-
网页设计综合实例(下)
八、 建立切片 我们的基本导航及页面结构已经建立好了,现在到了增加切片的时候了。Fireworks中的切片是输出图形及产生交互的主要参考物件,导出的文档将根据切片来将图形切割成不同的部分,并在浏览器中通过表格组装到一起。同时,所有的交互行为也是通过切片之间的联...
2018-06-23 18:19:30
-
铬金图形效果制作
源文件下载 很多朋友可能在使用PS来进行图形处理的过程中会进行一些铬金特效的制作,在FW中直接对图形进行铬金特效的制作是不现实的,即使你已经安装了完整的Eye Candy 4000的滤镜,但是换一种思路来思考问题的话,我们发现有些不可能也变成了可能,本节教程我们就来学...
2018-06-23 18:19:29
-
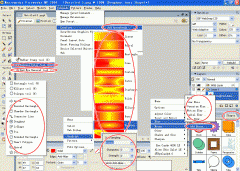
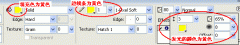
Fireworks中制作一枚漂亮的灯泡
教程开始之前,我们先来看看这个漂亮的灯泡到底是什么样子的(见下图): 还是那句话,如果您实在是看这个灯泡不漂亮,我也不能强迫您看这些接下来的文字 :),要求不那么苛刻的朋友们,请和我来吧! 本节重点:位图操作的一些实用技巧学习。 1、新建文件,大小为100*...
2018-06-23 18:19:29
-
Fireworks教程:绘制逼真大众甲壳虫车(1)
我不怎么会写教程,只好介绍一下我的作画过程,技术比较拙劣,介绍也比较简单,希望大家不要见笑。本次作画使用软件: 下面我们先拿出一张汽车原图作参考来画。 原图 效果图 用钢笔工具勾线铺色。 勾出阴影大致形状。 对高光部分进行渐变填充,羽化透明。...
2018-06-23 18:19:28
-
详解Fireworks MX 2004丰富的图像导出功能
在Fireworks中创建并优化图形后,用户可将该图形输出为常用的Web格式及供其他程序(如Freehand)使用的向量图形格式。Fireworks MX 2004由于它的面向网络的特性,导出的形式可以不仅仅是图像,还可以是包含各种链接和Java Script信息的完整的网页。由于图像的导出和优...
2018-06-23 18:19:27
-
Fireworks绘制精致图标—金属锁
本文中我们用Fireworks来绘制一个金属锁的精致图标,大家看看是不是很逼真呢? 先上效果图: 开始了,先把基本形状画出来 1.画一个圆角矩形,调节节点使弧度合适,克隆它,缩放合适的比例 ,移动,修改-组合路径-打孔,然后继续用矩形打孔掉下面的多余部分。再画个圆角...
2018-06-23 18:19:27
-
Fireworks不需扣图利用企业标识(1)
做网站的时候常需要处理客户的企业标识。如果你的网站另有色彩背景,需要将客户提供的标识反白处理,而客户仅仅提供一个白底的 jpg 图片文件时该怎么办呢?通常我们会想到扣图去底来解决,然而根据一个压缩过的点阵图,logo 本身的颜色已经不够纯净了,更有些细节很难...
2018-06-23 18:19:26
-
教你用Fireworks轻松制作闪闪文字(1)
最终效果 素材 导入素材 输入文字...
2018-06-23 18:19:26
-
Flash和FW合作旋转文字动画
想在Flash中制作文字旋转环绕的效果比较麻烦,我们不仅要设定每一个字母的旋转角度,还要把字母排列成圆形,而利用Fireworks把文字附加到路径上的功能和Flash配合起来制作这样一个动画将轻而易举,大大提高工作效率,其制作方法如下。 1.打开Fireworks软件,点“File→...
2018-06-23 18:19:25
-
Fireworks笔触和蒙板打造残破照片边缘
绘制造残破照片边缘的方法有很多,本文我们用Fireworks笔触和蒙板来实现。 1、在Fireworks中打开欲加残破边缘效果的照片文件,可以使用矩形或圆形工具绘制并覆盖欲处理成残破边缘的区域轮廓,如果想要不规则形状的区域,也可以使用钢笔工具绘制出闭合路径,如图所示:...
2018-06-23 18:19:24
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash