Dreamweaver中Spry的分解步骤
2018-10-19 06:14:01来源:爱站网 阅读 ()

网页制作的时候经常会出现更换页面的情况,但是那么大量的换网页,到底是怎么做到的呢?下面是爱站技术频道小编为大家整理的关于Dreamweaver中Spry的分解步骤,一起进入下文了解一下吧!
Dreamweaver CS3中集成了Spry功能我们都知道,Spry具有对XML数据处理的功能我们也见识过,不过对于Spry的详细区域功能似乎很少见。
Spry详细区域有点类似于新闻系统中的新闻列表页和主详细页的功能。比如我们看新闻时,其中有一个页面只会显示所有新闻的标题,当对该标题感兴趣时可以单击该标题打开一个新的网页,就可以查看到该新闻的全部内容了。那么显示所有标题列表的页面我们称为“主页”,而显示具体新闻内容的页面称为“详细页”。
很显然,这个主详细页最起码得是两页。而我们使用的Spry详细区域可以在一张网页上显示,并且是无刷新的。
一,新建网页,绑定Spry XML 数据集

在网页中打开【插入】面板,单击【Spry】标签下的【Spry XML 数据集】
二,选择XML数据源

弹出【Spry XML 数据集】对话框,【XML源】可以是本地目录下的XML数据,也可以是跨域的远程XML数据。
单击【获取架构】按钮在【行元素】列表框中选择XML数据中有价值的重复元素,这里就是选择的“item”元素(标志右上角有 号表示循环的多个)。
P.S 如果制作纯粹的XML数据聚合的页面,还可以选择【禁用XML数据缓存】,并选择自动刷新数据的时间以自动获得远程数据同步。
三,插入Spry表,显示Spry XML数据在页面

单击【插入】面板【Spry】标签下的【Spry 表】按钮,弹出的对话框中将不需要显示的【列】进行删除。
很重要的一个操作就是一定要选择 单击行时将使用“更新”详细区域。
【确定】插入Spry表,提示需要插入Spry区域。因为所有的Spry XML 数据必须在 Spry区域中才能显示。
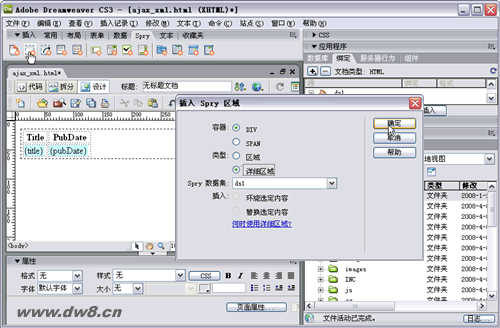
四,插入Spry详细区域

首先,鼠标光标停留在已经插入在页面中的“Spry表”之后,继续单击【插入】面板【Spry】标签下的【Spry 区域】按钮。
弹出的对话框中【类型】一定要选择为“详细区域”才表示当前是Spry详细区域。
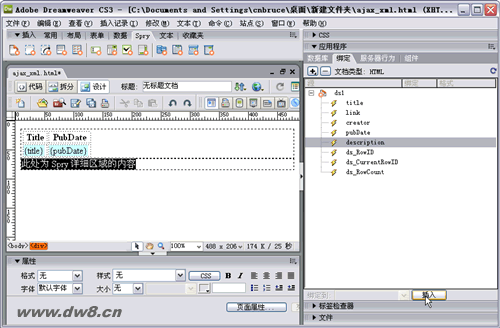
五,将“详细内容”插入Spry详细区域

鼠标光标停留在Spry详细区域内,打开【绑定】面板,选择“description”元素【插入】到Spry详细区域中。

保存网页会提示我们保存Spry效果文件,记得上传的时候要连同这些文件一起上传。
六,预览效果

跨域显示远程XML数据,同时单击每行标题都能在当前页无刷新打开内容查看,甚好。
上文是关于Dreamweaver中Spry的分解步骤介绍,详细大家都有了一定的了解,想要了解更多的网页制作的内容,请继续关注我们爱站技术频道网吧!
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Dreamweaver插入有颜色的水平线的方法 2020-02-12
- dreamweaver如何制作弹出菜单 2020-02-12
- Dreamweaver之CSS样式表格添加细线边框的方法 2019-04-20
- 教你利用Dreamweaver插件制作网页漂浮广告 2019-04-20
- Dreamweaver启用 WordPress 代码提示功能的图文方法 2019-04-20
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
