Dreamweaver制作可视化表格的详细教程
2018-06-23 18:27:32来源:未知 阅读 ()

本篇文章主要介绍了Dreamweaver制作可视化表格的详细教程,希望小编整理的相关知识和资料都对你们有所帮助。
软件名称:
Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解补丁+安装教程) 64位
软件大小:
758MB
更新时间:
2016-11-05
1、如图这样的表格在DW怎么做出来?

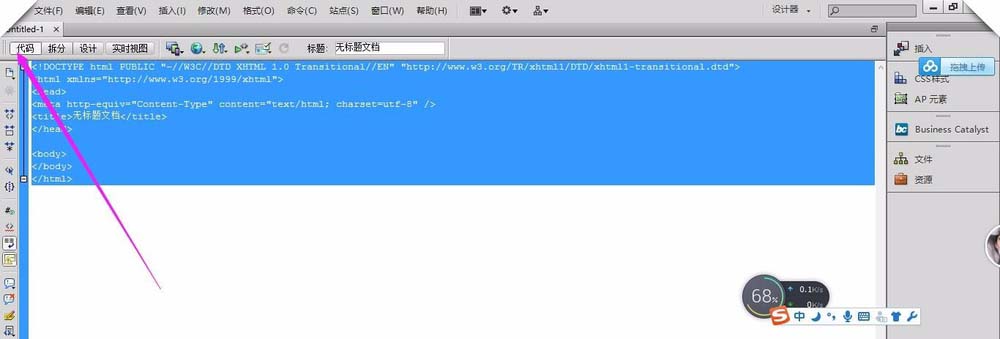
2、打开DW新建HTML,点击代码把自动生成的代码按DELETE删除

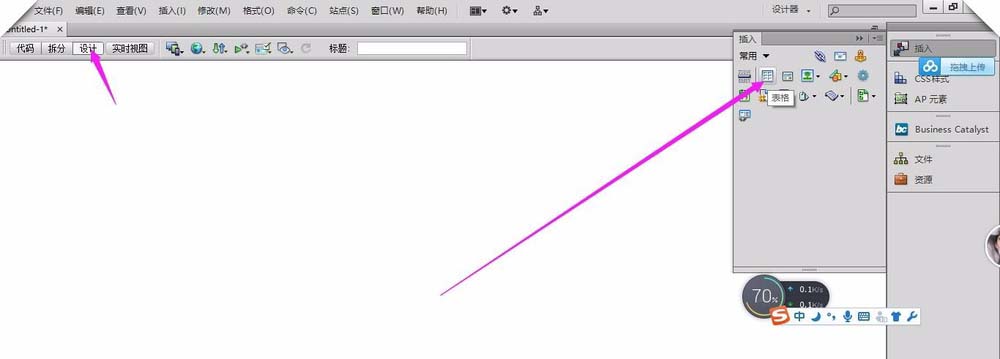
3、右边点插入——选表格点击

4、填写表格大小5行4列宽度750像素如图:

5、选首行表格点击背景颜色添加背景

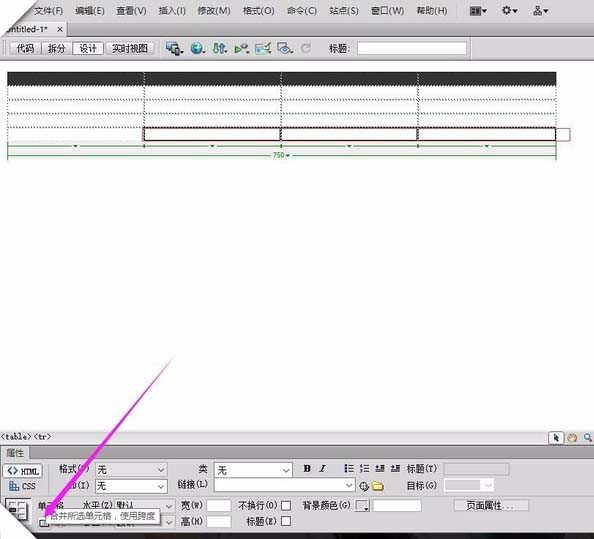
6、选中5行右边三个表格点击合并所选表格如图3.4行同样操作

7、选中2很第二个单元格点击拆分单元格如图,第三、四个单元格同样操作

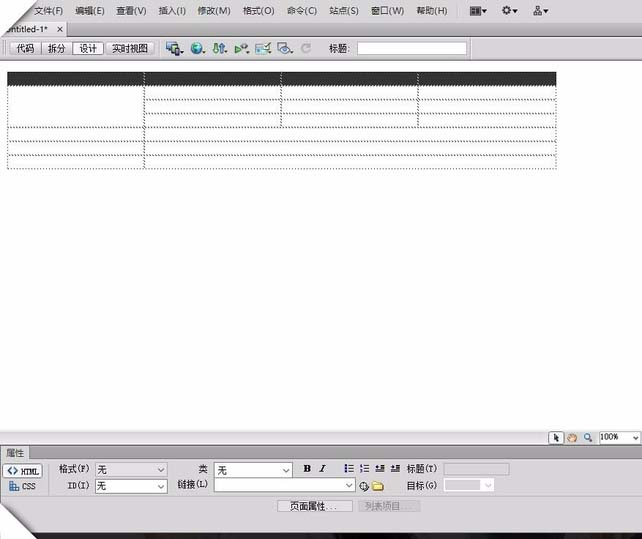
8、如图大体表格框架出来啦

9、接着输入文字+背景,选中整个表格边框设置1

10、点击代码填加如图代码。

11、整个表格看起来不错吧。

以上所述就是Dreamweaver制作可视化表格的详细教程的介绍,希望大家能够喜欢,更多内容请继续关注爱站技术频道网站!
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Dreamweaver插入有颜色的水平线的方法 2020-02-12
- dreamweaver如何制作弹出菜单 2020-02-12
- Dreamweaver之CSS样式表格添加细线边框的方法 2019-04-20
- 教你利用Dreamweaver插件制作网页漂浮广告 2019-04-20
- Dreamweaver启用 WordPress 代码提示功能的图文方法 2019-04-20
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
