-
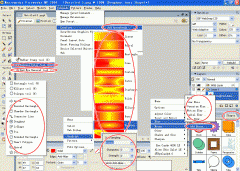
Fireworks中邮票效果的制作
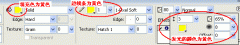
1.新建文件width=300,height=300,这里我们把背景色设为金黄色 2.在编辑区用矩形工具拖画出一个矩形,填充色为黑色.打开storke面板,设置如图(图1).然后点击打开storke面板右上方的黑色箭头,在弹出的菜单中选择edit storke. 3,在弹出的框中设置如下,把spacing(步长)设为17...
2018-06-23 18:18:11
-
Fireworks里做立体倒影
看看效果: 首先放大图片以多边形选取工具精确扣图 选取扣出部分垂直翻转,点右键以变形--平行扭曲工具调整位置。 如果不能确定位置的准确性可以把需要处理的部分设置些许透明再调。 注意到接缝有白点锯齿,把倒影模式改成叠加让接缝看起来比较自然。 左侧部分一样,先...
2018-06-23 18:18:11
-
Fireworks制作礼花动画
最终效果图: 1.在Fireworks中新建一文档,画布大小为 200 * 200,底色为黑(#000000)。 2.用画圆工具画一个圆形,大小为 10 * 10,Fill 为 None,调节 Stoke 如图-1。 图-1 3.选中刚画好的圆形(其实这时已经就是静态的礼花了),按 F8 键转换为 Animation Symbol。 4....
2018-06-23 18:18:02
-
用FW MX制作简单banner
FW MX中的另一种动画实现方式tween instance也很方便,作出的效果简单漂亮: 制作步骤: (1)新建一文件,canvas设为480x60,标准的banner条尺寸。我们分别键入三个文字。选择中间要做变化的New media这个元素,按f8转换为graphic symbol。按shift+ctrl+d进行clone,...
2018-06-23 18:18:09
-
动画小时钟
文 / donger 钟 一个可爱的钟,上面有一根秒针在转,一圈就是一分钟。这个动画以前在fireworks3中我曾做出来过,但是过程很复杂,如果一不小心,做出来的秒针还会一跳一跳的。现在fireworks4出来,它的animate功能使这个制作过程变成非常的简单,不信的话,我们可以来...
2018-06-23 18:18:08
-
Fireworks仿MSN浏览器按钮的制作
现在不管是Windows Media Player播放器,还是MSN浏览器,甚至于腾讯的QQ浏览器都将前进后退的按钮改成了这种哑铃形状,下面我就教给大家如何在Fireworks MX 2004中制作这种简单的按钮。 1.新建300像素白色画布,选择“椭圆”工具按住Shift键画一个正圆形,复制这个圆形...
2018-06-23 18:18:03
-
金属效果
文 / donger 金属效果一 下面来学习这个金属效果的制作方法。 一、新建文件。 二、用矩形工具画一矩形,打开info(信息)面板,设置这个矩形的W和H分别为332和14。再打开object面板,设置矩形的roundness为50。 三、选择fill(填充)面板,设置其填充类型为ellipse(椭圆...
2018-06-23 18:18:01
-
圆形文字的环绕制作
文 / donger 圆形文字的环绕制作(一) 有时候可能需要做一些圆形文字的环绕,类似于左边的文字。其实这类文字实际上就是一种文字环绕路径的效果,不过只简单的通过Attach to Path功能是无法实现这种效果的,仔细地观察一下:环绕路径的文字的上半部和下半部实际上方向相...
2018-06-23 18:18:01
-
Fireworks中制作联通标记
看到联通的图标很是好看,在FW中试了试,也能画出,呵呵,步骤虽然是多了些,只要细心,你一定能画好。下面让我们动手把它画出来吧。 1、新建文件,Width=300,Height=300,单位为象素。背景色为白色。 2、用工具箱中的矩形工具,在编辑区拖画出一个长和宽都是100象素...
2018-06-23 18:17:58
-
用Fireworks滤镜轻松制作可爱Gif动画
本文中我们用fireworks的滤镜来制作精致可爱的gif动画。 gif动画: png文件: 1. 在fireworks中新建一个150*100px大小的画布。 用“星型工具”画一个四叶草图案,为它加一个“纯色阴影”滤镜。 按F8转换为“动画”元件,设为用21帧转过360度。不要忘了在帧面板中删除掉...
2018-06-23 18:17:58
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash