-
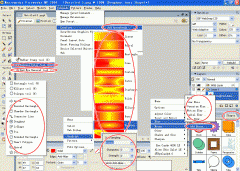
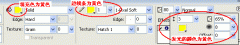
Fireworks制作光芒四射的广告效果(1)
类似这样的背景光芒效果近来在很多网站广告和海报上频频出现,尤其配合粗体文字能起到烘托主题的作用,搭配插画风格的人物或产品也极具时尚气息。这种放射状的组合图形有纵深感,吸引眼球对重点的关注。那么在Fireworks要怎样实现这种光芒四射的背景效果呢?先看例图:...
2018-06-23 18:18:49
-
Fireworks制作不规则热区网页
热区(Hotspot)有时又称之为热点,是图像上带有超链接的一块区域,它可以呈矩形、圆形、甚至还可以是多边形。和文本超链接的情况一样,当浏览者将鼠标移动到热点上时,鼠标会变成手形。 文本和图像都可以在网页上创建超级链接。一般情况下一个图像只链接到一个目标。...
2018-06-23 18:18:46
-
新手入门:FW雪花飘飘迎新春
根据冻结下雪效果,我写了个教程,给新手们 1.用FW打开一张图片。设置为共享层。 2.新建一层,用矩形工具画一个矩形,大小可以与画布同样尺寸,也可以大于画布。笔触颜色为无,填充色暂时设为黑色,这是为了添加雪珠时能够看得清楚 3.选择笔触设置: (根据个人喜好)...
2018-06-23 18:18:47
-
Fireworks中各种虚线的绘制方法
Fireworks 中自带有虚线:三条破折线、加粗破折线、双破折线、基本破折线、实边破折线、点状线。 在网页设计中,我通常的用的是实边破折线。因为它和网页CSS中border的dotted、dashed两个参数效果相似。在制作网页时,不需要导出切割图片,而是用CSS定义。 但有时候需...
2018-06-23 18:18:46
-
Fireworks制作3D足球(1)
最终效果: 是不是很像3D的?这些只是错觉而已。。看这个你就明白了 注:这是我翻译外国网站的,如果有什么翻译的不对请提示。或者操作不当的。 一:创建整体标志 1.创建一个300*300的画布。颜色用灰色。例如#999999 #cccccc 2.选择多边形工具,设置参数。如下图: 3....
2018-06-23 18:18:45
-
无缝背景图制作之二
上一节我们学习了如何制作简单的无缝背景拼接图的方法,本节我们来学习制作可以应用到FW的材质库中的无缝拼接的图案,并且学习如何保存一个新图案。重点需要掌握的工具是Rubber Stamp Tool(橡皮图章工具),该工具在使用中可能不会很轻松的上手,需要多多试验才能熟练...
2018-06-23 18:18:44
-
Fireworks MX 2004 制作远古兽皮卷轴
本FW教程系原创,转载请注明出处:lostidea's blog 谢谢! 效果图: 1.新建一个500×400的画布 2.做一个500×400 填充:#74350C无边框矩形 3.给矩形添加效果Eye candy 4000LE--marble 设置如图 4.给矩形添加杂点 如图 5.此时的矩形已经有点兽皮的感觉了 6.我们给它一...
2018-06-23 18:18:43
-
Fireworks常见问题解答(4)
21.优化面板上的Matte和Interlace有什么作用 Matte是使图像在透明时,更好的与底色融合。Interlace交错的GIF,简单的说,就是下载GIF图时,是先模糊后清楚,不必一次全下载完 22.请介绍一些Fireworks中的小技巧 1、Brush工具特能的性能:按住shift键用brush工具画出...
2018-06-23 18:18:43
-
样式在FW MX 2004中的应用
样式是将描边、填充、效果以及文字属性应用于一个对象上的命令。样式的优势在于可以创建具有统一外观的站点元素或者在原有版本的基础上进行创新性设计而无须作大量工作。你可以与别人分享你的样式以及在网络上广阔的资源中发掘你所需要的。 一经安装,样式就出现在样式...
2018-06-23 18:18:43
-
Fireworks逐帧动画效果及实例剖析
虽然使用动画元件制作Gif动画速度比较快,但如果需要细节比较丰富的的动画,还是使用逐帧动画调节起来比较细腻,我就比较喜欢一帧一帧地调。 下面是我用Fireworks做的几个图片变换过渡的效果,感兴趣的朋友可以将png文件下载下来,用Fireworks打开仔细看看。 ① 逐帧动...
2018-06-23 18:18:41
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash