Dreamweaver CC制作纯文本的网页的教程介绍
2018-06-23 18:27:30来源:未知 阅读 ()

本篇文章介绍Dreamweaver CC制作纯文本的网页的教程介绍,下面我们就来看看详细的教程,需要的朋友可以参考下
软件名称:
Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解补丁) 64位
软件大小:
758MB
更新时间:
2016-11-05
一、如何添加内容标题
1、在设计视图输入文字,单击文字所在行,右击鼠标,选择“段落格式”→“标题1”。

2、或者在最下方的“属性”面板中,选择格式下拉框里的“标题1”。

3、标题标签是使用
~
来表示,一级标题最大。

二、如何创建段落
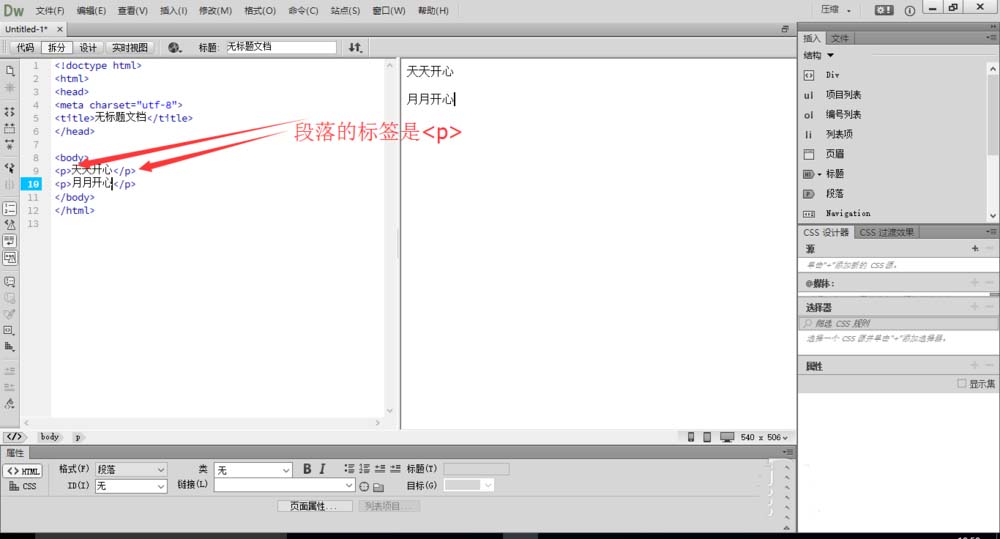
在设计视图中输入一段文字,然后点键盘上的ENTER键就可以创建一个段落。段落的标签是
,直接在
和
之间输入文字,也可创建一个段落。

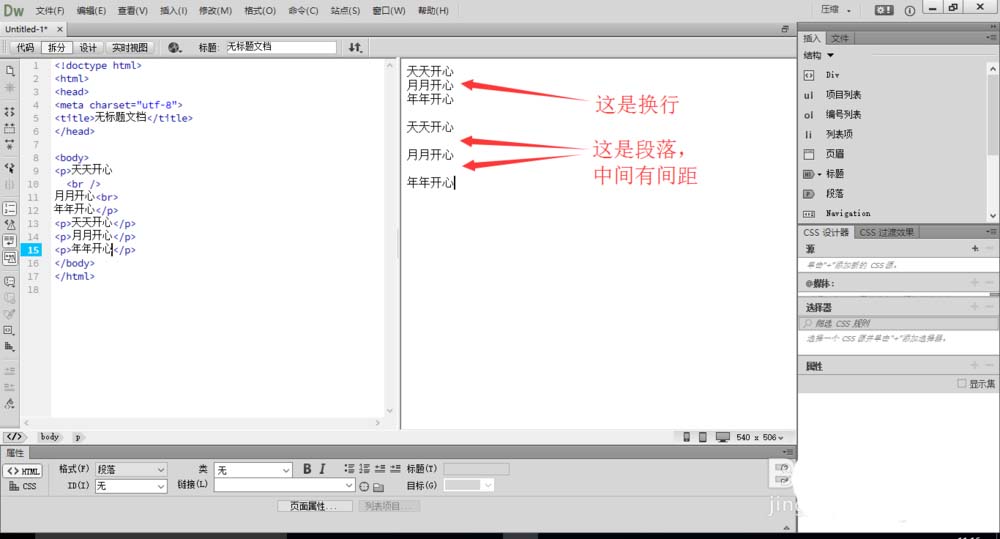
1、如何换行
在一个段落里需要换行时,可以使用 Shift+Enter实现换行功能。
换行的标签是
,因为换行本身不包含内容,所以没有独立的结束标签,使用“/>”闭合本身即可。
注意:我发现Dreamweaver CC如此操作的换行标签是 ,两者功能一样,但 在XHTML也能识别。所以推荐使用。

2、落与换行的区别
段落与换行的区别表现在段落之间有一定间距而换行没有。

以上就是的Dreamweaver CC制作纯文本的网页的教程介绍,希望小编整理的相关知识和资料都对你们有所帮助,更多内容请继续关注爱站技术频道网站!
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:XML指南——XML 确认
下一篇:不错的rss看样要学习了
- Dreamweaver插入有颜色的水平线的方法 2020-02-12
- dreamweaver如何制作弹出菜单 2020-02-12
- Dreamweaver之CSS样式表格添加细线边框的方法 2019-04-20
- 教你利用Dreamweaver插件制作网页漂浮广告 2019-04-20
- Dreamweaver启用 WordPress 代码提示功能的图文方法 2019-04-20
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
