-offset-9{margin-left:75%;} .col-offset-10{margin-left:83.3333%;} .col-offset-11{margin-left:91.6667%;} .col-offset-12{margin-left:100%;} .col-order-first{order:-1;} .col-order-0{order:0;} .col-order-1{order:1;} .col-order-2{order:2;} .col-order-3{order:3;} .col-order-4{order:4;} .col-order-5{order:5;} .col-order-6{order:6;} .col-order-7{order:7;} .col-order-8{order:8;} .col-order-9{order:9;} .col-order-10{order:10;} .col-order-11{order:11;} .col-order-12{order:12;} .col-order-last{order:13;} /*sm*/ @media (min-width:576px){ .col-sm{flex-basis:0;flex-grow:1;}/*平分空间的布局*/ .col-sm-1{flex:0 0 8.3333%;} .col-sm-2{flex:0 0 16.6667%;} .col-sm-3{flex:0 0 25%;} .col-sm-4{flex:0 0 33.3333%;} .col-sm-5{flex:0 0 41.6667%;} .col-sm-6{flex:0 0 50%;} .col-sm-7{flex:0 0 58.3333%;} .col-sm-8{flex:0 0 66.6667%;} .col-sm-9{flex:0 0 75%;} .col-sm-10{flex:0 0 83.3333%;} .col-sm-11{flex:0 0 91.6667%;} .col-sm-12{flex:0 0 100%;} .col-sm-offset-0{margin-left:0;} .col-sm-offset-1{margin-left:8.3333%;} .col-sm-offset-2{margin-left:16.6667%;} .col-sm-offset-3{margin-left:25%;} .col-sm-offset-4{margin-left:33.3333%;} .col-sm-offset-5{margin-left:41.6667%;} .col-sm-offset-6{margin-left:50%;} .col-sm-offset-7{margin-left:58.3333%;} .col-sm-offset-8{margin-left:66.6667%;} .col-sm-offset-9{margin-left:75%;} .col-sm-offset-10{margin-left:83.3333%;} .col-sm-offset-11{margin-left:91.6667%;} .col-sm-offset-12{margin-left:100%;} .col-sm-order-first{order:-1;} .col-sm-order-0{order:0;} .col-sm-order-1{order:1;} .col-sm-order-2{order:2;} .col-sm-order-3{order:3;} .col-sm-order-4{order:4;} .col-sm-order-5{order:5;} .col-sm-order-6{order:6;} .col-sm-order-7{order:7;} .col-sm-order-8{order:8;} .col-sm-order-9{order:9;} .col-sm-order-10{order:10;} .col-sm-order-11{order:11;} .col-sm-order-12{order:12;} .col-sm-order-last{order:13;} } /*md*/ @media (min-width:768px){ .col-md{flex-basis:0;flex-grow:1;}/*平分空间的布局*/ .col-md-1{flex:0 0 8.3333%;} .col-md-2{flex:0 0 16.6667%;} .col-md-3{flex:0 0 25%;} .col-md-4{flex:0 0 33.3333%;} .col-md-5{flex:0 0 41.6667%;} .col-md-6{flex:0 0 50%;} .col-md-7{flex:0 0 58.3333%;} .col-md-8{flex:0 0 66.6667%;} .col-md-9{flex:0 0 75%;} .col-md-10{flex:0 0 83.3333%;} .col-md-11{flex:0 0 91.6667%;} .col-md-12{flex:0 0 100%;} .col-md-offset-0{margin-left:0;} .col-md-offset-1{margin-left:8.3333%;} .col-md-offset-2{margin-left:16.6667%;} .col-md-offset-3{margin-left:25%;} .col-md-offset-4{margin-left:33.3333%;} .col-md-offset-5{margin-left:41.6667%;} .col-md-offset-6{margin-left:50%;} .col-md-offset-7{margin-left:58.3333%;} .col-md-offset-8{margin-left:66.6667%;} .col-md-offset-9{margin-left:75%;} .col-md-offset-10{margin-left:83.3333%;} .col-md-offset-11{margin-left:91.6667%;} .col-md-offset-12{margin-left:100%;} .col-md-order-first{order:-1;} .col-md-order-0{order:0;} .col-md-order-1{order:1;} .col-md-order-2{order:2;} .col-md-order-3{order:3;} .col-md-order-4{order:4;} .col-md-order-5{order:5;} .col-md-order-6{order:6;} .col-md-order-7{order:7;} .col-md-order-8{order:8;} .col-md-order-9{order:9;} .col-md-order-10{order:10;} .col-md-order-11{order:11;} .col-md-order-12{order:12;} .col-md-order-last{order:13;} } /*lg*/ @media (min-width:992px){ .col-lg{flex-basis:0;flex-grow:1;}/*平分空间的布局*/ .col-lg-1{flex:0 0 8.3333%;} .col-lg-2{flex:0 0 16.6667%;} .col-lg-3{flex:0 0 25%;} .col-lg-4{flex:0 0 33.3333%;} .col-lg-5{flex:0 0 41.6667%;} .col-lg-6{flex:0 0 50%;} .col-lg-7{flex:0 0 58.3333%;} .col-lg-8{flex:0 0 66.6667%;} .col-lg-9{flex:0 0 75%;} .col-lg-10{flex:0 0 83.3333%;} .col-lg-11{flex:0 0 91.6667%;} .col-lg-12{flex:0 0 100%;} .col-lg-offset-0{margin-left:0;} .col-lg-offset-1{margin-left:8.3333%;} .col-lg-offset-2{margin-left:16.6667%;} .col-lg-offset-3{margin-left:25%;} .col-lg-offset-4{margin-left:33.3333%;} .col-lg-offset-5{margin-left:41.6667%;} .col-lg-offset-6{margin-left:50%;} .col-lg-offset-7{margin-left:58.3333%;} .col-lg-offset-8{margin-left:66.6667%;} .col-lg-offset-9{margin-left:75%;} .col-lg-offset-10{margin-left:83.3333%;} .col-lg-offset-11{margin-left:91.6667%;} .col-lg-offset-12{margin-left:100%;} .col-lg-order-first{order:-1;} .col-lg-order-0{order:0;} .col-lg-order-1{order:1;} .col-lg-order-2{order:2;} .col-lg-order-3{order:3;} .col-lg-order-4{order:4;} .col-lg-order-5{order:5;} .col-lg-order-6{order:6;} .col-lg-order-7{order:7;} .col-lg-order-8{order:8;} .col-lg-order-9{order:9;} .col-lg-order-10{order:10;} .col-lg-order-11{order:11;} .col-lg-order-12{order:12;} .col-lg-order-last{order:13;} } /*xl*/ @media (min-width:1200px){ .col-xl{flex-basis:0;flex-grow:1;}/*平分空间的布局*/ .col-xl-1{flex:0 0 8.3333%;} .col-xl-2{flex:0 0 16.6667%;} .col-xl-3{flex:0 0 25%;} .col-xl-4{flex:0 0 33.3333%;} .col-xl-5{flex:0 0 41.6667%;} .col-xl-6{flex:0 0 50%;} .col-xl-7{flex:0 0 58.3333%;} .col-xl-8{flex:0 0 66.6667%;} .col-xl-9{flex:0 0 75%;} .col-xl-10{flex:0 0 83.3333%;} .col-xl-11{flex:0 0 91.6667%;} .col-xl-12{flex:0 0 100%;} .col-xl-offset-0{margin-left:0;} .col-xl-offset-1{margin-left:8.3333%;} .col-xl-offset-2{margin-left:16.6667%;} .col-xl-offset-3{margin-left:25%;} .col-xl-offset-4{margin-left:33.3333%;} .col-xl-offset-5{margin-left:41.6667%;} .col-xl-offset-6{margin-left:50%;} .col-xl-offset-7{margin-left:58.3333%;} .col-xl-offset-8{margin-left:66.6667%;} .col-xl-offset-9{margin-left:75%;} .col-xl-offset-10{margin-left:83.3333%;} .col-xl-offset-11{margin-left:91.6667%;} .col-xl-offset-12{margin-left:100%;} .col-xl-order-first{order:-1;} .col-xl-order-0{order:0;} .col-xl-order-1{order:1;} .col-xl-order-2{order:2;} .col-xl-order-3{order:3;} .col-xl-order-4{order:4;} .col-xl-order-5{order:5;} .col-xl-order-6{order:6;} .col-xl-order-7{order:7;} .col-xl-order-8{order:8;} .col-xl-order-9{order:9;} .col-xl-order-10{order:10;} .col-xl-order-11{order:11;} .col-xl-order-12{order:12;} .col-xl-order-last{order:13;} } /*xs*/ .d-none{display: none !important;} .d-block{display: block !important;} /*sm*/ @media (min-width:576px){ .d-sm-none{display: none !important;} .d-sm-block{display: block !important;} } /*md*/ @media (min-width:768px){ .d-md-none{display: none !important;} .d-md-block{display: block !important;} } /*lg*/ @media (min-width:992px){ .d-lg-none{display: none !important;} .d-lg-block{display: block !important;} } /*xl*/ @media (min-width:1200px){ .d-xl-none{display: none !important;} .d-xl-block{display: block !important;} } /*统一设置内边距*/ .col,.col-sm,.col-md,.col-lg,.col-xl, .col-1,.col-2,.col-3,.col-4,.col-5,.col-6,.col-7,.col-8,.col-9,.col-10,.col-11,.col-12, .col-sm-1,.col-sm-2,.col-sm-3,.col-sm-4,.col-sm-5,.col-sm-6,.col-sm-7,.col-sm-8,.col-sm-9,.col-sm-10,.col-sm-11,.col-sm-12, .col-md-1,.col-md-2,.col-md-3,.col-md-4,.col-md-5,.col-md-6,.col-md-7,.col-md-8,.col-md-9,.col-md-10,.col-md-11,.col-md-12, .col-lg-1,.col-lg-2,.col-lg-3,.col-lg-4,.col-lg-5,.col-lg-6,.col-lg-7,.col-lg-8,.col-lg-9,.col-lg-10,.col-lg-11,.col-lg-12, .col-xl-1,.col-xl-2,.col-xl-3,.col-xl-4,.col-xl-5,.col-xl-6,.col-xl-7,.col-xl-8,.col-xl-9,.col-xl-10,.col-xl-11,.col-xl-12{ padding:0 15px; width:100%; }
index.css
/*布局*/ /*header*/ .header-container{ background:#fff; border-bottom:1px solid #dadada; } .header-logo-container, .header-btn-container, .header-nav-container{ height:64px; } .header-btn-container{ display:-webkit-flex; display:-moz-flex; display:-ms-flex; display:-o-flex; display:flex; /*有浏览器兼容前缀,已省略。上线使用记得补全*/ justify-content:flex-end;/*水平右对齐*/ align-items:center/*;垂直居中*/ } /*nav*/ .nav-container{ overflow:hidden; height:0; border-bottom:1px solid #dadada; transition:height .5s;/*需要补全兼容性写法*/ position: relative; top:-1px;/*解决不展开时多出的1px底边*/ } /*js中最好不要修改样式,而是通过控制类来改变*/ .nav-container-extended{ height:201px;/*40*5+1*/ top:0; } /*slider*/ .slider-container{ margin:20px 0; } .slider-container .row{ background:#f5f5f5; margin:0; } @media (min-width:768px){ .slider-container .row{ display: flex; align-items:center; } } .slider-text-container{ padding:20px; } /*组件*/ /*btn-toggle*/ .btn-toggle{ padding:10px; background:transparent; border:none; border-radius:4px; cursor:pointer; } .btn-toggle:hover{ background:#f9f9f9; } .btn-toggle-bar{ display: block; width:24px; height:4px; background:#363636; border-radius:2px; } /*实现第一个条没有上间距*/ .btn-toggle-bar+.btn-toggle-bar{ margin-top:4px; } .btn-toggle:hover .btn-toggle-bar{ background:#1428a0; } /*btn-rounded*/ .btn-rounded{ display:inline-block; padding:10px 30px; border:1px solid #000; color:#000; background:transparent; border-radius:30px; font-size:16px; font-weight:bold; transition:all .3s; } .btn-rounded:hover{ color:#fff; background:#000; } /*内容*/ /*header*/ .header-logo{ width:136px; height:100%; display: flex; align-items:center; } .header-nav, .header-nav-item, .header-nav-link{ height:100%; } .header-nav{ display: flex; justify-content:flex-end; font-size:14px; } .header-nav-item{ margin-left:24px; } .header-nav-item:first-child{ margin-left:0; } .header-nav-link{ display: flex; align-items:center; font-weight:bold; } /*nav*/ .nav-link{ display: block; height:40px; line-height:40px; font-weight:bold; } /*slider*/ .slider-title, .slider-subtitle, .slider-btns{ text-align:center; margin-bottom:20px; } .slider-title{ font-size:30px; } .slider-subtitle{ font-size:20px; font-weight:bold; } .slider-container .btn-rounded{ margin-right:10px; margin-bottom:10px; } .slider-container .btn-rounded:last-child{ margin-right:0; }
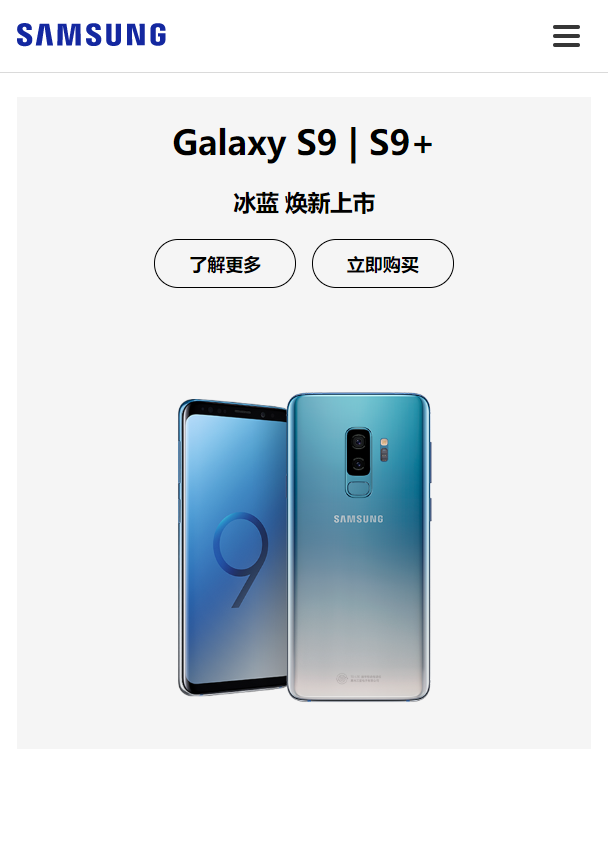
效果图


原文链接:https://www.cnblogs.com/chenyingying0/p/12497148.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:使用栅格系统开发响应式页面
下一篇:HTML实体
- DIV居中的经典方法 2020-06-13
- CSS Grid 布局 2020-06-01
- position: sticky实现导航栏下滑吸顶效果 2020-05-30
- 构建一个杂志布局(译文) 2020-05-14
- 【2020Python修炼记】前端开发之 CSS基础布局 2020-05-13
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
