-
Fireworks MX2004 之Shapes初体验
估计最近让大家高兴的一个消息无外于是MM公司刚刚推出的“三剑客”MX2004试用版了!想必大家都已经开始试用了吧!这里我们不谈别的,只管来看FWMX2004,呵呵,FWMX2004到底还是真的带给了我们一些让我们心动的东西:更新的软件界面;虚线描边的加入;增强的模糊滤镜--...
2018-06-23 18:17:27
-
布尔运算的处理
文/donger ● 几种布尔运算的处理 交叉方式取出多个选定的闭路径中共同相交的部分,并删除其余不相交的部分。被取出的相交部分的描边和填充式样与先前位于最底层的路径保持一致。 看下图,交叉后的结果。 combine下面有四个命令,union(合并)、intersect(交叉)、punch(...
2018-06-23 18:17:28
-
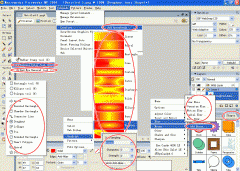
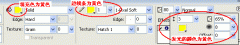
Fireworks渐隐线的两种做法(1)
问得多了,其实渐隐线的做法非常简单,一般来说有两种方法:一种是矩形的填充,矩形做法一,适合大部分的情况。 1.用矩形工具画出一个像素高的矩形: 2.在面板处选择线性填充,具体的调节如下: 面板讲解:大家可以看到最上面有两排箭头.其中 这个标志的一排是透明度 这...
2018-06-23 18:17:24
-
电视雪花效果动画
教程开始之前,首先请看如下所示动画效果: 如何才能产生这种类似电视雪花效果的动画呢?通过滤镜、插件?不用,FW4里面已经为我们准备好了这种效果,请看后面的详细步骤: [注意]在开始本节的学习前,请大家首先参阅一下先前的文章“模拟条形码的制作”,因为我们后面...
2018-06-23 18:17:19
-
LOGO制作实例教程
1.会打开FW就会. screen.width-333)this.width=screen.width-333" border=0 dypop="按此在新窗口浏览图片"> 2.找个喜欢的图片,切88*31大小下来~~复制过来,放到1上..... 然后在上面写上网站名和地址,摆在适当的位置...... 如图 screen.width-333)this.width=screen.widt...
2018-06-23 18:17:20
-
Fireworks优化网页图像详解
网页图像的要求是在尽可能短的传输时间里,发布尽可能高质量的图像。因此在设计和处理网页图像时就要求图像有尽可能高的清晰度与尽可能小的尺寸,从而使图像的下载速度达到最快。为此,必须对图像进行优化。 在Fireworks 中,所有的优化操作都可以利用“Optimize”面板...
2018-06-23 18:17:19
-
使用Fireworks 8制作网页效果图
这里主要介绍的是Fireworks 8的位图工具的使用,如果你用过ps的话,会感觉这两个软件在位图处理中有很多相似的地方,本例是一个以女性化妆品为主打产品的企业宣传网站“北京达美”的形象页面效果图设计。达美公司一直致力于结合科技和自然的化妆品产品的研发。由于达美...
2018-06-23 18:17:15
-
炫出我的个性——QQ聊天表情的绘制(下)
本教程源文件下载(ZIP压缩文件,127K) 二、“汗” 效果预览 我们将“放大镜”表情中绿豆的脸复制一份,作为“汗”表情的脸。而且同样是在原来455*255大小的画布上进行绘制。这一表情的绘制较为简单,用“钢笔”工具直接画出四条线段,分别表示眉毛和眼睛,眉毛的描边色...
2018-06-23 18:17:14
-
网页设计综合实例(上)
在本文中我们将帮助您亲身体验Fireworks在网页创作中的强大功能,我们通过一个网站页面的设计过程,为您详细介绍Fireworks在网页设计的不同阶段是如何处理各种不同任务的。通过解决您所遇到的每一个具体的任务,您将对Fireworks的主要功能有一个统一的全局性的了解,同...
2018-06-23 18:17:12
-
用Fireworks做雅虎菜单
最近,这种菜单好象很流行,不少网站都有了,这个菜单可以节约有限的空间,很有价值,经常设计中要用到,今天有Fireworks 的初学者,来问怎么做这种菜单,所以顺手做了一下,其实这样的菜单不复杂,无非是渐变的填充,用 fireworks 强大的交互式填充工具来制作,那简直...
2018-06-23 18:17:12
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash