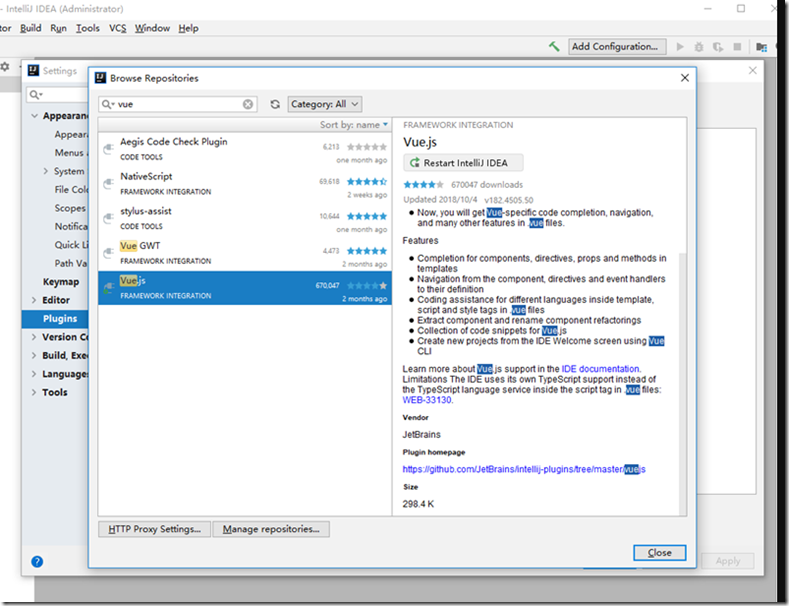
idea vue.js插件安装
2018-12-17 10:47:29来源:博客园 阅读 ()

Vue.js for IntelliJ IDEA-based IDEs
This plugin provides support for Vue.js in IntelliJ IDEA Ultimate, WebStorm, PhpStorm, PyCharm Professional and RubyMine.
只支持商业版的idea
It provides intelligent Vue-specific code completion, navigation, and refactoring.
The plugin bundles a collection of Vue.js code templates by Sarah Drasner.

Getting started
- If you’re using IntelliJ IDEA Ultimate, PhpStorm, PyCharm, or RubyMine, install Vue.js plugin in Preferences | Plugins - Install JetBrains plugins.
- Open your Vue project.
- Make sure that you have Vue.js library files in your project (for example, in the node_modules folder).
https://github.com/JetBrains/intellij-plugins/tree/master/vuejs
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Emmet插件的使用 2020-04-27
- 5个最佳WordPress通知栏插件 2020-04-12
- Sass环境安装--windows版sublime插件 2020-03-29
- Sass环境安装-Sass sublime 编辑器插件编译方法 2020-01-29
- vscode 同步扩展插件 2019-12-22
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
